界面之间的传值
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了界面之间的传值相关的知识,希望对你有一定的参考价值。
用导航的两个视图之间的传值:
方式有三种:
1、属性传值:第一个页面到第二个页面的传值
2、协议传值:第二个页面到第一个页面的传值
3、Block传值:第二个页面到第一个页面的传值
介绍属性和代理传值:
1、分别在两个视图上面都添加输入框和label,并且都设置为属性
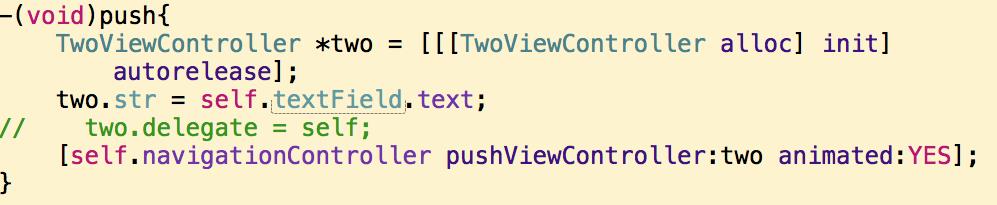
2、第一个页面到第二个页面的传值,给第二个页面设置一个字符串属性,用来接受第一个页面传过来的值,然后在第二个页面给label赋值,(注:因为第一个页面到第二个页面label重新开辟空间,所以,在直接在这里给label赋值的没有用的)代码:

3、第二个页面到第一个页面的传值,代码:
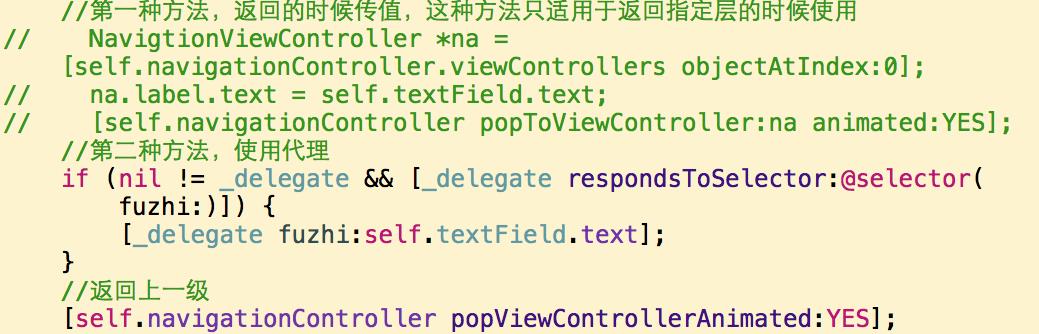
第二个页面的button方法:

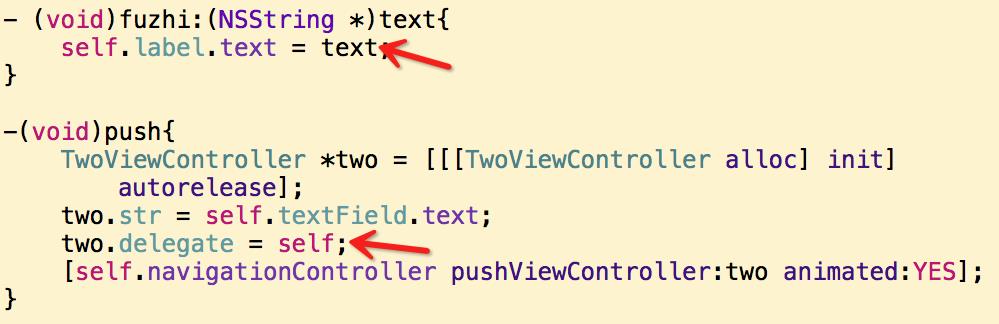
第一个页面实现协议方法,还要在第一个页面的button方法里面建立代理关系

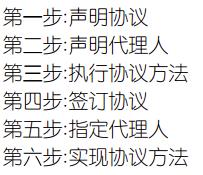
协议六部曲:

介绍Block
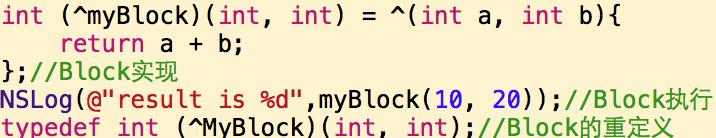
1、Block是一种数据类型,并且是一种自定义的数据类型
2、Block的标志是^(托字符)
3、Block是匿名函数,TA与函数最主要的区别是,函数在编译期就已经知道封装了什么功能,但是Block只有当执行时才知道内部封装的功能,所以说Block更加灵活
2、Block的标志是^(托字符)
3、Block是匿名函数,TA与函数最主要的区别是,函数在编译期就已经知道封装了什么功能,但是Block只有当执行时才知道内部封装的功能,所以说Block更加灵活
4、Block的作用也是封装代码段来实现具体功能
5、既然知道Block是匿名函数,所以赋值时,不能将函数名直接赋值,初值为函数的实现体。
6、Block内部如果想要修改局部变量的值,必须对变量进行__block修饰
7、Block的释放方式如: Block_release(_changV);
书写格式:
1、初值中的返回值类型可以省略不写,但是必须保证,函数内部返回给外界的值的类型与返回值类型相同
2、定义Block变量的类型中,参数名可以省略不写,但是初值中的参数名不能不写,否则无法参与运算
3、如果Block没有参数,那么在初值中表示参数的小括号可以省略不写
Block的运用:

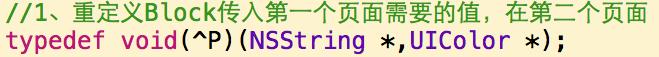
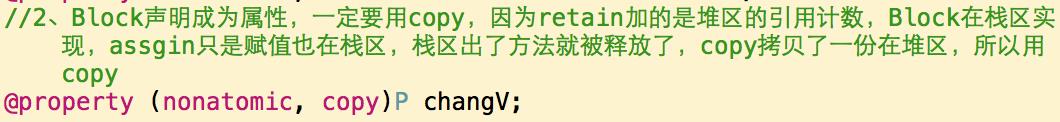
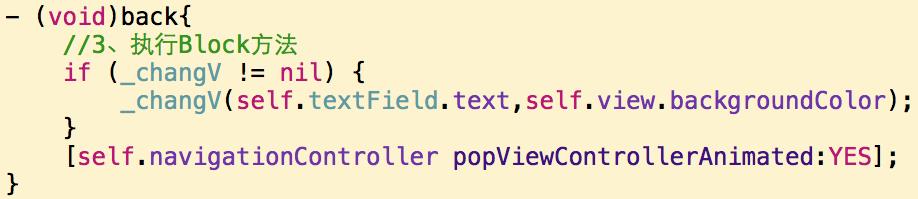
Block的传值:




Block:内存释放
1、在ARC下dealloc可以重写,但是不能在内部写[super dealloc],因为ARC下内部已经执行父类的方法
2、在传值的时候
以上是关于界面之间的传值的主要内容,如果未能解决你的问题,请参考以下文章