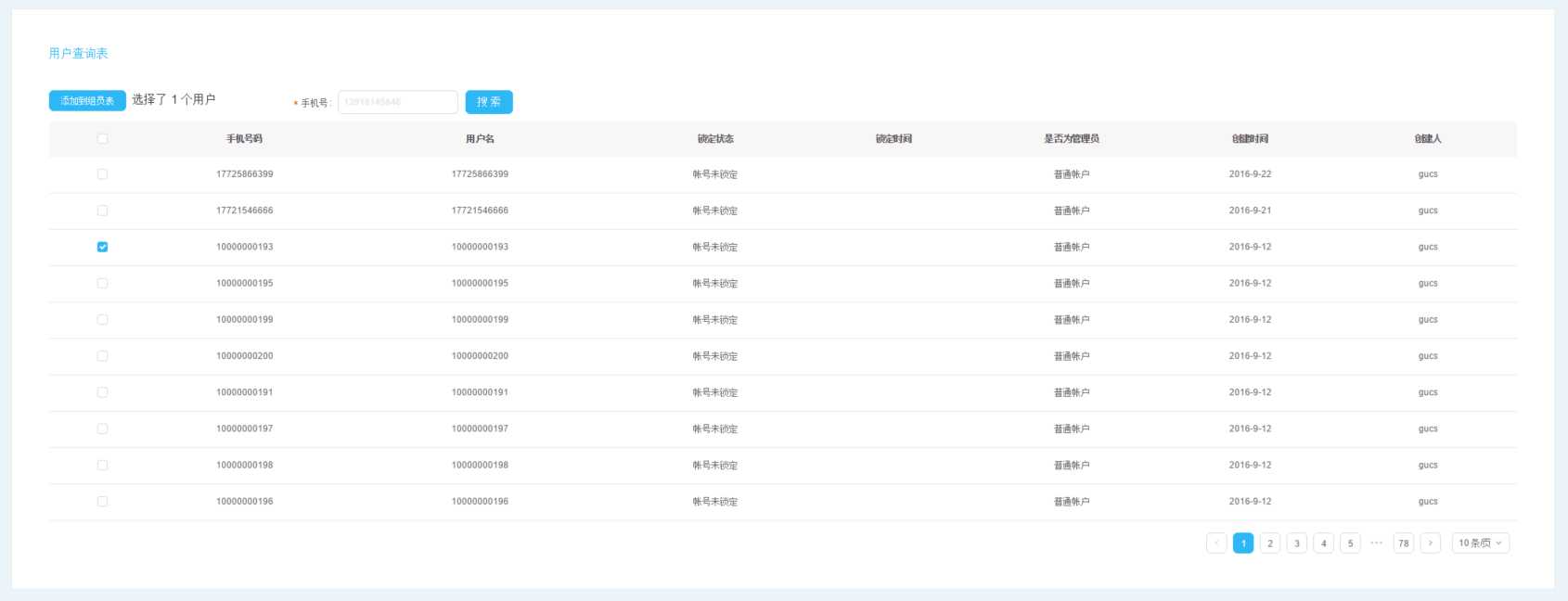
使用 antd Table组件, 异步获取数据
Posted 礼拜16
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用 antd Table组件, 异步获取数据相关的知识,希望对你有一定的参考价值。

使用React.js + Redux + antd 制作CMS 后台内容管理系统,分享一点点积累,欢迎讨论。
在this.state中初始化数据:
this.state = {
pageNum:1, /*翻页查询*/
pageSize:10, /*分页查询*/
activePage: 1, /*默认显示一页*/
selectedRowKeys: [], // 这里配置默认勾选列
loading: false, /*antd*/
selectedRow:[]
}
在制作过程中,根据需要把antd的官方教程的分页查询方法,更改如下:
/*翻页事件*/
onShowSizeChange(current, pageSize){
this.props.searchGroupManage({page:current ,size: pageSize});
}
/*分页事件*/
onChange(current){
this.props.searchGroupManage({page:currentsize:this.state.pageSize});
}
render() 方法中,解析数据:
//定义antd table 数据
const data = [];
//获取接口中的数据
const rows = this.props.versionGroupState.userGroupManageList;
//判断,如果第一次渲染是没有数据的,则不进行操作,第二次渲染才有数据,再进行下面的操作
if(rows){
//分页
pagination = {
total: rows.total,/*这里是所有的数据*/
showSizeChanger: true,
//把下面这两个函数变为对象,这样它们的函数里就了this再bind this就没问题了
onShowSizeChange:this.onShowSizeChange.bind(this),
onChange:this.onChange.bind(this)
}
//重新组织数据,并push到data中
rowsList = rows.list;
console.log("54564564" + rowsList);
//antd 数据解析
for(let i = 0 ; i < rowsList.length; i++){
lockedStatu = rowsList[i].lockedStatus === ‘false‘ ? ‘帐号巳锁定‘ : ‘帐号未锁定‘;
isAdminManage = rowsList[i].isAdmin === ‘true‘ ? ‘管理员‘ : ‘普通帐户‘;
//锁定时间
lockedTime = rowsList[i].lockedOn === null ? ‘‘ : ‘‘;
//创建时间
let createdYear = this.formatDate(rowsList[i].createdOn);
console.log("5484216354654" + createdYear);
//push数据
data.push({
key: i,
mobile: rowsList[i].mobile,
username: rowsList[i].username,
lockedStatus: lockedStatu,
lockedOn:lockedTime,
isAdmin:isAdminManage,
createdOn:createdYear,
createdBy:rowsList[i].createdBy
})
}
}
return(
<div id=‘user-table‘><Table rowSelection={rowSelection} columns={columns} dataSource={data} pagination={pagination} /> /*渲染Table组件*/
</div>
);
如果表格中有自定义的数据,可以在columns中插入自定义对象:

代码如下:
/*加入的自定义对象*/
const columns = [{
title: ‘标题名称‘, /*自定义标题*/
dataIndex: ‘‘, /*自定义数据,默认为空。因为自定义数据一般用来指定某个功能,要用render来return*/
key: ‘x‘, /*区别table的其它key,可以指定key值*/
render: (可以传参数) => <Button type="dashed" onClick={this.showModal.bind(this,row)}>角色转换</Button> /*自定义内容*/
}]
下班,下班。
以上是关于使用 antd Table组件, 异步获取数据的主要内容,如果未能解决你的问题,请参考以下文章
react简述2:在react中使用antd的table组件
antd 组件 select 分页懒加载 autocomplete onPopupScroll