Webpack使用教程一
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack使用教程一相关的知识,希望对你有一定的参考价值。
过去数年间,web开发已经从包含少量javascript代码的应用发展到到拥有复杂JavaScript代码和代码之间依赖关系树的应用。Webpack能分析项目的结构,找到JavsScript模块和其他Assets,然后收集打包给浏览器使用。来看一个简单的Webpack使用例子。
1、工具安装和环境配置
首先要安装npm,直接安装Node.js就可以了。然后使用npm install -g webpack全局安装,或者在对应的工程目录下本地安装。接下来我们创建一个工程目录,比如sample1。然后创建两个目录app和public。app目录下创建两个文件Greeter.js和main.js,public目录下放置一个index.html文件。然后执行npm init命令,创建package.json文件。如果没有全局安装webpack,还要使用npm install webpack命令,目录下会多出一个node_modules目录。

2、代码实现
Greeter.js和main.js代码实现如下:
//main.js var greeter = require(‘./Greeter.js‘); document.getElementById(‘root‘).appendChild(greeter()); //Greeter.js module.exports = function() { var greet = document.createElement(‘div‘); greet.textContent = "Hi there and greetings!"; return greet; };
index.html实现如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Webpack Sample Project</title> <head> <body> <div id="root"></div> <script src="bundle.js"></script> <body> <html>
注意到我们使用了bundle.js这个文件,我们将在第三步中使用webpack生成这个文件。
3、使用Webpack打包
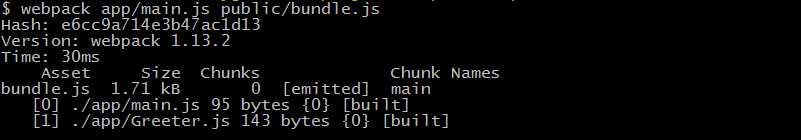
接下来我们使用webpack app/main.js public/bundle.js生成bundle.js文件。我们只需要告诉webpack主文件是main.js,webpack就会找到所有使用的依赖文件,将所有文件一起打包处理。

然后用浏览器打开index.html文件,就可以看到Hi there and greetings!语句了。
以上是关于Webpack使用教程一的主要内容,如果未能解决你的问题,请参考以下文章