第二篇:JMeter+Ant(报告优化)
Posted 被窝疯
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第二篇:JMeter+Ant(报告优化)相关的知识,希望对你有一定的参考价值。
主要是对html报告的优化
如果按JMeter默认设置,生成报告如下:

从上面的运行结果来看,出错之后,很难从报告上去定位问题,定位问题在哪里
优化大致过程:
Jmeter默认的报告展示的信息比较少,如果出错了,不是很方便定位问题。其实由.jtl格式转换为.html格式的报告过程中,
style文件起了很关键的作用。下面介绍另一种style文件的使用方法:
1、下载style文件:jmeter.results.shanhe.me.xsl
2、把下载的文件放到jmeter的extras目录下。

3、修改JMeter.properties文件如下部分,我这里都修改成true,这样执行完脚本后就会保存这些结果到.jtl文件里面:
jmeter.save.saveservice.data_type=true
jmeter.save.saveservice.label=true
jmeter.save.saveservice.response_code=true
# response_data is not currently supported for CSV output
jmeter.save.saveservice.response_data=true
# Save ResponseData for failed samples
jmeter.save.saveservice.response_data.on_error=false
jmeter.save.saveservice.response_message=true
jmeter.save.saveservice.successful=true
jmeter.save.saveservice.thread_name=true
jmeter.save.saveservice.time=true
jmeter.save.saveservice.subresults=true
jmeter.save.saveservice.assertions=true
jmeter.save.saveservice.latency=true
jmeter.save.saveservice.connect_time=true
jmeter.save.saveservice.samplerData=true
jmeter.save.saveservice.responseHeaders=true
jmeter.save.saveservice.requestHeaders=true
jmeter.save.saveservice.encoding=false
jmeter.save.saveservice.bytes=true
jmeter.save.saveservice.url=true
jmeter.save.saveservice.filename=true
jmeter.save.saveservice.hostname=true
jmeter.save.saveservice.thread_counts=true
jmeter.save.saveservice.sample_count=true
jmeter.save.saveservice.idle_time=true
4、修改build.xml文件,如下第7行style的值修改为新下载的xsl文件名:
<target name="report">
<tstamp> <format property="report.datestamp" pattern="yyyy/MM/dd HH:mm" /></tstamp>
<xslt
classpathref="xslt.classpath"
force="true"
in="${jmeter.result.jtlName}"
out="${jmeter.result.htmlName}"
style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl">
<param name="dateReport" expression="${report.datestamp}"/>
<param name="titleReport" expression="${report.title}:${report.datestamp}"/>
</xslt>
<!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 -->
<copy todir="${jmeter.result.html.dir}">
<fileset dir="${jmeter.home}/extras">
<include name="collapse.png" />
<include name="expand.png" />
</fileset>
</copy>
</target>
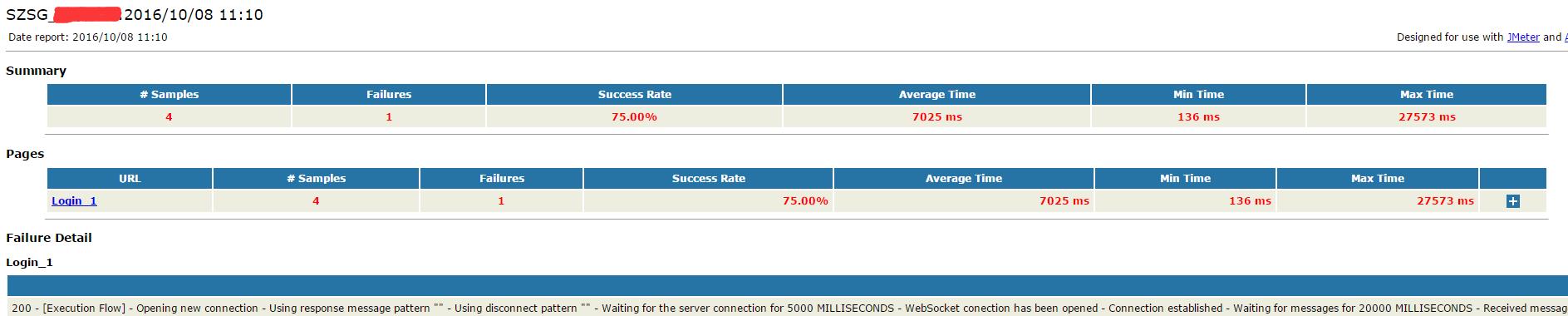
5、执行脚本(cmd 中进入build.xml存放的路径,然后执行ant -buildfile build.xml),生成报告如下,明显感觉展示的内容比之前的报告多很多,定位问题也比较方便直观:
对于错误原因很容易定位

以上是关于第二篇:JMeter+Ant(报告优化)的主要内容,如果未能解决你的问题,请参考以下文章
ant_Jmeter持续集成测试报告优化之添加throughput显示
