为啥一定要重置浏览器样式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了为啥一定要重置浏览器样式相关的知识,希望对你有一定的参考价值。
在前端工程师在进行网页的编写时,首先开始的第一件事就是写一大堆代码来重置浏览器的默认样式,原因就是要排除浏览器对于一些元素的默认样式的干扰,可以 完全由开发者来定位每个元素的准确位置。
工具原料:编辑器、浏览器
1、下面来举一个简单的例子来说明浏览器默认样式的存在和重置其默认样式的意义。首先假设开发者需要写一个定位一个元素位于浏览器窗口的左上角,而且,简单的代码示例如下:
<body><div style="width: 200px;height: 200px;border: 1px solid red;">
</div>
</body>
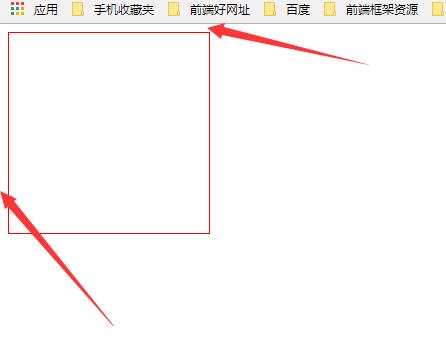
2、以上代码没有清楚元素的默认样式,则可以看到div的上面和左侧懂有空隙:
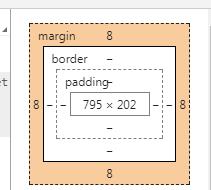
 从浏览器的开发者工具中可以看到这些空隙是body元素的默认padding值:
从浏览器的开发者工具中可以看到这些空隙是body元素的默认padding值:

3、解决的方法就是重置元素的默认样式,比如重置body的默认样式:
<body style="margin: 0;padding: 0;"><div style="width: 200px;height: 200px;border: 1px solid red;">
</div>
</body>
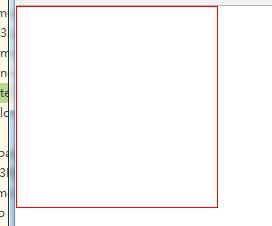
效果如下:

希望对你有所帮助,望采纳!本回答被提问者采纳 参考技术B 从css角度出发,层叠样式表,一个元素的样式,受3方面的影响,第一方面是浏览器默认样式,第二:文档样式表样式,第三:元素style属性样式(行间样式).
归根到底是为了去除浏览器默认样式,防止干扰元素样式.
以上是关于为啥一定要重置浏览器样式的主要内容,如果未能解决你的问题,请参考以下文章