关于width属性max/min-content和fit-content
Posted diamj878
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于width属性max/min-content和fit-content相关的知识,希望对你有一定的参考价值。
自适应内部元素
在css3中width的新的属性max/min-content和fit-content、fill-availablea属性,作用是什么?
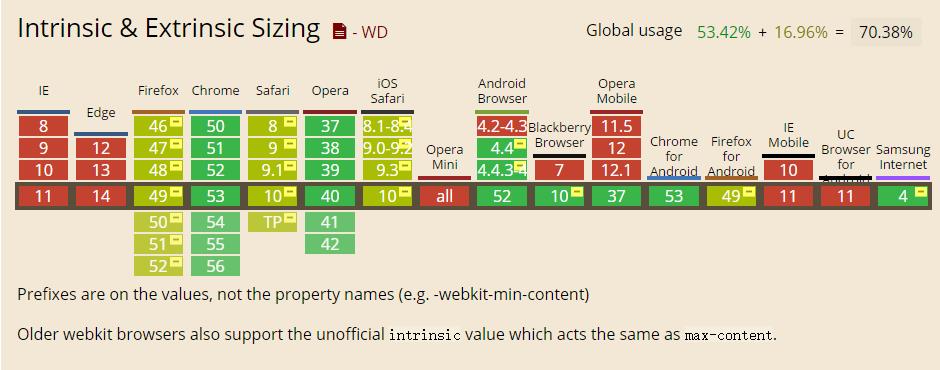
兼容性如图,在移动端已经使用,目前都有是有前缀:
例如:
.min-content { width: -webkit-min-content; width: -moz-min-content; width: min-content; }

分别介绍一下这三个属性的意义:
1.fill-available的意义——自动填满剩余的空间
就是有个div没有任何样式的时候,浏览器是按照自动填充的样式呈现的,就是100%width的样式填充的。按照盒子模式,不仅元素在block中可以呈现自动填满空间的样式,在inline-block上也是可以这样呈现的(包裹收缩的inline-block元素上,这里说的inline-block是具有收缩特性)。
div { display:inline-block; width:fill-available; }
2.max-content和min-content是会个跟随有定宽的的最大最小宽度,不会进行收缩。
min-content的例子:
将图片同级文字显示根据图片的大小一样
3.fit-content的属性
width:fit-content可以实现元素收缩效果的同时,保持原本的block水平状态,于是,就可以直接使用margin:auto实现元素向内自适应同时的居中效果了。就是div的自适应宽度不是100%而是内容的大小。很好的实现了,block元素的水平居中
对于三种属性,2,3分别对1属性进行比较说明:
如下:
1与2中的min-content属性

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <style> .box { background-color: #f0f3f9; padding: 10px; margin: 10px 0 20px; overflow: hidden; } .inline-block { display: inline-block; } .min-content { width: -webkit-min-content; width: -moz-min-content; width: min-content; } </style> <body> <strong>display:inline-block;</strong> <div class="box inline-block"> <img src="flower.jpg"> <p>display:inline-block具有收缩特性,但这里宽度随文字。而width:min-content随图片。</p> </div> <strong>width: min-content;</strong> <div class="box min-content"> <img src="flower.jpg"> <p>display:inline-block具有收缩特性,但这里宽度随文字。而width:min-content随图片。</p> </div> </body> </html>

1与max-content属性的比较

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <style> .box { background-color: #f0f3f9; padding: 10px; margin: 10px 0 20px; overflow: hidden; } .inline-block { display: inline-block; } .max-content { width: -webkit-max-content; width: -moz-max-content; width: max-content; } </style> <body> <strong>display:inline-block;</strong> <div class="box inline-block"> <img src="flower.jpg"> <p>display:inline-block具有收缩特性,但是,当(例如这里的)描述文字超过一行显示的时候,其会这行,不会让自身的宽度超过父级容器的可用空间的,但是,width:max-content就不是酱样子哦咯!表现得好像设置了white-space:nowrap一样,</p> </div> <strong>width: max-content;</strong> <div class="box max-content"> <img src="flower.jpg"> <p>display:inline-block具有收缩特性,但是,当(例如这里的)描述文字超过一行显示的时候,其会这行,不会让自身的宽度超过父级容器的可用空间的,但是,width:max-content就不是酱样子哦咯!表现得好像设置了white-space:nowrap一样,</p> </div> </body> </html>

1 属性与3书性的比较

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <style> .box { background-color: #f0f3f9; padding: 10px; /* 这里左右方向是auto */ margin: 10px auto 20px; overflow: hidden; } .inline-block { display: inline-block; } .fit-content { width: -webkit-fit-content; width: -moz-fit-content; width: fit-content; } </style> <body> <strong>display:inline-block;</strong> <div class="box inline-block"> <img src="flower.jpg"> <p>display:inline-block居中要靠父元素,而width:fit-content直接margin:auto.</p> </div> <strong>width: fit-content;</strong> <div class="box fit-content"> <img src="flower.jpg"> <p>display:inline-block居中要靠父元素,而width:fit-content直接margin:auto.</p> </div> </body> </html>

以上是关于关于width属性max/min-content和fit-content的主要内容,如果未能解决你的问题,请参考以下文章
