变量作用域和内存问题--笔记5(含问题)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了变量作用域和内存问题--笔记5(含问题)相关的知识,希望对你有一定的参考价值。
作用域链得到延长的情况:
- try-catch语句的catch块:会创建一个新的变量对象,其中包含的是被抛出的错误对象声明。
- with语句:会将指定的对象添加到作用域链中。
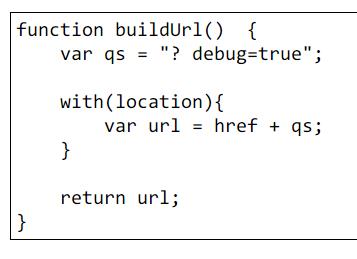
- 问1:为什么url变成了buildUrl的变量,它不是在with中定义的吗?
- 答1:with语句关联了location对象,这意味着在with语句的代码块内部,每个变量首先被认为是一个局部变量,而如果在局部环境中找不到该变量的定义,就会查询location对象中是否有同名的属性,如果发现了同名属性,则以location对象属性的值作为变量的值。在该例中,url,qs和href首先都是局部变量,但是在局部环境中找不到href的定义,而在location对象中找到了href,所有href就是location.href,而其他两个变量在局部环境中均有定义,在location对象中却没有,不再多说。
以上是关于变量作用域和内存问题--笔记5(含问题)的主要内容,如果未能解决你的问题,请参考以下文章