如何通过js将一base64编码的图片显示在html中
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何通过js将一base64编码的图片显示在html中相关的知识,希望对你有一定的参考价值。
要完成这个效果,有以下几步:
将图片转化为base64编码格式。
输入<script>
var img = new Image();//创建img容器
img.src=‘这儿就是复制填写上面那一大串’;//给img容器引入base64的图片
</scirpt>
3.最后一步:
document.body.appendChild(img);//将img容器添加到html的节点中就行了。

简介:
javascript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。
在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。
为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。
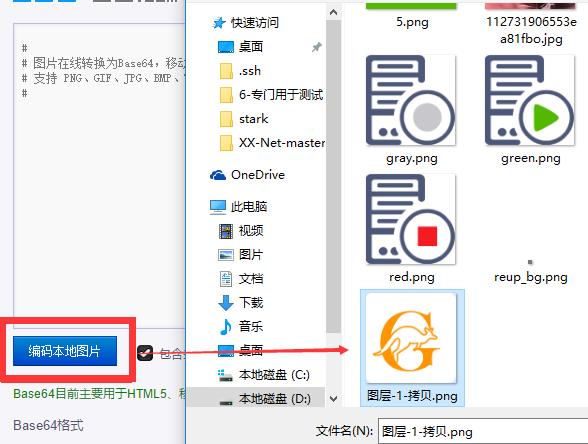
参考技术A要完成这个效果,有以下几步:
将图片转化为base64编码格式,网站有很多,比如:http://tool.css-js.com/base64.html
操作也简单-
 得到这么一串,就是base64编码格式的图片了
得到这么一串,就是base64编码格式的图片了
<script>
var img = new Image();//创建img容器
img.src=‘这儿就是复制填写上面那一大串’;//给img容器引入base64的图片
</scirpt>
3.最后一步:
document.body.appendChild(img);//将img容器添加到html的节点中就行了
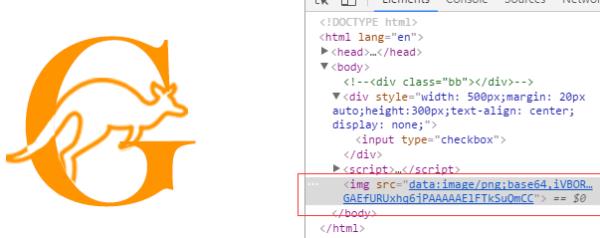
效果如下:

通过img标签就可以显示。默认就支持base64显示
看看这个网站base64转图片就能理解了base64转图片
参考技术C 总结一下:就是直接给你想要设置图片的img标签设置属性src,值就是那个带有data:image;,base64,...的base64字符串以上是关于如何通过js将一base64编码的图片显示在html中的主要内容,如果未能解决你的问题,请参考以下文章