Sharpui企业版-简单介绍01 QQ群:206378966
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sharpui企业版-简单介绍01 QQ群:206378966相关的知识,希望对你有一定的参考价值。
1. 什么是Sharpui
Sharpui是居于DUI思想的一套界面引擎,採用纯c++开发,实现完整的消息处理机制、渲染引擎分离以及灵活的控件扩展,是一款c++真正意义上的界面和业务逻辑分离的界面引擎。
Sharpui是眼下c++领域优秀的界面引擎,其採用了和传统全然不一样的实现方式,传统的DUI界面库一般使用的是界面驱动数据;而Sharpui採用的是数据驱动界面。
上述简单说明了Sharpui相对传统的DUI界面特有的优势。后面会通过实际代码演示数据驱动界面的强大、简单和高效。
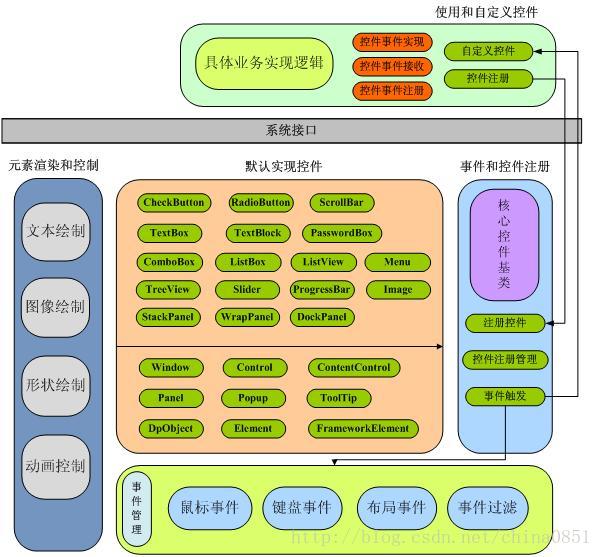
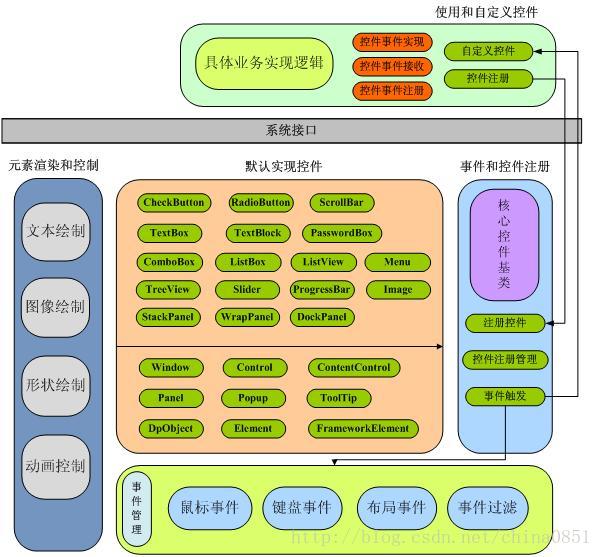
3. Sharpui总体结构
下图是整个Sharpui的总体结构:

4. Hello,Sharpui
Sharpui进行项目开发简单、高效,以下给出一个简单的事例让大家有个直观的印象,实现一个Hello,Sharpui的窗体显示:
布局文件描写叙述例如以下:
<?xml encoding="utf-8" ?>
<Window Name="window1" >
<Window.Resources >
<SolidColorBrush x:Key="Window_Bk" Color="#288ADD" />
<SolidColorBrush x:Key="Border_Bk" Color="#298ADD" />
<Style TargetType="Window">
<Setter Property="Background" Value="{DynamicResource Window_Bk}" />
<Setter Property="BorderBrush" Value="{DynamicResource Border_Bk}" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Window">
<Border Background="{TemplateBinding}" CornerRadius="2.5"
BorderBrush="{TemplateBinding}" BorderThickness="{TemplateBinding}" >
<AdornerDecorator>
<ContentPresenter />
</AdornerDecorator>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Hello,Sharpui" />
</Grid>
Sharpui是居于DUI思想的一套界面引擎,採用纯c++开发,实现完整的消息处理机制、渲染引擎分离以及灵活的控件扩展,是一款c++真正意义上的界面和业务逻辑分离的界面引擎。
Sharpui通过把界面元素抽象为一个一个单独的绘制单元,然后通过模版的概念把这些绘制单元又一次组合成一个逻辑控件。因此,界面引擎实现最核心的渲染和绘制单元,通过组合得到各种各样的逻辑控件。从而满足不断变化的业务需求,并且。从根本上使得界面的开发简单、高效,业务真正地仅仅关心自己的业务逻辑,至于业务数据的展现则通过界面引擎数据绑定核心层自己主动完毕。
以下是Sharpui一部分控件截图:
Sharpui是眼下c++领域优秀的界面引擎,其採用了和传统全然不一样的实现方式,传统的DUI界面库一般使用的是界面驱动数据;而Sharpui採用的是数据驱动界面。
传统界面驱动数据的界面引擎缺点:
- 用户的业务数据和界面耦合性较高;
- 数据和UI的交互开发量较大。并且easy出错;
- 整个系统的扩展性和灵活性受到极大限制;
- 系统开发效率相对较低,开发的代码量大。
- 差点儿不支持键盘操作。
- 实现数据绑定,自己主动完毕用户数据和UI控件同步更新,用户真正仅仅需专注业务逻辑。开发效率更高效、更智能、更轻松;
- 对控件抽象。居于类级别控件属性机制。有效节约系统占用的内存空间;
- 实现完整的虚拟显示机制,轻松支持100000+数据项的呈现,大幅加速应用程序的启动速度和降低内存的占用;
- 完好的动画框架,用户可以轻松开发各种高效、酷炫的动画,满足实际业务需求,提升产品的用户体验。
- 完整的键盘支持,没有鼠标也能完毕界面操作;
- 先进资源结构设计,可轻松实现多语言、换肤效果(可以更换布局、内容);
- 千锤百炼的重构和优化,使得Sharpui在内存和性能都有完美体现。
上述简单说明了Sharpui相对传统的DUI界面特有的优势。后面会通过实际代码演示数据驱动界面的强大、简单和高效。
3. Sharpui总体结构
下图是整个Sharpui的总体结构:

4. Hello,Sharpui
Sharpui进行项目开发简单、高效,以下给出一个简单的事例让大家有个直观的印象,实现一个Hello,Sharpui的窗体显示:
布局文件描写叙述例如以下:
<?xml encoding="utf-8" ?>
<Window Name="window1" >
<Window.Resources >
<SolidColorBrush x:Key="Window_Bk" Color="#288ADD" />
<SolidColorBrush x:Key="Border_Bk" Color="#298ADD" />
<Style TargetType="Window">
<Setter Property="Background" Value="{DynamicResource Window_Bk}" />
<Setter Property="BorderBrush" Value="{DynamicResource Border_Bk}" />
<Setter Property="BorderThickness" Value="0" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Window">
<Border Background="{TemplateBinding}" CornerRadius="2.5"
BorderBrush="{TemplateBinding}" BorderThickness="{TemplateBinding}" >
<AdornerDecorator>
<ContentPresenter />
</AdornerDecorator>
</Border>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<Grid>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="Hello,Sharpui" />
</Grid>
</Window>
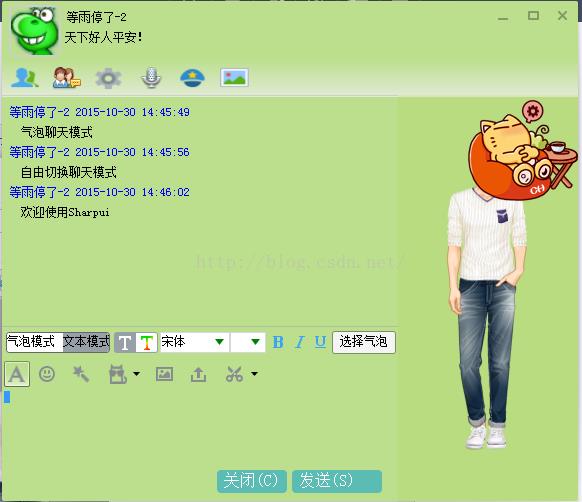
以下附上几个Demon截图(如须要进一步了解请加QQ群:206378966):
Sharpui主要控件演示界面:

主要Demon截图:




以上是关于Sharpui企业版-简单介绍01 QQ群:206378966的主要内容,如果未能解决你的问题,请参考以下文章
腾讯 QQ macOS版 6.6.3 发布:消息免打扰语音自动连续播放

