跨域问题及一些解决办法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了跨域问题及一些解决办法相关的知识,希望对你有一定的参考价值。
一. 什么叫跨域?
不符合同源策略的,
(1)jd.com 请求不到baidu.com下的接口
(2)m.taobao.com 请求不到 www.taobao.com下接口
(3)www.baidu.com 请求不到www.baidu.com:8888 下接口
(4)http://www.baidu.com 请求不到 https://www.baidu.com 下的接口
同源策略:
(1)协议相同
(2)端口号相同
(3)域名相同 (一级域名和二级域名)
浏览器阻止了跨域请求
解决跨域的方法:
1. 后台代码解决跨域问题。
加上header("Access-Control-Allow-Origin:*");
2. jsonp跨域 (jsonp的原理)
(1)前台动态创建script标签,src属性没有跨域问题。
(2)后台返回值有函数名字符串
注意: 这两种方式 都需要后台代码支持。
常用 :
callback =aaa
cb =aaa
jsoncallback =aa
后台php代码:
<?php
//header 是设置响应头的函数, 加上下面的键值对后, 就是告诉浏览器不需要 阻止跨域。
// header("Access-Control-Allow-Origin:*");
/*
* 缺点:设置* ,之后, 所有人都可以访问, 安全性降低。
*
* 可以只设置一个特定域名下,来访问。
* header("Access-Control-Allow-Origin:http://sammer.applinzi.com");
* */
//-------------------------------------------------------------------------------------------------$name = $_GET["cb"]; //得到前台get请求传的参数
// $_POST["mydata"] //得到嵌套post请求的数据
//$name 结果是 ****echo $name."({name:‘kerwin‘})"; // php 中的“ .” 相当于 js 中“+” 进行字符串拼接。
// echo "test2({name:‘kerwin‘})";
?>
jsonp(原生js):
<body>
<input type="button" value="请求数据" id="send"/>
<script>
function test2(result){
console.log(result);
}
</script>
<script>
var oinput = document.getElementById("send");oinput.onclick = function(){
//动态创建script标签
var oscript = document.createElement("script");//src属性无跨域限制
oscript.src= "http://kerwin.applinzi.com/jsonptest.php?cb=test2";
//以上接口返回值是 test2({后台想要给前台的数据}) 这就是方法调用,只要本地有这个方法,就能成功传参调用
document.body.appendChild(oscript);
//当调用结束 ,就移除动态创建的script标签。
oscript.onload = function(){
document.body.removeChild(oscript);
}
}</script>
<script>
// 等价于上面的请求
// test("aaaa");
</script>
</body>
jsonp(jquery封装的方法):
<body>
<input type="button" value="请求数据" id="send"/><script>
$("#send").click(function(){
$.ajax({
url:"http://kerwin.applinzi.com/jsonptest.php",
dataType:"jsonp",
jsonp:"cb",
success:function(data){
console.log(data);
}
})
})
</script>
</body>
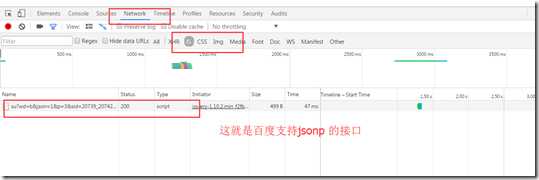
百度支持jsonp的一个接口
<body>
<input type="text" id="myinput">
<input type="button" value="请求数据" id="send"/>
<ul id="box"></ul>
<script>$("#send").click(function(){
/*
(1)jsonp(动态创建script标签) 跟ajax (new XMLHTTPRequest())没有关系,
(2)jQuery 虽然封装在一起, 但要注意没有关系
*/
$.ajax({
url: "https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd=" +$("#myinput").val(),
dataType:‘jsonp‘,
jsonp:"cb",
success:function(result){
console.log(result);
}
})
})// oninput 只要输入框value值发生改变, 就会调用
$("#myinput").on("input",function(){
$("#box").empty();//清空当前dom下的节点。
$.ajax({
url:"https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd="+$("#myinput").val(),
dataType:‘jsonp‘,
jsonp:"cb",
success:function(result){
$.each(result.s,function(index,item){
var li =$("<li>").html(item);
$("#box").append(li);
})
}
})
})// $("#myinput").get(0).oninput = function(){
// console.log(111);
// }
</script>
</body>
以上是关于跨域问题及一些解决办法的主要内容,如果未能解决你的问题,请参考以下文章