响应式布局(Responsive layout,RL)的简单Demo
Posted Jener_Yan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局(Responsive layout,RL)的简单Demo相关的知识,希望对你有一定的参考价值。
★背景:
响应式布局可以为不同终端的用户提供更加舒适的界面和更好的用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。
★利弊分析
凡事有利必有弊。响应式布局的优缺点也是有必要了解的。
优点:面对不同分辨率设备灵活性强;能够快捷解决多设备显示是适应问题。
缺点:兼容各种设备工作量大,效率低下;代码累赘,会出现隐藏无用的元素,加载时间加长;一定程度上改变了网站原有的布局结构,会出现用户混淆的情况。
(敲黑板咯!)总而言之,其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果。
★实现原理
提到响应式布局,就必须谈到在CSS3中的好助攻——media querry(媒介查询),一句话形容它,很强大,很便捷,很好用。
响应式布局的大概实现流程是,media querry查询到终端设备的宽度,高度等,然后根据给定的条件,选择性渲染出特定的样式。
那么问题又来了,media querry能够获取设备的哪些属性值?常用来作条件判断的属性值有设备的宽(device-width)和高(device-height)、渲染窗口(即最大可见的窗口)的高和宽(height,width)、设备的手持方向,竖向还是横向(orientation:portrait || landscape)、设备的分辨率(resolution)。
★语法结构及用法
@media 设备属性值 only (选取条件) || not(选取条件) || and(选取条件),{sRules }
其中,逻辑关键字only表示限定某种设备类型,and表示逻辑与,连接设备属性值、条件1与条件2,not表示逻辑非,排除某种设备。
最后一个属性sRules表示兼容设置的样式表,具体的样式书写包含在中括号中。
示例代码
<linkrel="stylesheet"type="text/css"media="only screen and (max-width:480px),only screen and(max-device-width:480px)"href="link.css"/><!--在link中使用@media。该语句中的only可省略,选定的设备属性值是计算机显示屏幕,第一个条件max-width是指渲染界面的最大宽度,第二个条件max-device-width是指设备最大宽度--><style>@media (min-device-width: 1024px) and (max-width: 989px),screen and (max-device-width: 480px),(max-device-width: 480px) and (orientation: landscape),(min-device-width: 480px) and (max-device-width: 1024px) and (orientation: portrait){/*此处的中括号内就是表示符合条件的样式定义,兼容(sRules)的样式也书写在此处*/}/*此条语句的意思为,设备宽度大于等于1024px,并且可见最大为989px;屏幕宽度为480px;屏幕宽度为大于等于480px并且为横向放置的设备;屏幕宽度为大于等于480px并小于1024px。并且是垂直放置的手持设备;*/</style>
根据以上示例代码可以得出,字符间以空格连接,选取的设备属性值写在小括号之前,选取条件包含在小括号中,设置多个条件用逗号分隔开。
实例:
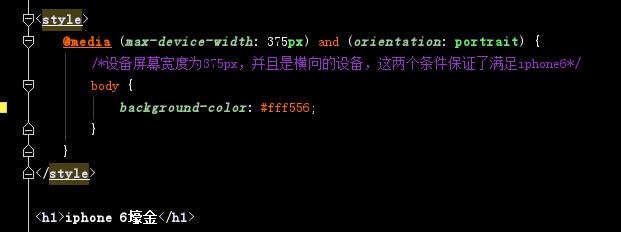
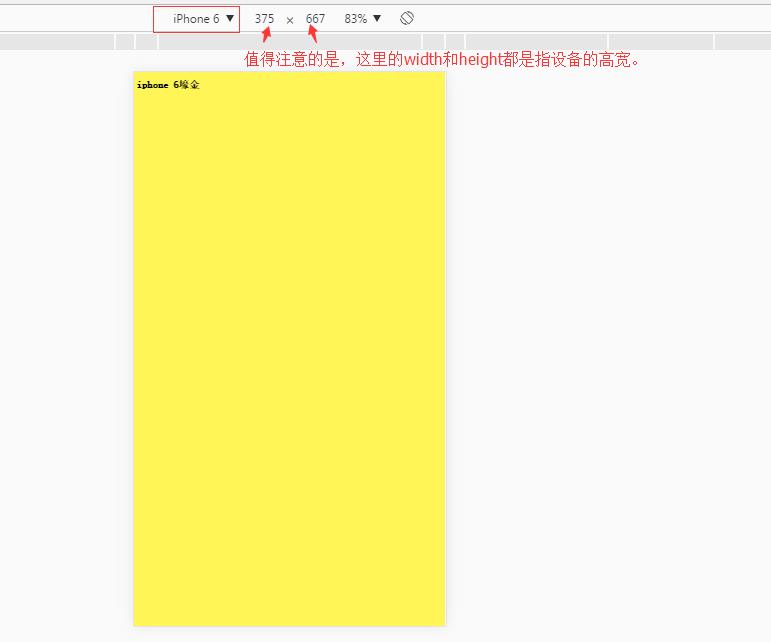
1.适应iphone 6的样式设置


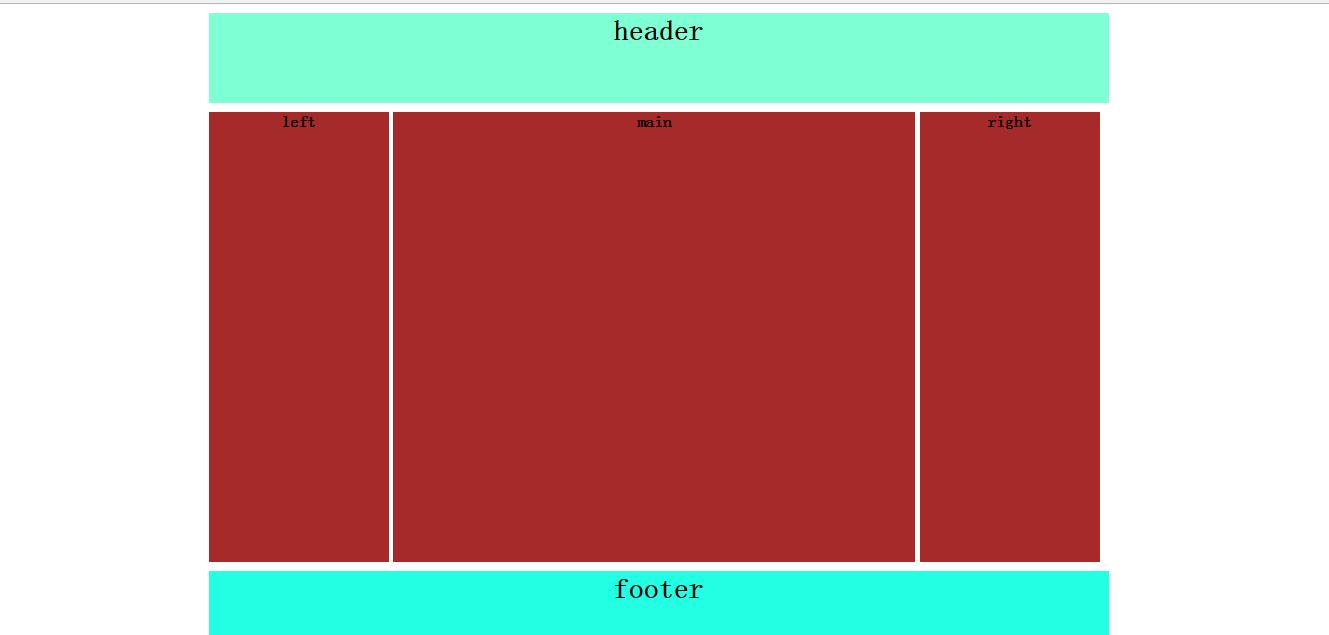
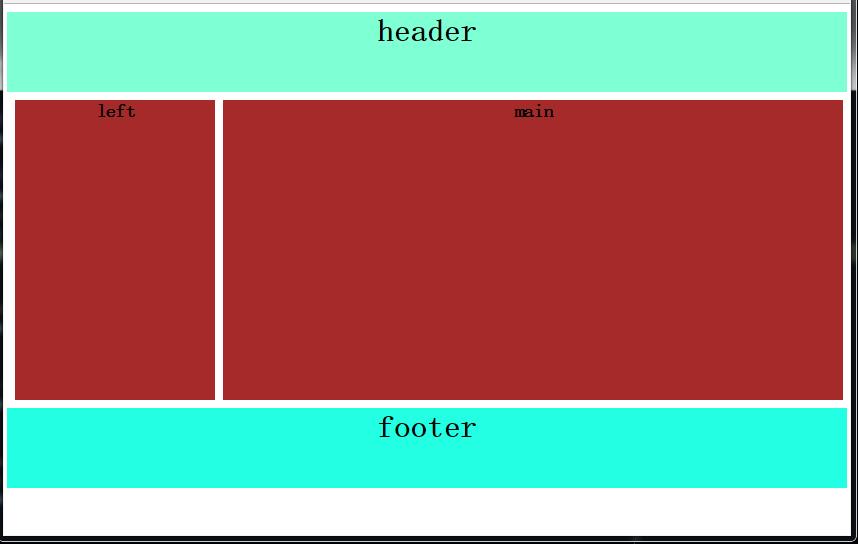
2.模拟实现网页布局的变化
/* link.css */*{margin:0;padding:0;}.header,.container,.footer {text-align: center;}.header {background-color: aquamarine;}.left,.main,.right {background-color: brown;}.footer {background-color:#23ffe2;}/*对于设备屏幕大于且等于1000px的设备*/@media(min-width:1000px){.header,.container,.footer {width:1000px;margin:10pxauto;/*上下间隔10px,左右居中*/}.container {height:500px;/*之所以设置了container的宽度是为了避免,left、main、right三个div由于float脱离文档流,导致footer直接跑到header下头*/}.header,.footer {height:100px;}.left,.main,.right {float: left;height:500px;}.left,.right {width:200px;}.main {margin:auto5px;width:580px;}}/*对设备屏幕小于1000px且等于600px的设备*/@media(min-width:600px)and(max-width:1000px){.header,.container,.footer {width:840px;margain:8px auto;}.header,.footer {height:80px;}.container {height:300px;}.left,.main {float: left;height:300px;}.left {width:200px;margin:auto8px;}.main {width:620px;}.right {display: none;}}/*对于设备屏幕小于600px的设备*/@media(max-width:600px){.header,.container,.footer {width:480px;margin:5pxauto;}.container {height:620px;}.left,.right {height:100px;margin:3pxauto;}.main {height:415px;}}
<!DOCTYPE html><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><!--为了使小屏幕终端设备更好地显示页面,尽量添上这句--><title>响应式页面布局Demo</title><linkrel="stylesheet"type="text/css"href="link.css"></head><body><divclass="header"><h1>header</h1></div><divclass="container"><divclass="left"><h3>left</h3></div><divclass="main"><h3>main</h3></div><divclass="right"><h3>right</h3></div></div><divclass="footer"><h1>footer</h1></div></body></html>
效果图



注意:
1. 一般来说,对于PC端,不仅要设置device-width(或者device-height),而且还要考虑到设置可见宽度和高度的条件。比如,对PC端设置了min-device-width:1000px,然后调节浏览器窗口大小,会发现页面布局不会发生相应的变动。原因在于,对于PC端的硬件高度或者宽度(device-width,device-height)是不变的,因此浏览器窗口大小变化并不会引起页面布局的变化。要使页面随着浏览器窗口的变化而变动,那么应该补充上对可见空间(即浏览器窗口大小)宽度和高度的条件判断设定(width,height)。
2.在实现响应式布局这之前,我们必须在网页的头部区域加入下面这行代码:
<metaname="viewport"content="width=device-width, initial-scale=1.0">
视口的 meta 标签,重写了默认的视口,并帮助加载与特定视口相关的样式。
width 属性设置屏幕宽度。它包含一个值,比如 320,表示 320 像素,或者值为 \'device-width\',用来告诉浏览器使用原始的分辨率;
initial-scale 属性是视口最初的比例。当设置为 1.0 时,将呈现设备的原始宽度。
以上是关于响应式布局(Responsive layout,RL)的简单Demo的主要内容,如果未能解决你的问题,请参考以下文章