[ES7] Object.observe + Microtasks
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[ES7] Object.observe + Microtasks相关的知识,希望对你有一定的参考价值。
ES6:
If you know about the Javascirpt‘s event loop. You know that any asyns opreations will be throwed to the end to loop, such as ‘setTimeout, http call‘. More
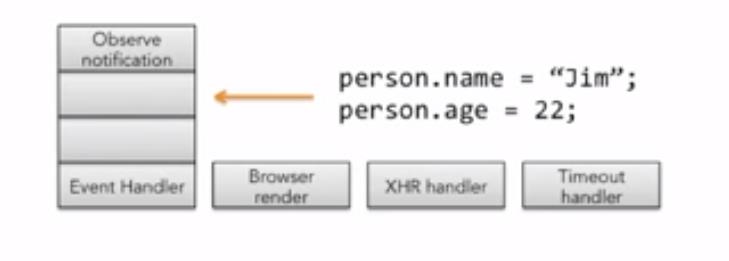
Form:

TO:

It cause the browser render uneffieient, because we may need to wait next time browser render event happen to render our changes.
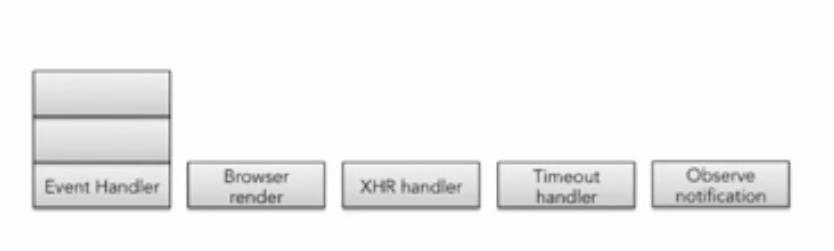
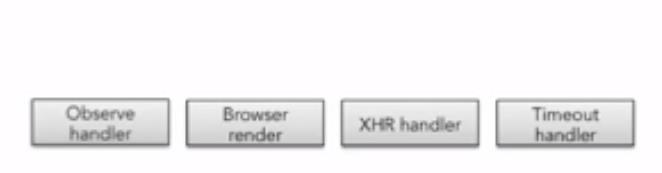
So what ‘Microtasks‘ does is put notification right after ‘event handler‘ finished:
From:

TO:

---------------------------------
ES7:
How to use Object.observe:
Notice this is in the ‘draft‘ state of ES7, but you can try it out in Chrome, if you enable ‘Enable experiment Javascirpt‘ in ‘Chorme:flag‘
var person = { name: "John" }; Object.observe(person, p => console.log(p));
So when you update the person object, in the console will log out:
/* name: "name" object: Object oldValue: "john" type: "update" */
Also if the prop is immutable, or delete.. it will log out different ‘type‘.
以上是关于[ES7] Object.observe + Microtasks的主要内容,如果未能解决你的问题,请参考以下文章