高屋建瓴 cocos2d-x-3.0架构设计 Cocos2d (v.3.0) rendering pipeline roadmap(原文)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了高屋建瓴 cocos2d-x-3.0架构设计 Cocos2d (v.3.0) rendering pipeline roadmap(原文)相关的知识,希望对你有一定的参考价值。
Cocos2d (v.3.0) rendering pipeline roadmap
Why (the vision)
The way currently Cocos2d does rendering is good but it is beginning to feel somehow antiquate and moreover
it doesn’t actually leverage modern multi core CPUs so popular nowadays on most modern tablets and mobile phones.
So we want to re design Cocos renderer, for making it more performing, elegant, scalable, flexible but still simple to
use and to understand. Also we want to maintain that same familiar API that current Cocos2d users will feel immediately
comfortable with, without having to bother about what’s changed or new under the hood.
We will do this maintaining the same key cornerstone concepts Cocos2d users get to know and like as Scenes,
Nodes, Layers, Sprites.
What (the goals)
Here is a high level view of the new features and improvements we would like to achieve in Cocos2d v.3.0:
Decouple the scene graph from the renderer
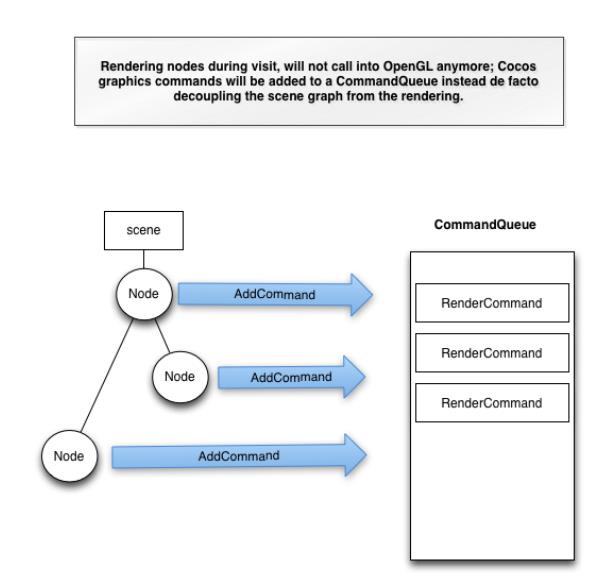
Visiting nodes issues graphics commands and put them on a queue, but doesn’t actually invoke any OpenGL
rendering code
Viewing frustum Geometry culling
Sprites (and geometries more in general) not visible from the camera’s point of view be automatically removed
from the current frame and not rendered
Rendering on a thread
The execution of all the rendering commands (i.e. OpenGL calls) will be moved to different thread than the main
one (this will allow for better parallelism and usage of more than one CPUs cores where possible)
Automatic batching
Efficiently reduces the number of draw calls (automatically) batching them together when possible (i.e. sprites
using the same material)
(Node based) Customizable rendering
As in the current version of Cocos, users will still be able (if needed) to customize rendering on a per node basis
, calling OpenGL commands directly, disregarding the official renderer (but possibly incurring on worst performances)
How (the plan)
Central to the new design is the notion CommandQueue. While visiting a node, rendering will not call OpenGL
commands directly anymore (as currently is the case); it will instead push CocosGraphicsCommands to a queue.
Commands In the queue will subsequently be read by the rendering backend, processed as needed and pushed
to the actual rendering API (i.e. OpenGL) (see picture)

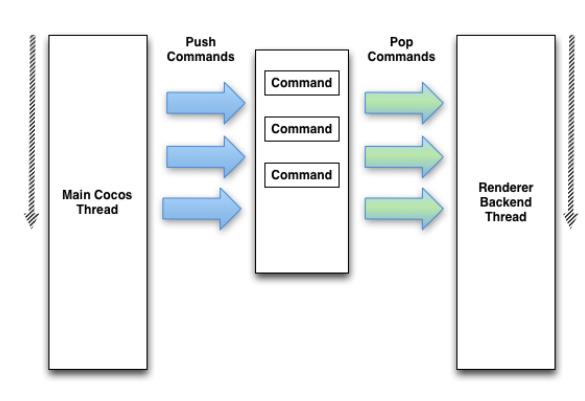
The rendering backend (running on his own thread) will in turn pop graphics commands from the queue, process
them and actually execute them. Any locking or CPU expensive OpenGL commands will be then executed from the
back-end thread, letting Cocos’ main thread free continue working on parsing the scene graph or doing other non
rendering related tasks. This will help parallelism and will allow for using multi core CPU’s (see picture)

With Cocos2d-x 3.00 we also want to introduce the concept of automatic-batching. In fact we believe reducing the number of draw calls and render device state changes will improve
drastically rendering speed.
In order to achieve very good batching, we would like to introduce also a new concept of “attributes” for Layers
(formally CCLayer). There are going to (at least) 3 new Layer attributes:
● Unordered
● Static
● Batch
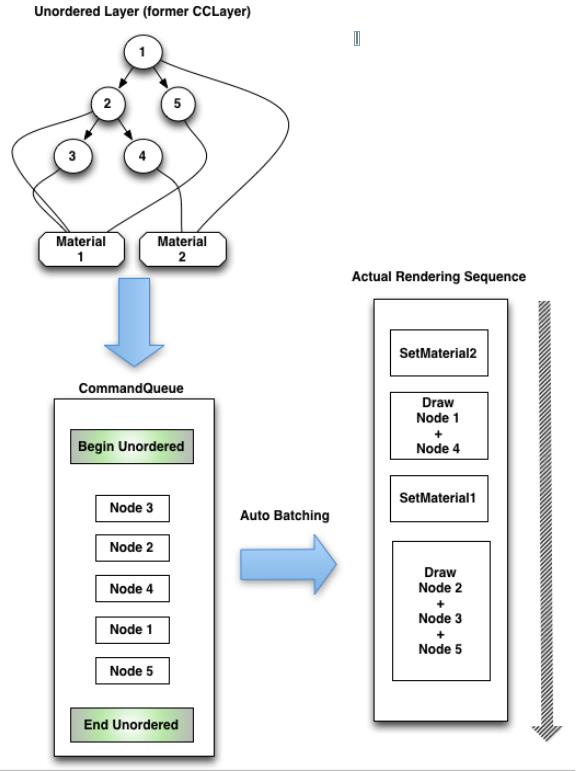
Unordered Layer (formally CCLayer)
We want now focus on Unordered Layers, which are going to help achieving auto batching for improving rendering
performance.
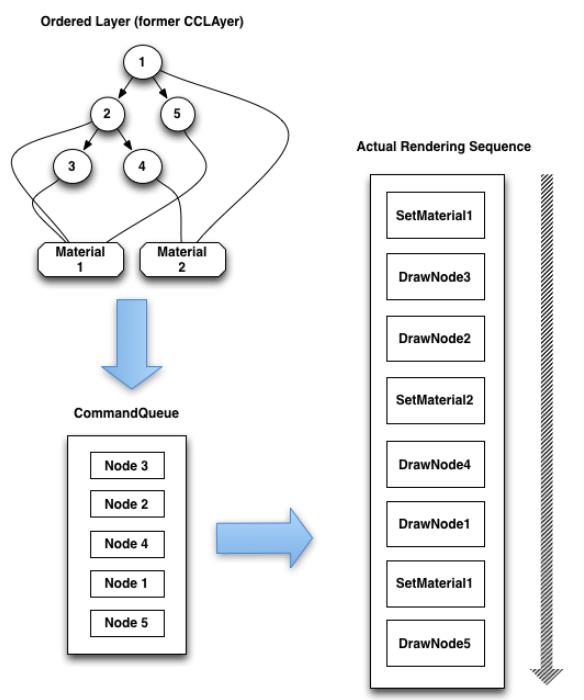
Rendering order in Cocos2d is dictated by the “order” nodes are arranged in the scene graph (see picture)

This is still going to be true still in V.3.0 unless the Layer is tagged as Unordered.
The Unordered attribute will instruct the Layer to disregard rendering order for
all of his children (see picture)

The graphics commands will then be put in the CommandQueue and a special “unordered tag” will be place
in the command queue as well for instructing the rendered to disregard the order and re arrange graphics commands
so to render all the primitives using the same material in one draw call. Rendering all primitives (that use the
same “material”) in one go will make rendering much faster, especially on mobile devices.
Static Layer
Layers tagged as static, will be treated as if all children will not going to be translated/rotated/ zoomed
(transformed) during the entire lifespan of the layer.
This will allow Cocos performing expensive operations as matrices concatenation or computing culling
information (i.e. quad-tree) only once (typically before the first rendering pass) improving drastically
performance. Note that sprites in a static Layer can still be “animated” as far as they’re not transformed or scaled.
Batch Layer
A batch layers will behave very similarly to how a Batch Node (CCBatchNode) currently works in Cocos2d.
All the children of a batch layer will HAVE to use the same “material” thus allowing the front end to combine
all the draw calls for that layer in one single one. (Erroneously) Adding children that use a different material to
a Batch Layer will trigger an Assert ().
Automatic Culling
To do
Rendering context (RenderBucket, RenderTarget, Camera,
viewport)
To do
Rendering and materials system
To do
Customize rendering for nodes
To do
以上是关于高屋建瓴 cocos2d-x-3.0架构设计 Cocos2d (v.3.0) rendering pipeline roadmap(原文)的主要内容,如果未能解决你的问题,请参考以下文章
Cocos2d-x 3.0final手机游戏开发视频教程2014 - 自学编程 -(陆续更新中)
Cocos2d-x 3.0 基础系列一 各类回调函数写法汇总