从零开始写个一个豆瓣电影 (小程序教程1)
Posted Runlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从零开始写个一个豆瓣电影 (小程序教程1)相关的知识,希望对你有一定的参考价值。
微信小程序内测至今也有20天左右,也有很多人作出了很多不错的DEMO并发布到github了。前几日看见了豆瓣电影这个demo,感觉很不错,也跟着做了一个,作为复习巩固文档API用。

废话不多说,直接进入正题:
第一节只写一个首页的展示,数据用的是自己写的虚拟的数据
新建一个demo,不要使用微信自带的DEMO,直接从零开始写起:
首先创建3个文件:
app.json
app.js
apps.wxss
app.json : 主要写配置项:内容如下,具体的每个key值对应的意思,这里就不再细说了,可以看我之前的配置指南,
{
"pages":[
"pages/index/index",
"pages/rank/rank",
],
"window":{
"enablePullDownRefresh":true,
"backgroundColor":"#eee",
"navigationBarTitleText": "上导航标题文字",
"navigationBarTextStyle":"white"
},
"tabBar": {
"color": "#d7ced5",
"selectedColor": "#535f71",
"borderStyle": "white",
"backgroundColor": "#f9f9f9",
"list": [
{
"pagePath": "pages/index/index",
"text": "推荐电影",
"iconPath": "images/board.png",
"selectedIconPath": "images/board-actived.png"
},
{
"pagePath": "pages/rank/rank",
"text": "北美票房",
"iconPath": "images/note.png",
"selectedIconPath": "images/note-actived.png"
}
]
},
"networkTimeout": {
"request": 10000,
"downloadFile": 9000,
"uploadFile":8000,
"connectSocket":7000
},
"debug": true
}
app.js : 主要用来注册一个小程序的实例
App({
onLaunch: function () {
},
onShow: function () {
},
onHide: function () {
},
globalData: \'I am global data\'
});
app.wxss : 公用样式,基本等同于CSS,暂时不需要写内容。
创建好3个文件后,就可以开始写页面的内容了:
新创建2个文件夹images和pages,一个放图片一,个放页面。
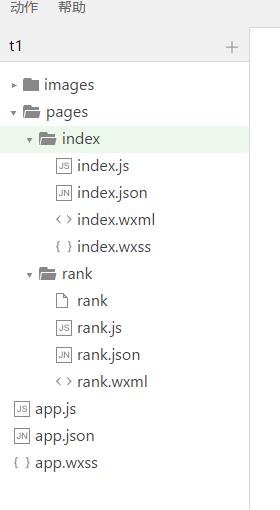
目前只pages下面再创建2个文件夹index和rank,每个文件下分别创建json,js,wxml,wxss文件,此时目录如下:

虽然不一定4个文件类型都需要用到,但为了之后方便,建议还是先创建好,需要用到的时候就比较方便了,不用再去创建。
首先写index.js: (为了模拟循环数组,data下面的moivelist还需要多复制几份,这里只写了一份出来,imgsrc路径要写好)
Page({
data:{
moivelist:[{
imgsrc: "../../images/AN2.jpg",
title: "肖申克的救赎",
introduce: "The shrakwos RedenpeTion(1994)",
author: "弗兰克*德拉立邦",
rank: "9.6"
}
]
}
,
onLoad: function(options) {
console.log(1);
},
onReady: function() {
// Do something when page ready.
},
onShow: function() {
// Do something when page show.
},
onHide: function() {
// Do something when page hide.
},
onUnload: function() {
// Do something when page close.
},
onPullDownRefresh: function() {
// Do something when pull down
},
// Event handler.
viewTap: function() {
this.setData({
text: \'Set some data for updating view.\'
})
}
})
这里出现了很多on函数事件,对应页面的生命周期每个过程对应的事件,这里暂时先关注data对象
小程序是以数据驱动的,页面进来的时候通过动态获取数据,通过{{xxx}}将数据绑定,并将数据渲染到视图层,这里先以一个虚拟的data数据模拟
然后写index.wxml文件:
从上面显示的首页的图片来看,主要是1个标题,以及下面一个列表,列表用过循环来渲染出所有的数据
标题: 标题比较简单,主要是写css
<view class="head-title">
<text>豆瓣电影top250</text>
</view>
这里主要讲下面的列表循环,可以发现我们只要写好列表中的第一个就可以了,其他的通过循环来展示
列表主要分为左中右三块,分别为图片,内容,以及评分3块
<block wx:for="{{moivelist}}"> //循环渲染,wx:for="{{ xxx }}" 代表循环js文件里面的data数据中的xxx
<view>
//微信循环时会给出每个项目的内容以及每个项目的下标,默认为item和index,item.imgsrc意为对象的(imgsrc) key值
图片:
<image class="moive-img" style="" mode="" src="{{item.imgsrc}}" binderror="" bindload=""></image>
内容:
<view class="moive-content">
<view class="content-titile">
<text >{{item.title}}</text>
</view>
<view class="content-introduce">
<text >{{item.introduce}}</text>
</view>
<view class="content-author">
< text >{{item.author}}</text>
</view>
</view>
评分:
<text class="content-rank">{{item.rank}}</text>
</view>
</block>
基本都这里wxml就结束了,样式主要通过wxss来操作,样式比较简单,就不写了,主要讲一下左中右这三块
通过将左中右这三块的父级设置为display:flex;
左边和右边都设置为固定rpx,中间设置为flex:1。
这样写代表中间这一块的内容占满:左边和右边布局后生下来的空间 ,即左右布局好后,剩多少,flex:1就等于多少。
第一节项目代码见:demo1
https://github.com/linrunzheng/wx-samll-demo
以上是关于从零开始写个一个豆瓣电影 (小程序教程1)的主要内容,如果未能解决你的问题,请参考以下文章