echarts实现漏斗转化率图表效果
Posted 燕子的路
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts实现漏斗转化率图表效果相关的知识,希望对你有一定的参考价值。
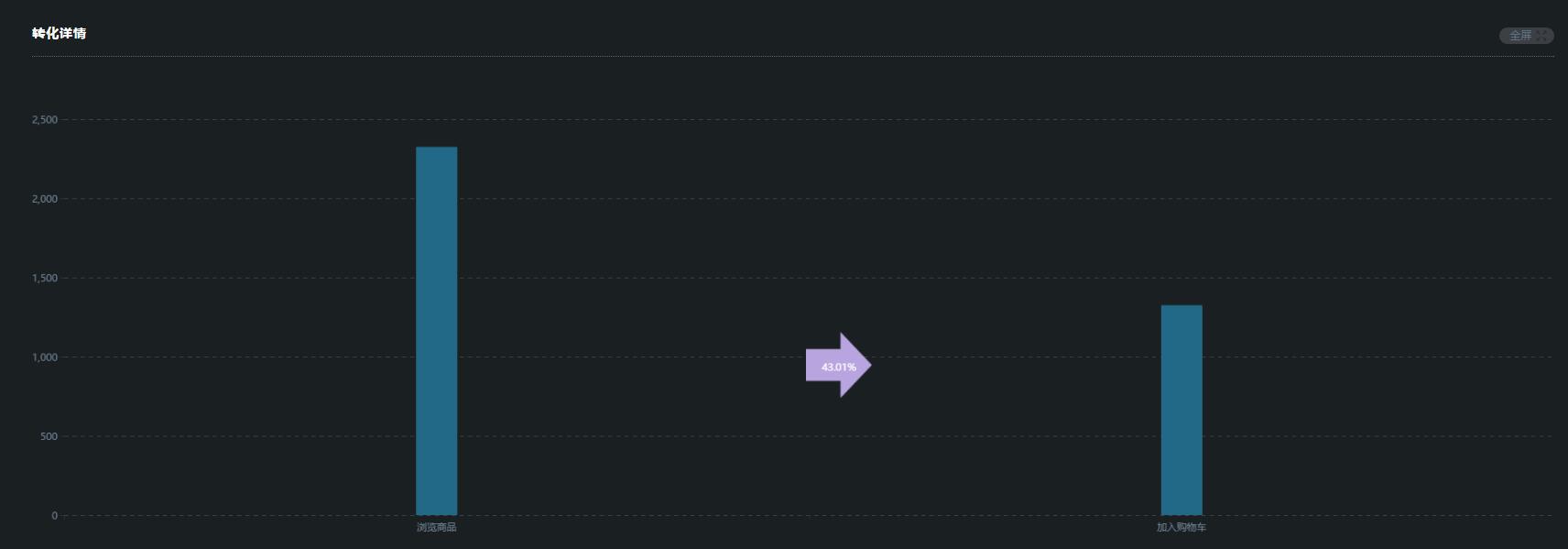
1.在用echarts实现图表的旅途中遇到这样一个需求,用柱图展示漏斗转化效果,下图展示:

别的不多说了,就说解决方式吧,用的series中的markpoint来实现。
option.series[0].markPoint.data.push({
name: "test",
value: 123,
xAxis: i,
y: 20
});
偏移量啥的就可以自己设置箭头的位置。
以上是关于echarts实现漏斗转化率图表效果的主要内容,如果未能解决你的问题,请参考以下文章