FontAwesome图标选择器
Posted ZGJ
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了FontAwesome图标选择器相关的知识,希望对你有一定的参考价值。

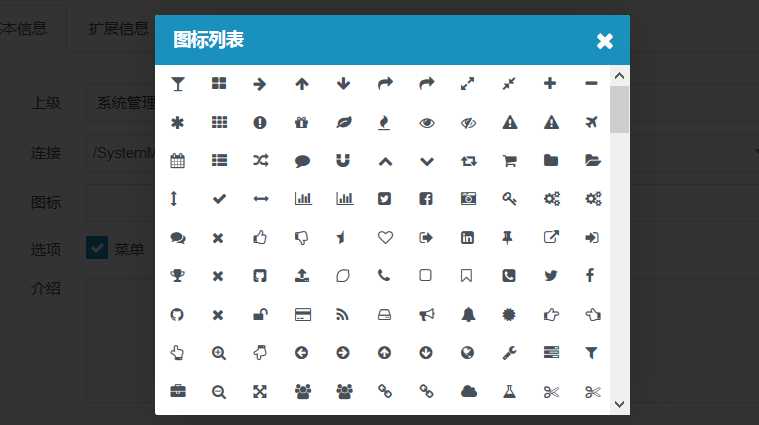
虽然比较简单,但很实用,在C# MVC下开发,请首先将图标名称保存到数据库中,图标窗口如下。
@{
Layout = "~/Views/Shared/_Form.cshtml";
var fontawesomelist = ViewData["fontAwesomeList"] as List<Mes.Domain._03_Entity.SystemManage.FontAwesomeEntity>;
}
<!DOCTYPE html>
<script type="text/javascript">
function btn_edit(v1) {
var v = $(v1).find("i").attr("class");
var index = parent.layer.getFrameIndex(window.name);
parent.$(‘#F_Icon‘).val(v);
parent.layer.close(index);
}
</script>
<html>
<body>
<div>
@{
foreach (var item in fontawesomelist)
{
<a class="btn" onclick="btn_edit(this)" style="width:30px"><i class="fa @item.F_FullName" ></i></a>
}
}
</div>
</body>
</html>
以上是关于FontAwesome图标选择器的主要内容,如果未能解决你的问题,请参考以下文章