Install Emmet &Theme For Sublime Text 3 Without Package control
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Install Emmet &Theme For Sublime Text 3 Without Package control相关的知识,希望对你有一定的参考价值。
前言
作为一个前端小白,先学习了Sublime的使用,强大的东西必然有各种buff添加,第一步,添加Emmet插件到Sublime!
根据某大神的指示,一步一个脚印走下去后,我得到的结果是下面这样的: There are no package available for installation!

能想象我内心的苦涩不?
可我是个比较执着的人,这个方法不行,我在网络的海洋里各种啃食,各种尝试,用命令的方式或是更改配置文件的方式,依然没法解决,甚至还弄出两个Package Control!
可是,我瞎捣鼓着,突然间我发现那个Emmet插件可以用了!那个鸡冻啊!
前言废话就这些了,接下来就分享一下我是如何实现的,欢迎大神指正我接下来的言辞,更期待专业的为我解答为什么!
安装插件步骤
Sublime Text3 安装
官网地址:http://www.sublimetext.com/
安装方法:下一步,这里不解释了;
下载Emmet相关插件
- 下载Emmet Css Snippets并解压;
- 下载emmet-sublime-master并解压;
- 下载PyV8并解压;
这三个东西都可以在强大的Package Control官网(https://packagecontrol.io/)上下载(你人品要够好,不然你根本进不去!),由于宝宝就有幸进过一次后,就再也没能进去过!
所以这三个东西都是在网络的大海里慢慢捞的,由于涉及转载出处之类的,宝宝不打算踩这个水了,你们自行解决吧;
安装Emmet插件到sublime
- 打开Sublime,点击”Preference →Browse Package“

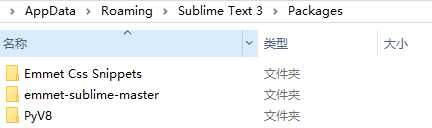
- 将上面下载的三个文件夹直接丢进去,像这样:

- 关闭Sublime,重新打开!
测试Emmet插件的可用性
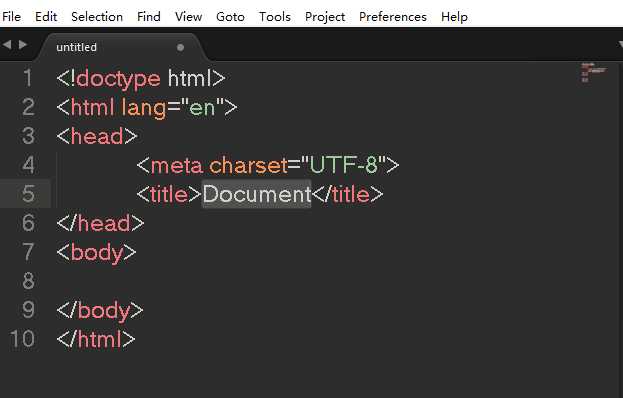
- 新建一个html文件;
- 输入一个感叹号!后直接按”Ctrl+E“!

- 如果你下载的东西是对的,那么你会看到类似这样的界面:

鸡冻不?反正我挺激动的!
安装主题
与Emmet插件安装类型,先下载内容,放在相同的位置,这里我下载的是:
Spacegray
下载地址:https://github.com/kkga/spacegray
- 下载之后解压,再按照上面类似的步骤将其放在Browse Package中,如下图:

- 重启Sublime
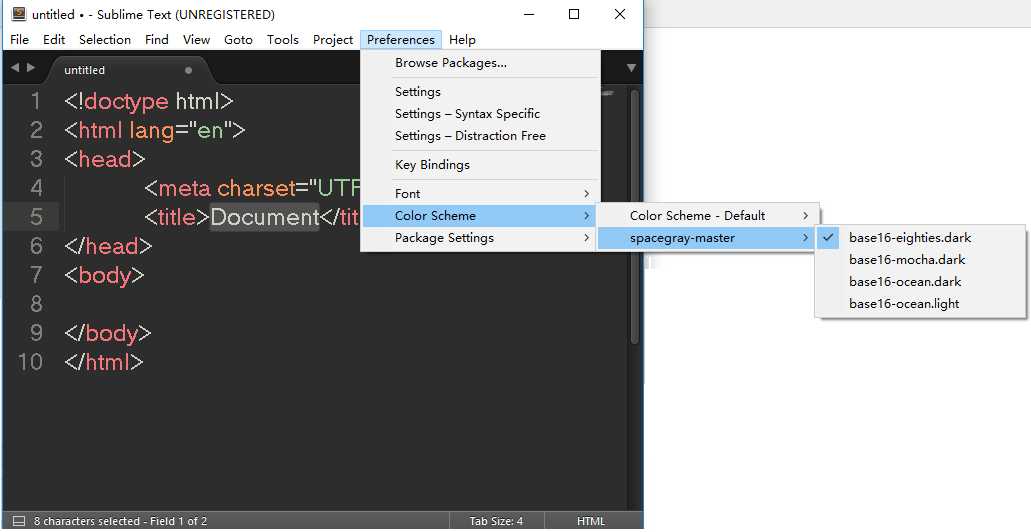
- 打开”Preference→Color Scheme→spacegray-master“,选择自己喜欢的的类型即可!

以上是关于Install Emmet &Theme For Sublime Text 3 Without Package control的主要内容,如果未能解决你的问题,请参考以下文章
Emmet 中的单引号与 VS Web Essentials
React、Emmet、Visual Studio Code 和 CSS 模块
To install it, you can run: npm install --save element-theme-chalk/element-diy-ui/index.css 前端构建失败问题
To install it, you can run: npm install --save element-theme-chalk/element-diy-ui/index.css 前端构建失败问题