如何将上传文件的浏览按钮修改为自定义按钮
Posted 河堤小竹
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何将上传文件的浏览按钮修改为自定义按钮相关的知识,希望对你有一定的参考价值。
最近,在修改一个国际化项目,碰到一个上传文件的地方,要将显示为的浏览按钮修改为自定义英文的英文按钮Brows,虽说那个按钮会根据系统语言自动切换,但就是在自己电脑上看着不爽,非要改成英文。
大致思想就是:将真的file进行隐藏,使用普通的text和button拼接成我们的文件上传样式。然后设置button的onclick事件,该事件响应的是又是file的click事件,最后设置file的onchange事件,当file改变时将file的value值填充到text的value中(也就是文件的上传路径)。
代码如下:
<form action="FileUploadServlet" enctype="multipart/form-data" name="fileUploadForm">
<input type="file" name="docFile" id="docFile" style="display: none;"
onchange="document.fileUploadForm.filePath.value=this.value"/>
<input type="text" name="filePath" id="filePath"/>
<input type="button" value="Brows" onclick="document.fileUploadForm.docFile.click()"/><br>
<input type="submit" value="提交"/>
</form>
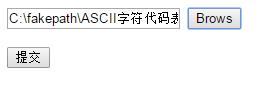
页面截图如下:

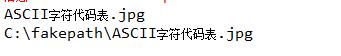
后台可以获取到对应的文件和文件名:


以上是关于如何将上传文件的浏览按钮修改为自定义按钮的主要内容,如果未能解决你的问题,请参考以下文章