js为啥会提示Cannot set property 'innerHTML' of null??
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js为啥会提示Cannot set property 'innerHTML' of null??相关的知识,希望对你有一定的参考价值。
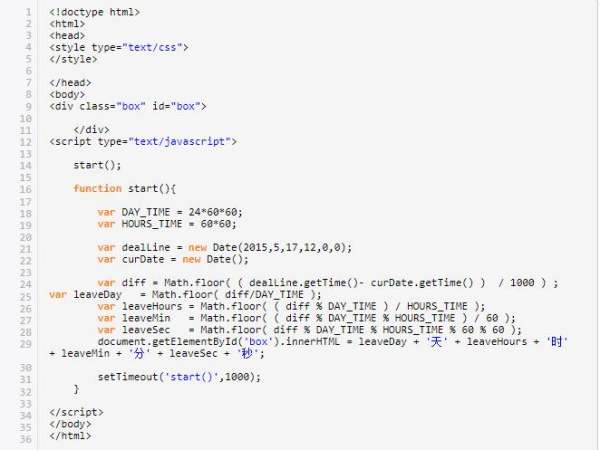
<html>
<head>
<style type="text/javascript">
</style>
<script type="text/javascript">
start();
function start()
var DAY_TIME = 24*60*60;
var HOURS_TIME = 60*60;
var dealLine = new Date(2015,5,17,12,0,0);
var curDate = new Date();
var diff = Math.floor( ( dealLine.getTime()- curDate.getTime() ) / 1000 ) ;
var leaveDay = Math.floor( diff/DAY_TIME );
var leaveHours = Math.floor( ( diff % DAY_TIME ) / HOURS_TIME );
var leaveMin = Math.floor( ( diff % DAY_TIME % HOURS_TIME ) / 60 );
var leaveSec = Math.floor( diff % DAY_TIME % HOURS_TIME % 60 % 60 );
document.getElementById('box').innerHTML = leaveDay + '天' + leaveHours + '时' + leaveMin + '分' + leaveSec + '秒';
setTimeout('start()',1000);
</script>
</head>
<body>
<div class="box" id="box">
</div>
</body>
</html>
js报错的意思就是需要赋值的对象是null,因为JavaScript运行时,id="box"的那个div元素可能还没解析和加载,只需把<script>...</script>整个搬到</body>前面即可,就像这样:
<script type="text/javascript">

扩展资料
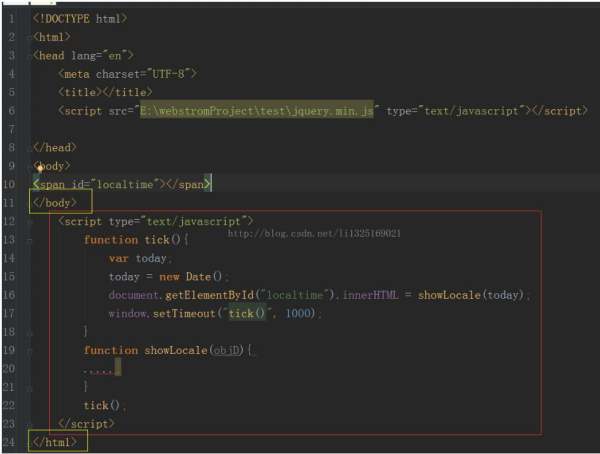
"Uncaught TypeError: Cannot set property 'innerHTML' of null"错误,代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js-01</title>
<script type="text/javascript">
document.getElementById("pid").innerHTML = "Hello World.";
</script>
</head>
<body>
<p id ="pid">Hello</p>
</body>
</html>
解释:错误原因为document中的innerHTML为空,也就是说在加载js文件时,找不到其中调用的对象即文中的<p>标签。
因此需要将js文件引用放置到<p>标签之后,即
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>js-01</title>
</head>
<body>
<p id ="pid">Hello</p>
<script type="text/javascript">
document.getElementById("pid").innerHTML = "Hello World.";
</script>
</body>
</html>
参考资料:百度百科 赋值
因为JavaScript运行时,id="box"的那个div元素可能还没解析和加载。
只需把<script>...</script>整个搬到</body>前面即可,就像这样:

解决方法:在加载Html网页时,会加载<html></html>中的所以数据。先加载<head>,再加载<body>,所以我们可在</body>之后,在</html>之前写入javascript就好了。程序顺序执行,执行到相应的javascript调用就可以执行。不是用onLoad方法。

扩展资料
注意事项:
1、innerText在火狐下是不支持的;
2、innerHTML是符合W3C标准的属性,而innerText只适用于IE浏览器;
3、innerHTML,而少用innerText,如果要输出不含HTML标签的内容,可以使用innerHTML取得包含HTML标签的内容后,再用正则表达式去除HTML标签,下面是一个简单的符合W3C标准的示例:
<a href="javascript:alert(document.getElementById('test').innerHTML.replace(/<.+?>/gim,''))">无HTML,符合W3C标准</a>。
参考技术B因为JavaScript运行时,id="box"的那个div元素可能还没解析和加载。
只需把<script>...</script>整个搬到</body>前面即可,就像这样:
<html>
<head>
<style type="text/css">
</style>
</head>
<body>
<div class="box" id="box">
</div>
<script type="text/javascript">
start();
function start()
var DAY_TIME = 24*60*60;
var HOURS_TIME = 60*60;
var dealLine = new Date(2015,5,17,12,0,0);
var curDate = new Date();
var diff = Math.floor( ( dealLine.getTime()- curDate.getTime() ) / 1000 ) ;
var leaveDay = Math.floor( diff/DAY_TIME );
var leaveHours = Math.floor( ( diff % DAY_TIME ) / HOURS_TIME );
var leaveMin = Math.floor( ( diff % DAY_TIME % HOURS_TIME ) / 60 );
var leaveSec = Math.floor( diff % DAY_TIME % HOURS_TIME % 60 % 60 );
document.getElementById('box').innerHTML = leaveDay + '天' + leaveHours + '时' + leaveMin + '分' + leaveSec + '秒';
setTimeout('start()',1000);
</script>
</body>
</html>
还有,你<style>元素里的type写错了,应该是“text/css”吧,我也改了,虽然不影响啥。
追问为什么我给加个window.onload也不行呢 需要手动刷新才能更新时间
追答可以啊,你是这么写的么?
window.onload= start;
不是 我在所有的函数外面套了一个
window.onload=function()
start();
function start()
var DAY_TIME = 24*60*60;
var HOURS_TIME = 60*60;
............................
以上是关于js为啥会提示Cannot set property 'innerHTML' of null??的主要内容,如果未能解决你的问题,请参考以下文章