nth-child和蝉原则实现的奇妙随机效果(译)
Posted cherryblossom
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了nth-child和蝉原则实现的奇妙随机效果(译)相关的知识,希望对你有一定的参考价值。
此文翻译自charlotte jackson的《Magic randomisation with nth-child and Cicada Principle》
在做伪装的随机模式时将nth-child和蝉原则结合是一个聪明的技术选择。
电脑不能生成随机的数字(例如math.random()在javascript里面不是真正意义的随机),我们能尽可能做
的是给一个伪随机赋值,这种做法经常建立在一个变量不可预测的时候(举个栗子:就像精确的时间)。制造一
系列用于解释如此多变量的一系列随机数的键变得太复杂以至于难以预测。
蝉原则来历
蝉看起来绝对十分就是一只小虫。你应该听说过它们。今天要说的是一种叫做Periodical的蝉,Periodical蝉
会在它们7岁、11岁、13岁或者17岁时同时成群出现。它们找到一个伴侣然后死去。这不是生命的全部。
但是,有趣的是这些数字却都是素数。Periodical蝉在这些时间出现的理由是避免与它们的捕食者周期冲突。
所以,网站的有关原则应与素数十分相关。
随机小水滴
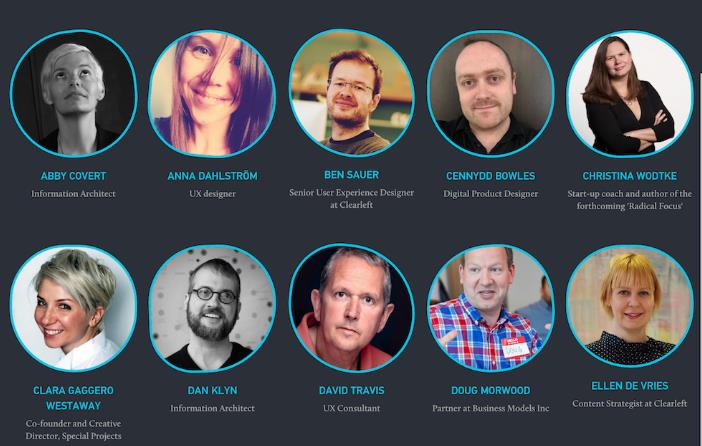
我将此应用到UX London site让其看起来演讲者们的头像是随机使用了扭曲、圆形、水滴状变形。

这是怎么实现的?
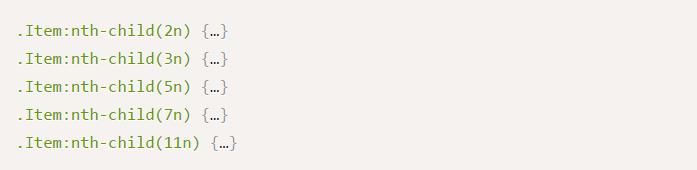
nth-child是我们可以怎样使用素数空间定位所有子项的方法。

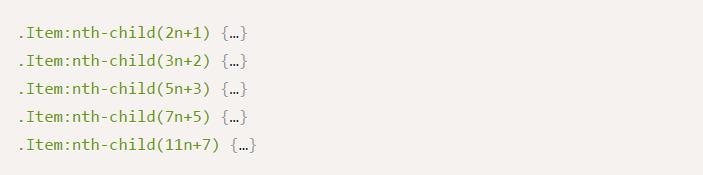
但是,我发现使用素数不足够完美的定位到所有元素,以至于让其看起来随机得并不自然。所以,我加了
另外一个让nth-child看起来像这样的层:

这样一来,在n前面的数字是后一项其本身的素数。
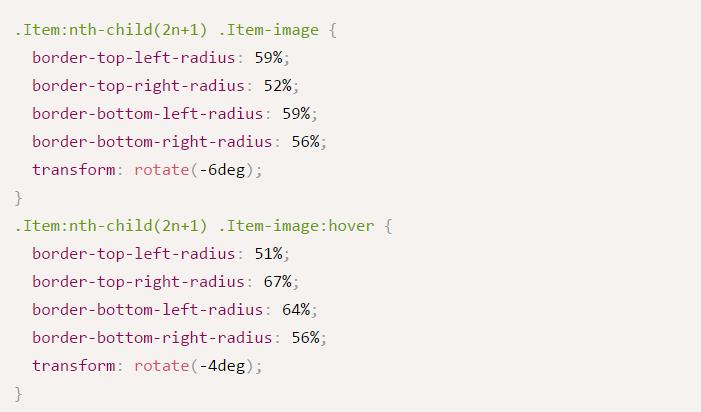
每一个nth-child有各自的样式,演讲者的图片有四种不同的border-radius,有些还有轻微的旋转。然后
我再调整了nth-child在hover状态下的滴状属性。

你可以亲手访问UX London site查看效果。
标签:css、cicada、nth-child
原文地址:http://www.lottejackson.com/learning/nth-child-cicada-principle
以上是关于nth-child和蝉原则实现的奇妙随机效果(译)的主要内容,如果未能解决你的问题,请参考以下文章