Android9.2 内置行视图的分类和呈现效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android9.2 内置行视图的分类和呈现效果相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-18
一、简介
Android内置了很多行视图模板,在应用程序中可直接使用这些内置的视图来呈现列表项。
要在ListView中使用内置的行视图呈现列表项,只需要通过Android.Resource.Layout类的属性指定资源的ID即可。例如:
public class MainActivity : Activity { …… protected override void OnCreate(Bundle bundle) { …… var listView1 = FindViewById<ListView>(Resource.Id.listView1); ArrayAdapter<string> adapter = new ArrayAdapter<string>(this, Android.Resource.Layout.TestListItem); listView1.Adapter = adapter;
}
}调用adapter对应的方法,可实现添加、删除、插入行的功能。例如:
adapter.Add("Hello");
二、运行截图
本示例演示如何利用继承自BaseAdapter<T>的类,用Android内置的行视图来呈现自定义的列表项。
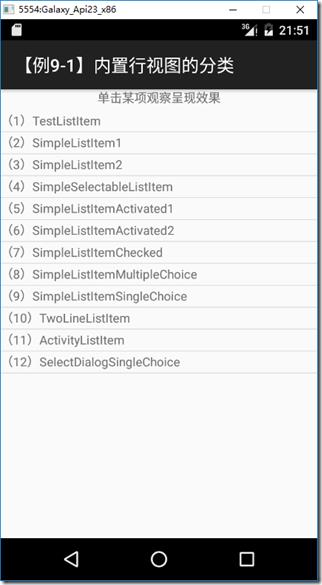
在主界面中单击【例9-1 内置行视图的分类】,即进入该例子下面的导航界面:

选择某个内置视图的名称,即可在新的界面中呈现其外观效果。
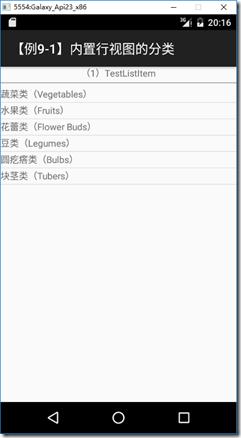
1、TestListItem:带少量格式的单行文本项(行间距较小)。
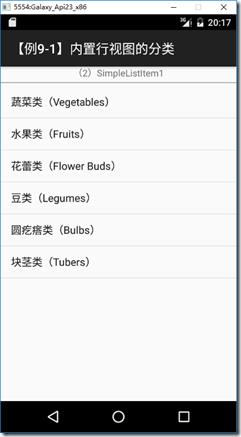
2、SimpleListItem1:单行文本项(行间距较大)。
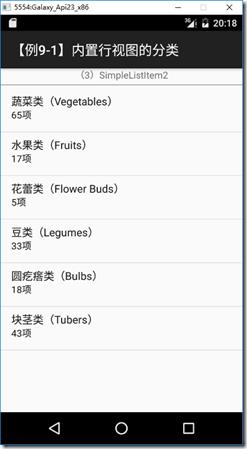
3、SimpleListItem2:双行文本项。
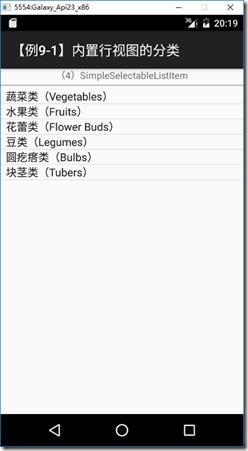
4、SimpleSelectableListItem:可多行选择的文本项。
5、SimpleListItemActivated1:单行文本项,与SimpleListItem1相似,但是它用背景色标识选择的项(可多选)。
6、SimpleListItemActivated2:双行文本项,与SimpleListItem2相似,但是它用背景色标识选择的项(可多选)。
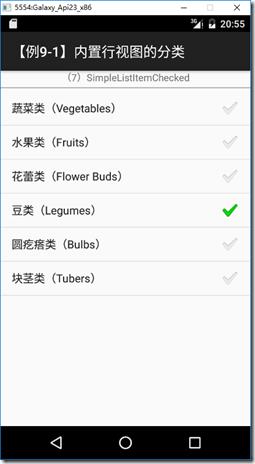
7、SimpleListItemChecked:用“√”标识所选择的文本项(单选)。
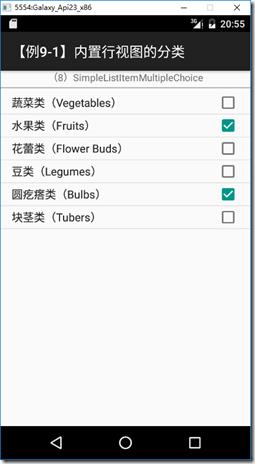
8、SimpleListItemMultipleChoice:用复选框标识所选择的文本项(可多选)。
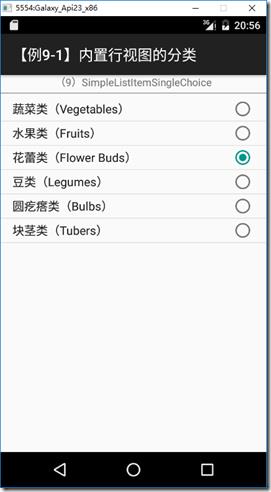
9、SimpleListItemSingleChoice:用单选按钮标识所选的文本项(单选)。
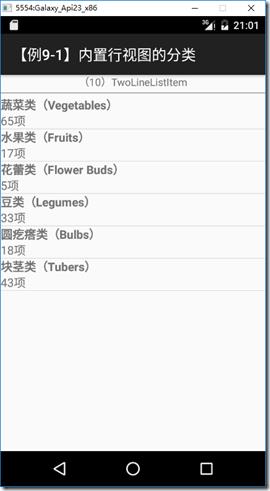
10、TwoLineListItem:双行文本项。
11、ActivityListItem:左侧可以带图像的单行文本项。
12、SelectDialogSingleChoice:对话框样式的单选按钮(字体较大)。
13、其他
除了上面列出的基本行视图以外,还有一些Android系统后来增加的内置视图,比如可折叠和展开的分组项(SimpleExpandableListItem1、SimpleExpandableListItem2)、……等,本项目包含所有章节示例的主界面就是利用可“折叠/展开”的内置视图实现的。
三、主要设计步骤
1、添加图片
先到Android SDK(API 23)的Samples文件夹下找到下面的图,然后将其拖放到项目的drawable文件夹下,并修改文件名添加前缀“ch09”,这样做的目的是为了方便区分是哪一章示例需要的图。
2、添加ch0901_BuildInViewsMain.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:text="单击某项观察呈现效果" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="14dp" android:gravity="center_horizontal" android:paddingBottom="5dp" /> <ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" /> </LinearLayout>
3、添加ch0901_BuildInViewsResult.axml文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="14dp" android:gravity="center_horizontal" android:paddingBottom="5dp" /> <View android:layout_width="match_parent" android:layout_height="1dip" android:background="#FF909090" android:layout_marginBottom="5dp" /> <ListView android:minWidth="25px" android:minHeight="25px" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/listView1" /> </LinearLayout>
4、添加ch0901MyBaseAdapter.cs文件
using System.Collections.Generic; using Android.App; using Android.Views; using Android.Widget; namespace MyDemos.SrcDemos { public class ch0901TableItem { public string Heading { get; set; } public string SubHeading { get; set; } public int ImageResourceId { get; set; } } public class ch0901MyBaseAdapter : BaseAdapter<ch0901TableItem> { private List<ch0901TableItem> items; private Activity context; private string demoTyoe; public ch0901MyBaseAdapter(Activity context, List<ch0901TableItem> items, string demoTyoe) { this.context = context; this.items = items; this.demoTyoe = demoTyoe; } public override ch0901TableItem this[int position] { get { return items[position]; } } public override int Count { get { return items.Count; } } public override long GetItemId(int position) { return position; } public override View GetView(int position, View convertView, ViewGroup parent) { var listview1 = parent as ListView; //parent.FindViewById<ListView>(Resource.Id.listView1); var item = items[position]; View view = null; switch(demoTyoe) { case "(1)TestListItem": view = context.LayoutInflater.Inflate(Android.Resource.Layout.TestListItem, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(2)SimpleListItem1": view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItem1, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(3)SimpleListItem2": view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItem2, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; view.FindViewById<TextView>(Android.Resource.Id.Text2).Text = item.SubHeading; break; case "(4)SimpleSelectableListItem": listview1.ChoiceMode = ChoiceMode.Multiple; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleSelectableListItem, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(5)SimpleListItemActivated1": listview1.ChoiceMode = ChoiceMode.Multiple; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItemActivated1, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(6)SimpleListItemActivated2": listview1.ChoiceMode = ChoiceMode.Multiple; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItemActivated2, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; view.FindViewById<TextView>(Android.Resource.Id.Text2).Text = item.SubHeading; break; case "(7)SimpleListItemChecked": listview1.ChoiceMode = ChoiceMode.Single; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItemChecked, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(8)SimpleListItemMultipleChoice": listview1.ChoiceMode = ChoiceMode.Multiple; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItemMultipleChoice, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(9)SimpleListItemSingleChoice": listview1.ChoiceMode = ChoiceMode.Single; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SimpleListItemSingleChoice, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; case "(10)TwoLineListItem": view = context.LayoutInflater.Inflate(Android.Resource.Layout.TwoLineListItem, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; view.FindViewById<TextView>(Android.Resource.Id.Text2).Text = item.SubHeading; break; case "(11)ActivityListItem": view = context.LayoutInflater.Inflate(Android.Resource.Layout.ActivityListItem, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; view.FindViewById<ImageView>(Android.Resource.Id.Icon).SetImageResource(item.ImageResourceId); break; case "(12)SelectDialogSingleChoice": listview1.ChoiceMode = ChoiceMode.Single; view = context.LayoutInflater.Inflate(Android.Resource.Layout.SelectDialogSingleChoice, null); view.FindViewById<TextView>(Android.Resource.Id.Text1).Text = item.Heading; break; } return view; } } }
5、添加ch0901BuildInViewsResult.cs文件
using System.Collections.Generic; using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例9-1】内置行视图的分类")] public class ch0901BuildInViewsResult : Activity { List<ch0901TableItem> items = new List<ch0901TableItem>(); protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch0901_BuildInViewsResult); items.Add(new ch0901TableItem() { Heading = "蔬菜类(Vegetables)", SubHeading = "65项", ImageResourceId = Resource.Drawable.ch09Vegetables }); items.Add(new ch0901TableItem() { Heading = "水果类(Fruits)", SubHeading = "17项", ImageResourceId = Resource.Drawable.ch09Fruits }); items.Add(new ch0901TableItem() { Heading = "花蕾类(Flower Buds)", SubHeading = "5项", ImageResourceId = Resource.Drawable.ch09FlowerBuds }); items.Add(new ch0901TableItem() { Heading = "豆类(Legumes)", SubHeading = "33项", ImageResourceId = Resource.Drawable.ch09Legumes }); items.Add(new ch0901TableItem() { Heading = "圆疙瘩类(Bulbs)", SubHeading = "18项", ImageResourceId = Resource.Drawable.ch09Bulbs }); items.Add(new ch0901TableItem() { Heading = "块茎类(Tubers)", SubHeading = "43项", ImageResourceId = Resource.Drawable.ch09Tubers }); string demoType = Intent.GetStringExtra("demoType"); var textView1 = FindViewById<TextView>(Resource.Id.textView1); textView1.Text= demoType; ch0901MyBaseAdapter adapter = new ch0901MyBaseAdapter(this, items, demoType); var listView1 = FindViewById<ListView>(Resource.Id.listView1); listView1.Adapter = adapter; } } }
6、添加ch0901_BuildInViewsMain.axml文件
using System.Collections.Generic; using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例9-1】内置行视图的分类")] public class ch0901BuildInViewsMain : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch0901_BuildInViewsMain); List<string> list = new List<string>() { "(1)TestListItem", "(2)SimpleListItem1", "(3)SimpleListItem2", "(4)SimpleSelectableListItem", "(5)SimpleListItemActivated1", "(6)SimpleListItemActivated2", "(7)SimpleListItemChecked", "(8)SimpleListItemMultipleChoice", "(9)SimpleListItemSingleChoice", "(10)TwoLineListItem", "(11)ActivityListItem", "(12)SelectDialogSingleChoice", }; ArrayAdapter<string> adapter = new ArrayAdapter<string>(this, Android.Resource.Layout.TestListItem); adapter.AddAll(list); var listView1 = FindViewById<ListView>(Resource.Id.listView1); listView1.Adapter = adapter; listView1.ItemClick += (s, e) => { Intent intent = new Intent(this,typeof(ch0901BuildInViewsResult)); intent.PutExtra("demoType", list[e.Position]); StartActivity(intent); }; } } }
以上是关于Android9.2 内置行视图的分类和呈现效果的主要内容,如果未能解决你的问题,请参考以下文章