svg 圆弧
Posted 茗小铭
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了svg 圆弧相关的知识,希望对你有一定的参考价值。
1.需求
2.svg
2.1 预定义形状:
- 矩形 <rect>
- 圆形 <circle>
- 椭圆 <ellipse>
- 线 <line>
- 折线 <polyline>
- 多边形 <polygon>
- 路径 <path>
2.2 path:
2.2.1 d:
- M = moveto // 移动到
M x y ||m dx dy
- L = lineto // 直线
L x y (or l dx dy)
- H = horizontal lineto // 水平线
H x (or h dx)
- V = vertical lineto // 垂直线
V y (or v dy)
- C = curveto // 曲线
C x1 y1, x2 y2, x y (or c dx1 dy1, dx2 dy2, dx dy)
- S = smooth curveto // 平滑曲线
S x2 y2, x y (or s dx2 dy2, dx dy)
- Q = quadratic Belzier curve // 二次方曲线
Q x1 y1, x y (or q dx1 dy1, dx dy)
- T = smooth quadratic Belzier curveto // 平滑二次方曲线
T x y (or t dx dy)
- A = elliptical Arc // 椭圆弧
A rx ry x-axis-rotation large-arc-flag sweep-flag x y
a rx ry x-axis-rotation large-arc-flag sweep-flag dx dy
//x-axis-rotation 椭圆旋转的角度//large-arc-flag 圆弧的角度 (>180 1 || <180 0 )
//sweep-flag 圆弧圆心的位置 (左下 1 || 右上 0)
- Z = closepath // 关闭路径
Z (or z)
注:大写表示绝对定位,小写表示相对定位。
2.2.2 style:
- stroke: 轮廓的颜色
- stroke-width: 轮廓的宽度
- fill: 形状内的填充
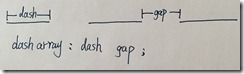
- dasharray:
- dashoffset: dash模式开始的距离
3. 实现:
3.1 d 指定终点实现
<svg class="svg"width="200px"
height="200px"
xmlns="http://www.w3.org/2000/svg">
<path d="M 100, 100 m 0, –50 a 50, 50 0 1 1 50, 50"
fill="transparent"
stroke-linecap="round"
stroke="#ffff00"
stroke-width="5px"
</path>
</svg>
缺点:需要知道终点的相对位置(x, y)——红色的字体,计算起来比较麻烦。
3.2 stroke-dashoffset 指定弧长实现
<svg class="svg" width="180" height="180" xmlns="http://www.w3.org/2000/svg">
<path d="M 87.5,87.5 m 0, -85 a 85,85 0 1 1 0,170 a 85,85 0 1 1 0,-170"
fill="transparent"
stroke-linecap="round"
stroke="#ffff00"
stroke-width="5px"
stroke-dasharray="534px,534px"
stroke-dashoffset="512px"
transition="stroke-dashoffset 0.6s ease 0s,
stroke 0.6s ease">
</path>
</svg>
说明:利用stroke-dashoffset 指定dash模式开始的位置:
也就是说,默认情况下,dash长度为534,gap长度为534,
指定后,第一个dash长度变为512,gap长度不变,也就画出了512长度的弧线。
以上是关于svg 圆弧的主要内容,如果未能解决你的问题,请参考以下文章