sass的基本特性-基础
Posted Sunny_Lee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sass的基本特性-基础相关的知识,希望对你有一定的参考价值。
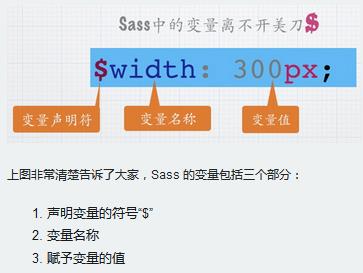
1.声明变量

注:如果值后面加上!default则表示默认值,此变量为默认变量,否则为普通变量,sass 的默认变量一般是用来设置默认值,然后根据需求来覆盖的,覆盖的方式也很简单,只需要在默认变量之前重新声明下变量即可,另外变量也分为局部变量和全局变量。
2.变量的调用
例:
定义:
$brand-primary : darken(#428bca, 6.5%) !default; // #337ab7
$btn-primary-color: #fff !default;
$btn-primary-bg : $brand-primary !default;
$btn-primary-border : darken($btn-primary-bg, 5%) !default;
调用:
.btn-primary { background-color: $btn-primary-bg; color: $btn-primary-color; border: 1px solid $btn-primary-border; }
编译出来的css:
.btn-primary { background-color: #337ab7; color: #fff; border: 1px solid #2e6da4; }
3.嵌套-选择器嵌套
例:
html:
<header> <nav> <a href=“##”>Home</a> <a href=“##”>About</a> <a href=“##”>Blog</a> </nav> <header>
css写法:
nav a { color:red; } header nav a { color:green; }
sass:
nav { a { color: red; header & { color:green; } }
注:注意区分&符的位置,置前表示它为父集,置后代表它为子集,即是对子集的引用
4.嵌套-属性嵌套
例子:
css:
.box { border-top: 1px solid red; border-bottom: 1px solid green; }
sass:
.box { border: { top: 1px solid red; bottom: 1px solid green; } }
5.嵌套-伪类嵌套
css:
.clearfix:before, .clearfix:after { content: ""; display: table; } .clearfix:after { clear: both; overflow: hidden; }
sass:
.clearfix{ &:before, &:after { content:""; display: table; } &:after { clear:both; overflow: hidden; } }
6.混合宏
1.声明混合宏
a.不带参数混合宏:在 Sass 中,使用“@mixin”来声明一个混合宏
@mixin border-radius{ -webkit-border-radius: 5px; border-radius: 5px; }
b.带参数混合宏:
除了声明一个不带参数的混合宏之外,还可以在定义混合宏时带有参数
@mixin border-radius($radius:5px){ -webkit-border-radius: $radius; border-radius: $radius; }
c.复杂的混合宏:
@mixin box-shadow($shadow...) { @if length($shadow) >= 1 { @include prefixer(box-shadow, $shadow); } @else{ $shadow:0 0 4px rgba(0,0,0,.3); @include prefixer(box-shadow, $shadow); } }
这个 box-shadow 的混合宏,带有多个参数,这个时候可以使用“ … ”来替代。简单的解释一下,当 $shadow 的参数数量值大于或等于“ 1 ”时,表示有多个阴影值,反之调用默认的参数值“ 0 0 4px rgba(0,0,0,.3) ”。
2.调用混合宏
7.扩展/继承
8.占位符
9.插值
10.注释
11.数据类型
12.字符串
13.指列表
以上是关于sass的基本特性-基础的主要内容,如果未能解决你的问题,请参考以下文章