关于float高度塌陷问题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于float高度塌陷问题相关的知识,希望对你有一定的参考价值。
和所有刚入门的菜鸟一样,我发现float有高度塌陷问题,又很偶然的发现float元素后加<img/>能消除float带来的破坏性。
后来百度了一下,大部分的float高度塌陷问题都没有提及img带来的影响。
解决高度塌陷问题方法:
1.在最后一个元素后加入<div style="clear:both">
2.father-div设置高度
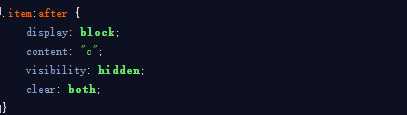
3.父元素加上after伪元素:

其中第三种方法的效果是最好的,和<img/>差不多,不过好像还是after比较优一点。
以上是关于关于float高度塌陷问题的主要内容,如果未能解决你的问题,请参考以下文章