Angular ngTable
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Angular ngTable相关的知识,希望对你有一定的参考价值。

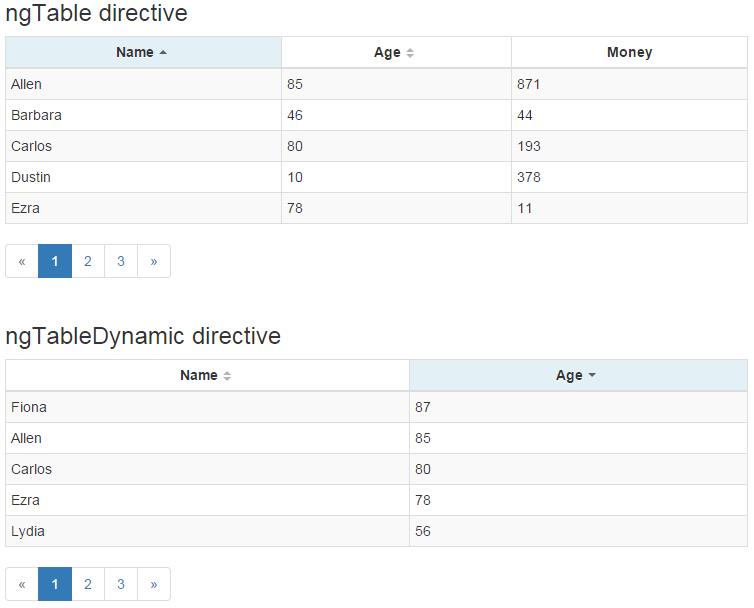
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" href="bootstrap.min.css"> <link rel="stylesheet" href="ng-table.min.css"> <script src="angular.js"></script> <script src="ng-table.min.js"></script> <script> (function () { ‘use strict‘; var app = angular.module(‘myApp‘, [‘ngTable‘]); app.controller(‘demoController‘, demoController); demoController.$inject = [ ‘NgTableParams‘ ]; function demoController(NgTableParams) { this.tableParams = new NgTableParams( { sorting: { name: ‘asc‘ } }, { dataset: [{"id":1,"name":"Nissim","age":41,"money":454},{"id":2,"name":"Mariko","age":10,"money":-100},{"id":3,"name":"Mark","age":39,"money":291},{"id":4,"name":"Allen","age":85,"money":871},{"id":5,"name":"Dustin","age":10,"money":378},{"id":6,"name":"Macon","age":9,"money":128},{"id":7,"name":"Ezra","age":78,"money":11},{"id":8,"name":"Fiona","age":87,"money":285},{"id":9,"name":"Ira","age":7,"money":816},{"id":10,"name":"Barbara","age":46,"money":44},{"id":11,"name":"Lydia","age":56,"money":494},{"id":12,"name":"Carlos","age":80,"money":193}] } ); } app.controller(‘dynamicDemoController‘, dynamicDemoController); dynamicDemoController.$inject = [ ‘NgTableParams‘ ]; function dynamicDemoController(NgTableParams) { this.cols = [ { field: ‘name‘, title: ‘Name‘, sortable: ‘name‘, show: true }, { field: ‘age‘, title: ‘Age‘, sortable: ‘age‘, show: true }, { field: ‘money‘, title: ‘Money‘, show: false // 控制显示隐藏 } ]; this.tableParams = new NgTableParams( { sorting: { age: ‘desc‘ } }, { dataset: [{"id":1,"name":"Nissim","age":41,"money":454},{"id":2,"name":"Mariko","age":10,"money":-100},{"id":3,"name":"Mark","age":39,"money":291},{"id":4,"name":"Allen","age":85,"money":871},{"id":5,"name":"Dustin","age":10,"money":378},{"id":6,"name":"Macon","age":9,"money":128},{"id":7,"name":"Ezra","age":78,"money":11},{"id":8,"name":"Fiona","age":87,"money":285},{"id":9,"name":"Ira","age":7,"money":816},{"id":10,"name":"Barbara","age":46,"money":44},{"id":11,"name":"Lydia","age":56,"money":494},{"id":12,"name":"Carlos","age":80,"money":193}] } ); } }()); (function () { ‘use strict‘; angular.module(‘myApp‘).run(configureDefaults); configureDefaults.$inject = [‘ngTableDefaults‘]; function configureDefaults(ngTableDefaults) { ngTableDefaults.params.count = 5; ngTableDefaults.settings.counts = []; } }()); </script> </head> <body> <div ng-app="myApp" class="container-fluid"> <div class="row"> <div class="col-md-6" ng-controller="demoController as demo"> <h3>ngTable directive</h3> <table ng-table="demo.tableParams" class="table table-condensed table-bordered table-striped"> <tr ng-repeat="row in $data"> <td data-title="‘Name‘" sortable="‘name‘">{{row.name}}</td> <td data-title="‘Age‘" sortable="‘age‘">{{row.age}}</td> <td data-title="‘Money‘">{{row.money}}</td> </tr> </table> </div> <div class="col-md-6" ng-controller="dynamicDemoController as demo"> <h3>ngTableDynamic directive</h3> <table ng-table-dynamic="demo.tableParams with demo.cols" class="table table-condensed table-bordered table-striped"> <tr ng-repeat="row in $data"> <td ng-repeat="col in $columns">{{row[col.field]}}</td> </tr> </table> </div> </div> </div> </body> </html>
以上是关于Angular ngTable的主要内容,如果未能解决你的问题,请参考以下文章