mailto实现将用户在网页中输入的内容传递到本地邮件客户端
Posted 马梦一
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mailto实现将用户在网页中输入的内容传递到本地邮件客户端相关的知识,希望对你有一定的参考价值。
背景:
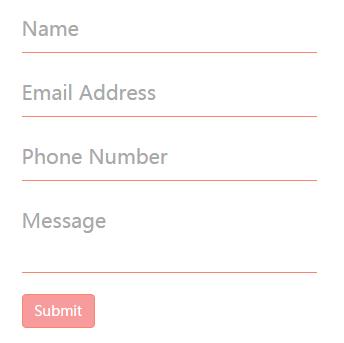
想在自己的网站中有这样一个设计:

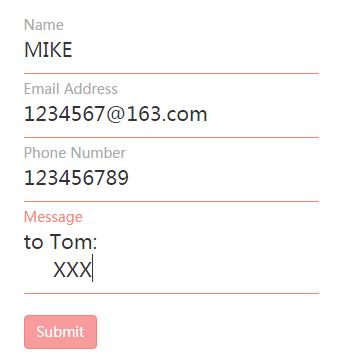
用户点击提交按钮之后,就会打开本地邮件客户端,并自动将他在输入框中输入的内容作为邮件的内容,像下面这样:


mailto可以帮助实现这个功能。
简介:
mailto是一种电子邮件协议,通过该协议可以创建一个指向电子邮件地址的超级链接,通过该链接可以在Internet中发送电子邮件。就像在地址栏输入一个网址会打开一个网页一样,输入mailto:name@email.com,就会打开本地邮件客户端,并将邮件发送给name@email.com。
在HTML中使用mailto
1.使用方式:
一种方式是将mailto链接写在a标签的href属性中:
<a href="mailto:name@email.com">Email</a>
另一种是写在form的action属性中
<form name=\'sendmail\' action=\'mailto:name@email.com\'> <input name=\'name\' type=\'text\'> <input name=\'subject\' type=\'text\' > <input name=\'email\' type=\'text\' > <input name=\'number\' type=\'text\' > <input name=\'body\' type=\'text\' > </form>
2.传递参数:
mailto支持以下几种参数:

这两种方式都可以传递参数,但是效果不太一样。
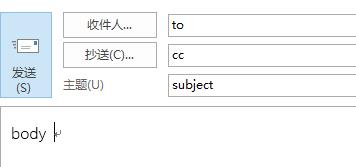
如果使用a标签的话,只能在mailto链接中添加参数:
<a href="mailto:to?subject=subject&cc=cc&body=body">send mail</a>
第一个参数后面添加?,其他参数之间用&连接。
效果是这样的:

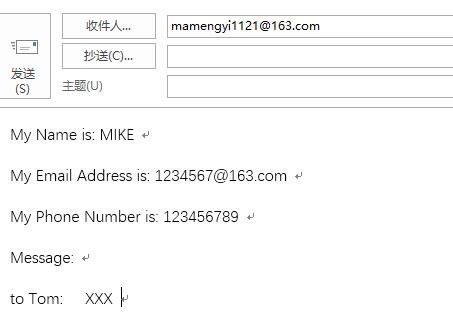
如果用form的话,在mailto链接中传递的参数和效果与使用a的相同,他的特别之处是他会把input中的name属性的值和其输入内容也传递进去:

这种方式不需要用JS获取输入框中的内容,直接可以将用户输入的内容更新到邮件内容区,但是有一个明显的缺点,就是它传进去的格式很不美观也很不方便。几乎没有人会用这样的方式发送邮件,用户还需要自己删掉等号,自己调整样式。
所以我选择用a标签来打开mailto链接,通过JS将内容格式化之后作为参数传递给a标签。
<p class="title">CONTACT ME</p> <ul class="email"> <li><input type="text" name="name" placeholder="Name"></li> <li><input type="text" name="email" placeholder="Email Address"></li> <li><input type="text" name="number" placeholder="Phone Number"></li> <li class="message"><textarea name="message" placeholder="Message"></textarea> </li> <button class="btn btn-define">Submit</button> <a href="mailto" id="send"></a> </ul>
创建一个隐形的a标签,当用户输入好内容点击按钮之后,js会取得输入框中的内容,并且格式化后传递给a,然后模拟点击a标签。
JQuery代码:
function sendEmail(){ var name=$("[name=\'name\']").val(), email=$("[name=\'email\']").val(), number=$("[name=\'number\']").val(), message=$("[name=\'message\']").val(), body="My Name is: "+name+"%0a%0d" +"My Email Address is: "+email+"%0a%0d" +"My Phone Number is: "+number+"%0a%0d" +"Message:"+"%0a%0d"+message; $("#send").attr("href","mailto:mamengyi1121@163.com?body="+body); document.getElementById("send").click(); } $(document).load( $(".btn").click(sendEmail); );
其中的%0d%0a是回车符合换行符,我的邮件客户端不能解析html格式的字符,(传递<br>无法实现换行),传递URI编码则可以实现。
参考:
以上是关于mailto实现将用户在网页中输入的内容传递到本地邮件客户端的主要内容,如果未能解决你的问题,请参考以下文章