Gallery画廊视图
Posted 语风6649
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Gallery画廊视图相关的知识,希望对你有一定的参考价值。
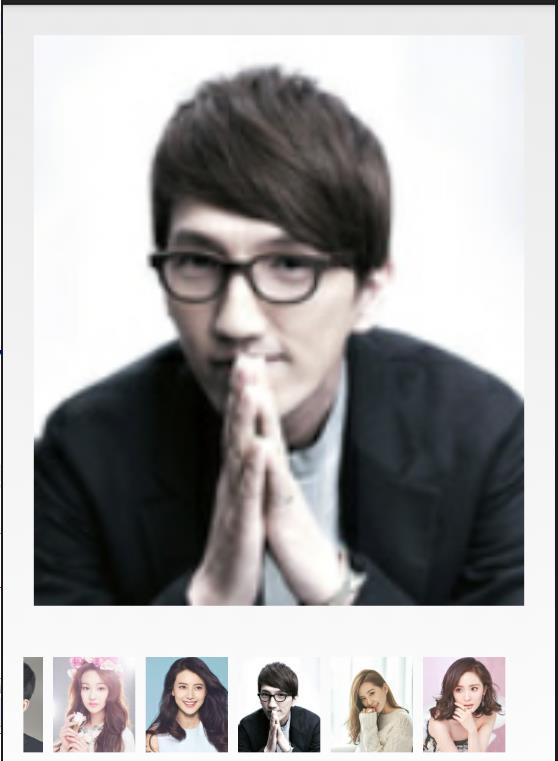
画廊视图使用Gallery表示,能够按水平方向显示内容,并且可以手指直接拖动图片和移动,一般用
来浏览图片,,被选中的选项位于中间,并且可以响应事件显示信息.在使用画廊视图时,首先在屏幕
上添加Gallery组件,通常使用标记在XML而布局文件中添加.
画廊视图在4.0后已经过期,但是我们仍然可以使用,不过后面我们将用水平的ListView
自定义组件来实现这个效果,在自定义视图中讲解。
常用属性:
1. android:animationDuration 用于设置列表项切换时的动画持续时间
2. android:gravity 用于设置对齐方式
3. android:spacing 用于设置列表项之间的间距
4. android:unselectedAlpha 用于设置没有选中的列表项的透明度

()
1、搭建布局

1 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" 2 android:layout_width="match_parent" 3 android:layout_height="match_parent" > 4 5 <ImageView 6 android:id="@+id/img" 7 android:layout_width="match_parent" 8 android:layout_height="wrap_content" 9 android:layout_centerHorizontal="true" 10 android:adjustViewBounds="true" 11 android:scaleType="fitXY" 12 android:layout_margin="30dp" 13 android:src="@drawable/ic_launcher" /> 14 15 <Gallery 16 android:id="@+id/gallery" 17 android:layout_below="@id/img" 18 android:layout_margin="20dp" 19 android:spacing="10dp" 20 android:layout_width="match_parent" 21 android:layout_height="wrap_content" /> 22 23 </RelativeLayout>
2、MainActivity.java中将所有组件找到,并设置监听

1 public class MainActivity extends Activity implements OnItemSelectedListener { 2 3 Gallery gallery; 4 ImageView img; 5 int[] imgId = new int[6]; 6 7 @Override 8 protected void onCreate(Bundle savedInstanceState) { 9 super.onCreate(savedInstanceState); 10 setContentView(R.layout.activity_main); 11 initView(); 12 MyBaseAdapter adapter = new MyBaseAdapter(); 13 gallery.setAdapter(adapter); 14 gallery.setOnItemSelectedListener(this); 15 16 17 } 18 19 private void initView() { 20 for (int i = 0; i < imgId.length; i++) { 21 try { 22 imgId[i] = R.drawable.class.getField("img0"+(i+1)).getInt(null); 23 } catch (Exception e) { 24 e.printStackTrace(); 25 } 26 } 27 28 gallery = (Gallery) findViewById(R.id.gallery); 29 img = (ImageView) findViewById(R.id.img); 30 } 31 32 class MyBaseAdapter extends BaseAdapter{ 33 34 @Override 35 public int getCount() { 36 return imgId.length; 37 } 38 39 @Override 40 public Object getItem(int position) { 41 return null; 42 } 43 44 @Override 45 public long getItemId(int position) { 46 // TODO Auto-generated method stub 47 return 0; 48 } 49 50 @Override 51 public View getView(int position, View convertView, ViewGroup parent) { 52 if(convertView == null){ 53 convertView = new ImageView(MainActivity.this); 54 } 55 ImageView iv = (ImageView) convertView; 56 57 //设置数据 58 iv.setImageResource(imgId[position]); 59 60 return convertView; 61 } 62 63 } 64 65 @Override 66 public void onItemSelected(AdapterView<?> parent, View view, int position, 67 long id) { 68 69 img.setImageResource(imgId[position]); 70 71 } 72 73 @Override 74 public void onNothingSelected(AdapterView<?> parent) { 75 // TODO Auto-generated method stub 76 77 } 78 79 80 }
以上是关于Gallery画廊视图的主要内容,如果未能解决你的问题,请参考以下文章
