炫酷的手风琴效果
Posted 最骚的就是你
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了炫酷的手风琴效果相关的知识,希望对你有一定的参考价值。
你一定用过书签,也一定给你的书本加过书签,那么你见过书签式的导航吗? 你一定见过手风琴,也一定知道弹奏手风琴时的它的外形变化,那么你见过手风琴式的导航吗? 如果没有,请往下看:
前面的话:
这篇博文先通过javascript做一个简单的手风琴效果,让大家对手风琴效果有一定的了解;紧接着,我们换jquery做类似的手风琴效果。前面的两个例子都很简单,接下来要放大招了,我想用JQ或是原生的JS去做类似淘宝网中用到的手风琴效果。继续回到书签问题,既然JQ和JS都能实现那么炫酷的效果,我们用CSS3能不能做出手风琴效果的书签来呢?
用Javascript做一个简单的手风琴效果:
话不多说,我们先上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> *{ margin: 0; padding: 0; } body{ background-color: rgba(0,0,0,.8); } div{ margin: 20px auto; } #c { width: 500px; height: 300px; overflow: hidden; } p { float: left; width: 20px; height: 300px; } </style> </head> <body> <div id="c"> <p style="background:#9cf;width:420px;">1</p> <p style="background:#f9c;">2</p> <p style="background:#c9f;">3</p> <p style="background:#cf9;">4</p> <p style="background:#9fc;">5</p> </div> </body> </html>
效果:
分析:在不使用JS的情况下,我们只能通过改变p的宽度,来模仿手风琴效果,然后我们忽略人为因素的影响,让其在鼠标经过每个p时,该p的宽度发生变化。
这里我们知道了要改变p的宽度,那么接下来就简单了,我们用前面介绍过的关于Javascript动画的相关方法就可以得到我们想要的效果(点击:Javascript动画相关)。参考代码如下:
function accordion() {
var Div = document.getElementById(\'c\');
var Divs = Div.getElementsByTagName(\'p\');
var i = 0;
var t = null;
for(i = 0; i < Divs.length; i++) {
Divs[i].index = i;
Divs[i].onmouseover = function() {
var index = this.index;
if(t) {
clearInterval(t);
}
t = setInterval(function() {
var iWidth = 500;
for(i = 0; i < Divs.length; i++) {
if(index != Divs[i].index) {
var iSpeed = (20 - Divs[i].offsetWidth) / 5;
iSpeed = iSpeed > 0 ? Math.ceil(iSpeed) : Math.floor(iSpeed);
Divs[i].style.width = Divs[i].offsetWidth + iSpeed + \'px\';
iWidth -= Divs[i].offsetWidth;
};
};
Divs[index].style.width = iWidth + \'px\';
}, 30);
};
}
}
accordion();
上面的代码不做解释,代码运行后的结果点击网址: http://sandbox.runjs.cn/show/daapxxo9 查看。
用jquery做类似的手风琴效果:
前面的效果是不是觉得很简单,下面我们加一点点难度,有如下要求:
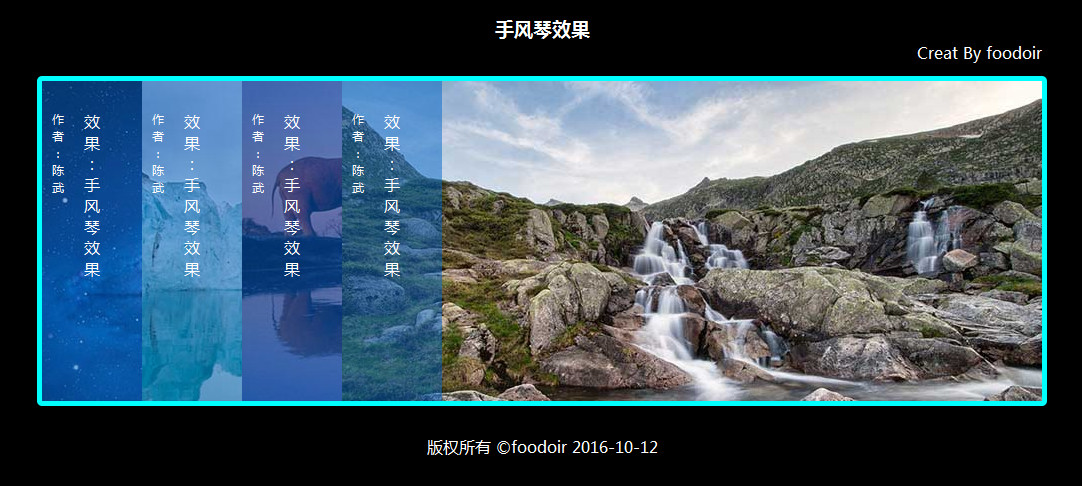
1、将前面的背景颜色换成图片
2、增加文字
3、用jquery实现
先来完成我们的html代码:
<div class="pic">
<ul>
<li class="pic1">
<a href="javascript:;">
<div class="txt">
<p class="p1">作者:陈武</p>
<p class="p2">效果:手风琴效果</p>
</div>
</a>
</li>
<li class="pic2">
<a href="javascript:;">
<div class="txt">
<p class="p1">作者:陈武</p>
<p class="p2">效果:手风琴效果</p>
</div>
</a>
</li>
<li class="pic3">
<a href="javascript:;">
<div class="txt">
<p class="p1">作者:陈武</p>
<p class="p2">效果:手风琴效果</p>
</div>
</a>
</li>
<li class="pic4">
<a href="javascript:;">
<div class="txt">
<p class="p1">作者:陈武</p>
<p class="p2">效果:手风琴效果</p>
</div>
</a>
</li>
</ul>
</div>
注意:<a href="javascript:;">的意思是屏蔽a标签的默认动作
分析样式:只有最后一张图片显示的是原始尺寸,其余的宽度都为100px,然后对我们的样式进行修改,代码如下:
* {
margin: 0;
padding: 0;
font-family: "微软雅黑";
list-style-type: none;
}
body {
background-color: #000;
}
a {
text-decoration: none;
}
header,
footer {
width: 1000px;
height: 40px;
margin: 0 auto;
text-align: center;
padding: 20px 0;
color: #fff;
}
header p {
text-align: right;
}
.pic {
width: 1000px;
height: 320px;
margin-top: 60px;
margin: 0 auto;
border: 5px solid aqua;
border-radius: 5px;
overflow: hidden;
}
.pic1 {
background: url(images/1.jpg) no-repeat;
}
.pic2 {
background: url(images/2.jpg) no-repeat;
}
.pic3 {
background: url(images/3.jpg) no-repeat;
}
.pic .pic4 {
background: url(images/4.jpg) no-repeat;
width: 700px;
}
.pic ul li {
float: left;
width: 100px;
height: 320px;
overflow: hidden;
}
.txt {
background-color: rgba(0, 100, 200, .5);
height: 320px;
width: 100px;
}
.txt p {
float: left;
color: #fff;
word-break: break-all;
}
.txt .p1 {
font-size: 12px;
width: 12px;
padding: 30px 10px 0;
}
.txt .p2 {
font-size: 16px;
width: 16px;
padding: 30px 10px 0;
}
在我们运行上面的代码前,我们应注意如下问题
注意一: 不在.pic4前加.pic只是设置的宽度为700会怎样?(.pic4的权重不够,导致该样式被覆盖掉了。)
注意二:如果我们不加no-repeat会怎样?(自己当时疏忽忘了加no-repeat,图片不能正常显示,调试了好久)
注意三:在.pic里面不加overflow: hidden;会怎样?(到后面写了JQ再调试的时候,发现图片老是被挤下来)
接下来用Jquery方法就简单了,我们直接用里面的动画方法animate就行了,代码如下:
$(function() {
$(\'.pic ul li\').mouseover(function() {
$(this).animate({
width: \'700px\'
}, 1000).siblings().animate({
width: \'100px\'
}, 1000);
});
});
到这里,我们发现一点点不足,鼠标经过的时候,动画很僵硬,这时候,我们有没有什么方法能将我们的动画看上去更流畅?
什么?你说stop()方法?stop()方法是什么东西,我好像不知道。【下面是我查到的关于stop()方法的一些知识】
stop()方法的格式如下:
stop( [clearQueue] , [gotoend])
该方法的功能是停止所选元素中正在执行的动画,其中可选参数[clearQueue]是一个布尔值,表示是否停止正在执行的动画。另外一个可选参数 [gotoend]也是一个布尔值,表示是否立即完成正在执行的动画。
当stop()时:只中断第一个动画;
当stop(true)时:中断所有动画;
当stop(true,true)时:直接到达最终状态。
与stop()方法对应的还有delay()方法,其格式如下:
delay( duration, [queueName])
该方法的功能是设置一个延迟值来推迟后续队列中动画的执行,其中参数为延迟时间的时间值,单位是毫秒。可选参数表示队列名词,即动画队列(如:slideToggle)。
在这里我们需要用到的当然是stop(true)了,
在这里我们需要用到的当然是stop(true)了,修改好代码后,运行结果:
点击网址即可查看:http://sandbox.runjs.cn/show/1l4u3w9d
用JQ或是JS仿淘宝也中用到的手风琴效果:
有了前面的基础,后面的也没那么难了,只是教前面复杂了许多,废话少说,这里直接上代码:
<div id="subject" class="home-subjects-v2">
<ul>
<li>
<a>
<img src="img/1.jpg">
<div class="info">
<h3 style="color:#f62368">聚美妆</h3>
<p>聚美妆1/2周年庆</p>
<p class="price"><strong>1</strong><i>折起</i></p>
<p class="more">进入专题抢购 > </p>
</div>
<s class="line"></s>
<i class="mask"></i>
</a>
</li>
<li class="big">
<a>
<img src="img/2.jpg">
<div class="info">
<h3 style="color:#ff578a">Baby购</h3>
<p>宝宝该换装了,新品抢购</p>
<p class="price"><strong>2.5</strong><i>折起</i></p>
<p class="more">进入专题抢购 > </p>
</div>
<s class="line"></s> <i class="mask"></i>
</a>
</li>
<li>
<a>
<img src="img/3.jpg">
<div class="info">
<h3 style="color:#6d3fa7">时装团</h3>
<p>时尚春装,清新小潮搭配</p>
<p class="price"><strong>1</strong><i>折起</i></p>
<p class="more">进入专题抢购 > </p>
</div>
<s class="line"></s> <i class="mask"></i>
</a>
</li>
<li>
<a>
<img src="img/4.jpg">
<div class="info">
<h3 style="color:#d61939">TV购</h3>
<p>补血养颜 就这么简单</p>
<p class="price"><strong>2.6</strong><i>折起</i></p>
<p class="more">进入专题抢购 > </p>
</div>
<s class="line"></s><i class="mask"></i>
</a>
</li>
<li>
<a>
<img src="img/5.jpg">
<div class="info">
<h3 style="color:#6f9400">聚新鲜</h3>
<p>最纯正的泰国香米</p>
<p class="price"><strong>5</strong><i>折起</i></p>
<p class="more">进入专题抢购 > </p>
</div>
<i class="mask"></i>
</a>
</li>
</ul>
</div>
对样式进行修改,使其接近淘宝网中的效果,代码如下:
body,ul,li,p {margin: 0;padding: 0}
ul,ol {list-style: none;}
.home-subjects-v2{height:128px;border-radius:3px;-moz-border-radius:3px;-webkit-border-radius:3px;border:1px solid #d3d3d3;border-color:rgba(0,0,0,.12);overflow:hidden;width:938px;margin-top:12px;background:#fff}
.home-subjects-v2 ul{width:1000px}
.home-subjects-v2 li{width:156px;height:128px;float:left;overflow:hidden;-webkit-transition:all .1s linear;-moz-transition:all .1s linear;-o-transition:all .1s linear;-ms-transition:all .1s linear;transition:all .1s linear}
.home-subjects-v2 li *{-webkit-transition:all .1s linear;-moz-transition:all .1s linear;-o-transition:all .1s linear;-ms-transition:all .1s linear;transition:all .1s linear}
.home-subjects-v2 li a{width:156px;height:128px;display:block;position:relative;cursor:pointer;text-decoration:none;overflow:hidden}
.home-subjects-v2 li a:hover{position:absolute}
.home-subjects-v2 li a:hover .mask{-ms-filter:"alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;-webkit-transition:opacity .2s ease-in;-moz-transition:opacity .2s ease-in;-o-transition:opacity .2s ease-in;-ms-transition:opacity .2s ease-in;transition:opacity .2s ease-in}
.home-subjects-v2 li img{height:72px;width:117px;position:absolute;bottom:0;right:-13px}
.home-subjects-v2 li .line{height:128px;width:0;font-size:0;border-right:1px dashed #cacaca;position:absolute;right:0;top:4px}
.home-subjects-v2 li .info{position:absolute;top:0;left:0;width:136px;padding:4px 10px}
.home-subjects-v2 li .info h3{font-size:14px;font-weight:700}
.home-subjects-v2 li .info p{color:#868686;font-size:12px;overflow:hidden;width:136px;height:22px;line-height:22px}
.home-subjects-v2 li .info p.price{font-size:14px;font-style:italic;color:#fa2a5d;height:35px}
.home-subjects-v2 li .info p.price strong{font-size:22px;font-family:Arial;padding-right:2px}
.home-subjects-v2 li .info p.price i{font-size:14px}
.home-subjects-v2 li .info p.more{display:none}
.home-subjects-v2 .mask{height:128px;width:156px;display:block;position:absolute;top:0;left:0;background:#000;-ms-filter:"alpha(Opacity=0)";filter:alpha(opacity=0);opacity:0;-webkit-transition:opacity .2s ease-in;-moz-transition:opacity .2s ease-in;-o-transition:opacity .2s ease-in;-ms-transition:opacity .2s ease-in;transition:opacity .2s ease-in;_display:none!important}
.home-subjects-v2 .big{width:314px}
.home-subjects-v2 .big a{width:314px}
.home-subjects-v2 .big img{width:195px;height:120px;right:0;bottom:0}
.home-subjects-v2 .big .info{width:294px}
.home-subjects-v2 .big .info h3{font-size:18px}
.home-subjects-v2 .big .info p{font-size:14px;width:166px}
.home-subjects-v2 .big .info p.price{font-size:16px;padding-top:7px}
.home-subjects-v2 .big .info p.price strong{font-size:28px}
.home-subjects-v2 .big .info p.price i{font-size:16px}
.home-subjects-v2 .big .info p.more{display:block;font-size:12px;color:#ff2a5b}
.home-subjects-v2 .big .mask{width:314px}
.home-subjects-v2:hover .mask{-ms-filter:"alpha(Opacity=15)";filter:alpha(opacity=15);opacity:.15;-webkit-transition:opacity .2s ease-in;-moz-transition:opacity .2s ease-in;-o-transition:opacity .2s ease-in;-ms-transition:opacity .2s ease-in;transition:opacity .2s ease-in}
在这里,我们需要注意的有:
1、超出的部分隐藏(overflow:hidden)、超出的部分显示(overflow:visible)、隐藏元素(display:none)、视觉隐藏元素(visibility:hidden),我们要区分这几个概念
2、opacity透明度,在标准浏览器和ie浏览器中透明度是不一样的,前面的简单的程序没考虑,但是我们应该时刻有这种意识。
3、虚线的实现方法:.line { position:absolute; right:0px; width:0px;height:128px;border:1px dashed #ccc;}由于只需要虚线边框的效果,故该元素的宽度为0。
4、关于遮罩层。之前想到将整个大容器添加一个遮罩层,这种做法不可取。当鼠标悬停,大容器的遮罩层的透明度不为0,即便此时对单列表容器的遮罩层设置透明度也无法消除大容器的遮罩层所带来的影响。正确的做法应该是,对每个列表使用遮罩层,在鼠标悬停时:.wrap:hover .mask{opacity:0.15}.wrap:hover .mask:hover{opacity:0}这样做就不会出现叠加效应,因为都是对一个样式进行的设置,这里还要对比权值(汲取前面的经验)。
下面我们用原生的Javascript方法来实现:
在写之前,我们先理一下我们的思路,在前面的手风琴效果中我们只需要改变单一的宽度就行了,但是在这里我们的要求就高了很多。在CSS部分,我们已经有了变换效果的雏形,我们将class="big"添加到任意li中,该li就会发生改变。知道这里,我们接下来的做法又变得简单了。如何修改li中的class?我的思路如下:
首先写出一个主函数体获取元素li -》 list,然后list进行for循环,在for循环中进行绑定bind的鼠标点击事件,bind(list[i],"mouseover", mouseoverHandler);(mouseoverHandler 是mouseover的回调……)代码如下:
function initList() {
//取得每个列表项
var list = document.getElementsByTagName("li");
for(var i = 0; i < list.length; i++) {
//对每个列表绑定鼠标悬停事件的监听
bind(list[i], "mouseover", mouseoverHandler);
}
}
然后我们来写事件的绑定,需要判断是标准事件绑定还是ie事件绑定,然后执行不同的操作,代码如下:
function bind(el, eventType, callback) {
//标准事件绑定
if(typeof el.addEventListener === "function") {
el.addEventListener(eventType, callback, false);
} else if(typeof el.attachEvent === "function") {
//ie事件绑定
el.attachEvent("on" + eventType, callback);
}
}
然后我们继续写鼠标悬停处理函数,代码如下:
//鼠标悬停处理函数
function mouseoverHandler(e) {
var target = e.target || e.srcElement;
var list = document.getElementsByTagName("li");
for(var i = 0; i < list.length; i++) {
//清空所有li元素的big
list[i].className = "";
}
//根据事件的冒泡原理,找到需要变更class的li元素
while(target.tagName != "LI" && target.tagName != "BODY") {
target = target.parentNode;
}
//给当前元素加上class big
target.className = "big";
}
最后我们将所有函数写在window.onload里面,别忘了调用initList();。
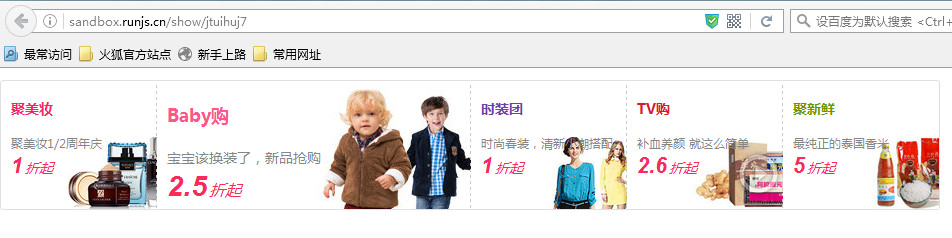
最终实现效果如图:
可以点击链接查看,链接:http://runjs.cn/detail/jtuihuj7
用Jquery方法来实现我们想要的效果:
从前面Jquery的例子我们可以看出,用Jquery方法要简单些,我们按照Javascript的分析思路,来完成Jquery代码,代码如下:
function mouseover(e) {
//获取到li标签
var list = $(\'#subject li\');
//获取到目标li标签,进行添加或删除操作
var target = $(e.target).parents(\'li\');
list.removeClass(\'big\');
target.addClass(\'big\');
}
(function() {
var outer = $(\'#subject\');
outer.find(\'li\').on(\'mouseover\', mouseover);
})()
最终结果与Javascript方法的结果一样,可以点击链接查看,链接:http://runjs.cn/detail/sa6gthpa
用CSS3做书签:
html部分代码:
<div id="dise">
<pic class="demo">
<ul class="main_promo clearfix" id="main_promo">
<li>
<input type="radio" name="radio-set" checked="checked" />
<div class="slide">
<a href="#">
<p>点<br />绛<br />唇<br />·<br />花<br />信<br />来<br />时</p>
</a>
</div>
<div class="slide_img" style="background-image: url(imgs/1.jpg);">
<h4>点绛唇·花信来时</h4>
<p class="p1">花信来时,恨无人似花依旧。<br />又成春瘦,折断门前柳。<br />天与多情,不与长相守。<br />分飞后,泪痕和酒,占了双罗袖。</p>
<p class="p2"><span>译文:</span>应花期而来的风哟,你虽来了,但人已离散去,全不像那花儿依旧。 人到春来瘦,等候着心上人,倚门盼归,折断了门前杨柳。 上天赋予了人多情的心,却不肯给予长相守的机会。自你我分别后,伴随我的,只是相思的泪、浇愁的酒,沾湿了我的双罗袖。 </p>
</div>
</li>
<li>
<input type="radio" name="radio-set" />
<div class="slide">
<a href="#slide_two">
<p>鹧<br />鸪<br />天<br />·<br />守<br />得<br />莲<br />开<br />结<br />伴<br />游</p>
</a>
</div>
<div class="slide_img" style="background-image: url(imgs/2.jpg);">
<h4>鹧鸪天·守得莲开结伴游</h4>
<p class="p1">守得莲开结伴游,约开萍叶上兰舟。<br />来时浦口云随棹,采罢江边月满楼。<br /> 花不语,水空流,年年拚得为花愁。<br />明朝万一西风动,争向朱颜不耐秋。</p>
<p class="p2"><span>译文:</span>湖塘中长满了浮萍,姑娘们相约来到湖中,一起拨开浮萍采莲。来时,旭日初升,浦口水面上如烟的水汽,在长桨四周缭绕。采莲后回到岸上,月光已照满了高楼。 好花无语,流水无情,年年都为花落春去而伤愁。明天万一西风骤然强劲,无奈莲花抵抗不住秋寒,很快就会凋落。</p>
</div>
</li>
<li>
<input type="radio" name="radio-set" />
<div class="slide">
<a href="#slide_three">
<p>凉<br />州<br />词<br />二<br />首<br />·<br />其<br />一</p>
</a>
</div>
<div class="slide_img" style="background-image: url(imgs/3.jpg);">
<h4>凉州词二首·其一</h4>
<p class="p1">葡萄美酒夜光杯,<br />欲饮琵琶马上催。<br /> 醉卧沙场君莫笑,<br />古来征战几人回?</p>
<p class="p2"><span>译文:</span>酒筵上甘醇的葡萄美酒盛满在精美的夜光杯之中,歌伎们弹奏起急促欢快的琵琶声助兴催饮,想到即将跨马奔赴沙场杀敌报国,战士们个个豪情满怀。 今日一定要一醉方休,即使醉倒在战场上又何妨?此次出征为国效力,本来就打算马革裹尸,没有准备活着回来。 </p>
</div>
</li>
<li>
<input type="radio" name="radio-set" />
<div class="slide">
<a href="#slide_four">
<p>夜<br />雨<br />寄<br />北</p>
</a>
</div>
<div class="slide_img" style="background-image: url(imgs/4.jpg);">
<h4>夜雨寄北</h4>
<p class="p1">君问归期未有期,<br />巴山夜雨涨秋池。 <br />何当共剪西窗烛,<br />却话巴山夜雨时。</p>
<p class="p2"><span>译文:</span>您问归期,归期实难说准,巴山连夜暴雨,涨满秋池。何时归去,共剪西窗烛花,当面诉说,巴山夜雨况味。 </p>
</div>
</li>
</ul>
</pic>
</div>
CSS部分代码:
html {
background: -webkit-radial-gradient(center, ellipse, #232323 0%, #000 100%);
height: 100%;
}
#dise {
width: 1010px;
height: 380px;
margin-left: auto;
margin-right: auto;
margin-top: 100px;
background-color: rgba(255, 255, 255, 0.1);
}
.demo {
position: absolute;
margin-top: 20px;
width: 1040px;
margin-left: auto;
margin-right: auto;
}
.main_promo li {
position: relative;
float: left;
left: 0px;
top: 0px;
padding: 5px 0 5px 6px;
overflow: hidden;
}
.main_promo div {
float: left;
}
.slide a {
position: relative;
z-index: 1;
display: block;
width: 50px;
height: 300px;
border-radius: 0px;
background-color: rgba(255, 255, 255, 0.1);
transition: all 1.3s;
}
.slide p {
/*设置字体*/
position: absolute;
top: 20px;
left: 10px;
color: #A7170A;
height: 20px;
width: 100px;
font-family: 方正启体繁体;
font-size: 20px;
font-weight: bold;
text-shadow: 2px 2px 4px rgba(0, 0, 0, .8);
word-break: break-all;
/*-webkit-transform: rotate(-90deg);*/
}
.slide_img {
overflow: hidden;
width: 0;
height: 0;
/*此处的长宽设置不能省略,否则不能隐藏*/
transition: width 0.7s ease-in-out;
}
input[type="radio"] {
/*radio和a重合,达到选择的效果*/
position: absolute;
left: 5px;
z-index: 99;
width: 50px;
height: 300px;
opacity: 0;
}
input:checked~ .slide a {
opacity: 1;
background: rgba(255, 255, 255, 0.1);
/*按钮闪光效果*/
}
input:checked~ .slide_img {
width: 692px;
height: 300px;
/*此处的长宽必须设置,否则不显示*/
margin-left: 8px;
}
/*将背景颜色换成图片,并在上面添加书签,设置其css样式*/
.slide_img h4 {
font-size: 28px;
font-weight: bold;
background-color: rgba(100, 100, 100, .5);
color: #000080;
}
.slide_img .p1 {
background-color: rgba(255, 255, 255, .5);
color: #000080;
}
.slide_img .p2 {
background-color: rgba(0, 0, 0, .8);
color: #00FFFF;
}
.slide_img .p2 span {
font-size: 40px;
font-weight: bold;
}
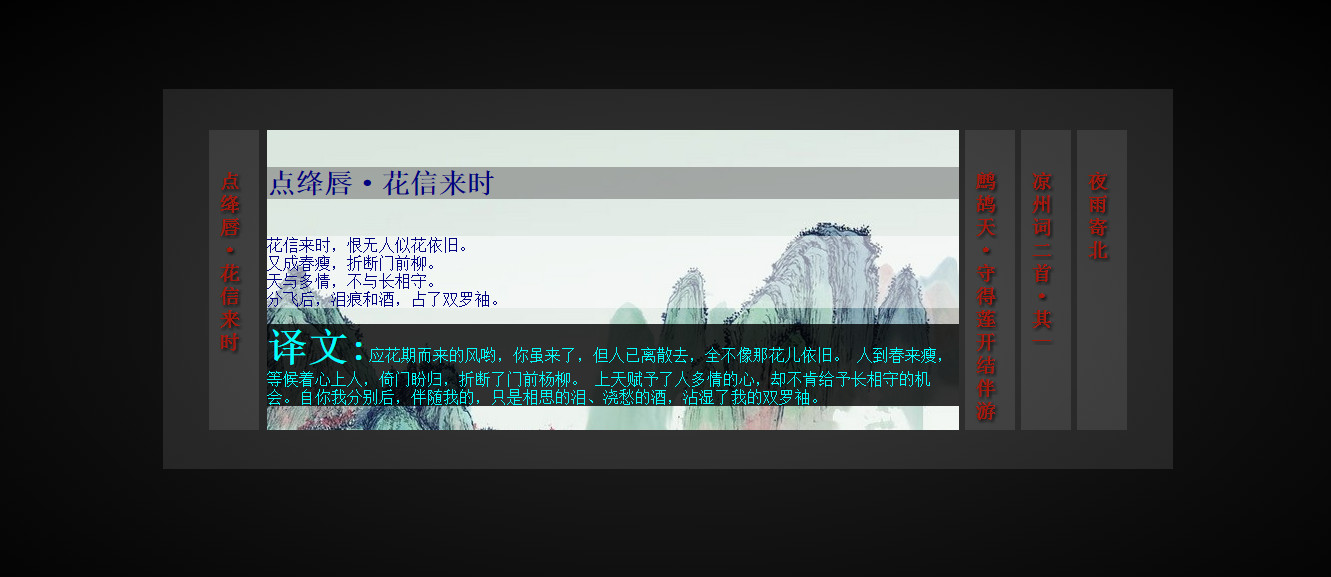
具体实现效果截图:

具体案例展示:http://sandbox.runjs.cn/show/u8dyr3hx
后面的话:
在用Javascript方法做仿淘宝手风琴效果是在网上找视频学的,但是最终视频里面的代码与实际运行结果不符,后面又在《Javascript高级程序设计上》专门看关于事件的部分内容,突然间觉得自己前面学习的太浅了,后面要抽时间把这一段给补上。
以上是关于炫酷的手风琴效果的主要内容,如果未能解决你的问题,请参考以下文章
