widget的基本使用方法
Posted Lammy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了widget的基本使用方法相关的知识,希望对你有一定的参考价值。
一、widget桌面的小挂件,外面可以用app widget制作自己的小挂件。制作挂件的过程:、
1、android studio下在res目录下点击右键,选择new->widget->app widget 创建一个app wiget后会让你创建app wiget类
<1> 自动的在src文件下创建xml文件夹,该文件夹下会有你刚创建的widget的xml文件
<2> 自动在layout目录下创建相应的布局文件,该布局文件提供给widget使用,它是桌面上显示的小挂件的布局文件
<3> 在包名下面自动创建相应的widget类,NewAppWidget 类是一个广播接收者
<4> 在mainfest文件下会自动创建widgetUpdate的一个广播接收者。
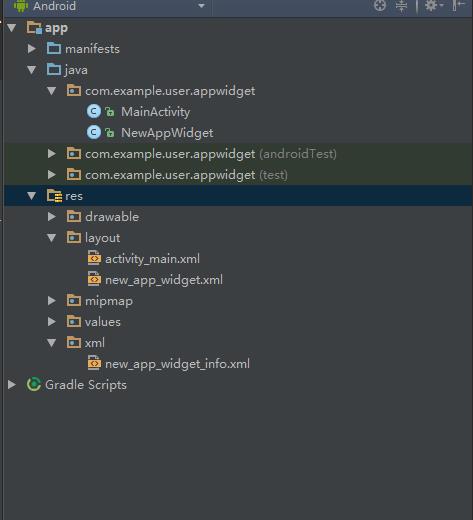
下面是创建了newAppWidget后的目录:

new_app_widget_info.xml是创建的wiget的配置:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialKeyguardLayout="@layout/new_app_widget"
android:initialLayout="@layout/new_app_widget"
android:minHeight="30dp"
android:minWidth="180dp"
android:previewImage="@drawable/example_appwidget_preview"
android:resizeMode="horizontal|vertical"
android:updatePeriodMillis="1000"
android:widgetCategory="home_screen"></appwidget-provider>
Notice:updateperiodMillis是挂件更新的时间,系统为了节约资源规定设置大于30分钟才有效,小于30分钟还是30分钟更新一次。
new_app_widget.xml是挂件的布局文件:就是说小挂件只是个TextView的控件
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#09C"
android:padding="@dimen/widget_margin">
<TextView
android:id="@+id/appwidget_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:layout_margin="8dp"
android:background="#09C"
android:contentDescription="@string/appwidget_text"
android:text="ca"
android:textColor="#ffffff"
android:textSize="20dp"
android:textStyle="bold|italic" />
</RelativeLayout>
NewAppWidget.class就是Mainfest文件中静态注册的监听器的实现,里面如下:其中方法调用的时间见代码中备注
package com.example.user.appwidget;
import android.appwidget.AppWidgetManager;
import android.appwidget.AppWidgetProvider;
import android.content.Context;
import android.widget.RemoteViews;
import android.widget.TextView;
import java.util.Calendar;
/**
* Implementation of App Widget functionality.
*/
public class NewAppWidget extends AppWidgetProvider {
static void updateAppWidget(Context context, AppWidgetManager appWidgetManager,
int appWidgetId) {
Calendar c = Calendar.getInstance();
int hour = c.get(Calendar.HOUR_OF_DAY);
int minute = c.get(Calendar.MINUTE);
int seconds = c.get(Calendar.SECOND);
CharSequence widgetText = "Time:"+hour+":"+minute+":"+seconds;//context.getString(R.string.appwidget_text);
// Construct the RemoteViews object
RemoteViews views = new RemoteViews(context.getPackageName(), R.layout.new_app_widget);
views.setTextViewText(R.id.appwidget_text, widgetText);
// Instruct the widget manager to update the widget
appWidgetManager.updateAppWidget(appWidgetId, views);
}
// 到达指定更新时间(new_app_widget_info.xml中指定的,大于30分钟才有效,小于30分钟会30分钟执行一次)
// 或者向桌面添加Widget时候执行
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
// There may be multiple widgets active, so update all of them
for (int appWidgetId : appWidgetIds) {
updateAppWidget(context, appWidgetManager, appWidgetId);
}
}
//当第一个widget创建时候执行
@Override
public void onEnabled(Context context) {
// Enter relevant functionality for when the first widget is created
}
//当最后一个widget实例被删除时执行
@Override
public void onDisabled(Context context) {
// Enter relevant functionality for when the last widget is disabled
}
}
Mainfest中静态注册广播接受者:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.user.appwidget">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<receiver android:name=".NewAppWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/new_app_widget_info" />
</receiver>
</application>
</manifest>
Notice:如果用的是Eclipse可能就要自己手动在相应的地方创建文件,这也是android studio优于eclipse的地方。
以上是关于widget的基本使用方法的主要内容,如果未能解决你的问题,请参考以下文章