使用Hexo搭建GitPage
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Hexo搭建GitPage相关的知识,希望对你有一定的参考价值。
资料:
hexo官方文档:https://hexo.io/zh-cn/docs/
jekyll官方文档:http://jekyll.com.cn/docs/home/
简介:
使用hexo和jekyll都实质是生成静态页面,然后上传到github。由github进行解析,以html的形式展现给用户。这里我采用hexo
Hexo的安装及配置
环境:NodeJS
1.使用npm安装Hexo:
npm install hexo-cli -g //全局按章hexo hexo init blog //初始化 cd blog npm install hexo server //启动hexo,默认访问地址:localhost:4000
使用上面几个命令就在本地安装了hexo。
2.hexo常用命令
hexo clean 清除缓存文件 (db.json) 和已生成的静态文件 (public)。
hexo generate (hexo g) 生成静态文件。 -d, --deploy 文件生成后立即部署网站
hexo deploy (hexo d) 部署网站。 -g, --generate 部署之前预先生成静态文件
其他命令见hexo官网:https://hexo.io/zh-cn/docs/commands.html
3.配置hexo关联github
在这里,我遇到了问题,卡了一下午。按照网上的教程,修改blog文件夹下的_config.yml文件。网上修改的方式很多,让人眼花缭乱。基本上能试的我都试过了,现在总结一下。可以避免入坑。
以下3个参数的配置中,所有格式都为---type:空格git 这种形式。空格一定不能省略。如果你出现如下情况,空格一定是省略掉了。

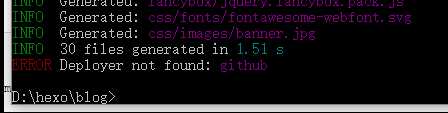
1.type参数:这里网上有两种写法(git,github)经过实验,这里只能写git。官方文档有证明:https://hexo.io/zh-cn/docs/deployment.html 如果写成了github,会报如下错误:ERROR Deployer not found: github

2.repo参数:这里写成repository或者repo都可以。官方文档给定的是repo。这里还有疑问的一点是参数后面的git地址到底写什么?我试了试使用https和git的形式都可以。(PS:在这里因为这个我花了好多时间,结果发现两者都可以,但是要保证地址写的是对了才行,不能忘记后面的.git,下面给个示例)
https://github.com/cnysa/cnysa.github.io.git [email protected]:cnysa/cnysa.github.io.git
3.branch参数:这个没什么好说的就是master,但是要注意空格。网上还有一个g-xx什么的没有研究。
最终版:
deploy: type: git repo: https://github.com/cnysa/cnysa.github.io.git branch: master
如果你保证你的配置文件没有问题。但是仍然无法将本地页面提交至git,请看如下解决方案。因为我和你遇到了同样的问题。
问题原因:
有可能是你使用npm安装hexo的时候没有安装git这个模块。需要后续安装。在这里要注意一点,一定要在刚才创建的blog目录下运行此命令:
安装 hexo-deployer-git
npm install hexo-deployer-git --save
然后按照刚才的方式配置_config.yml文件。
最后说明一下
1.使用hexo不需要启动hexo 服务。这个服务只是在你本地查看文章或者界面效果使用的。
2.创建好网页文件后,使用hexo g -d 或者使用 hexo d -g 就可以直接向线上部署文件
3.本篇文章没有说ssh的事情。hexo要能部署到git上去需要github中添加当前机器的公钥。
以上是关于使用Hexo搭建GitPage的主要内容,如果未能解决你的问题,请参考以下文章