React Native 自定义ListView
Posted 马大哈哈
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React Native 自定义ListView相关的知识,希望对你有一定的参考价值。
"use strict"
import React, { Component } from \'react\';
import {
AppRegistry, // 注册组件,是应用的JS运行入口
StyleSheet, // 样式表, 类似于一个集合包含各个组件的属性
ListView,
Dimensions,
Text,
TouchableOpacity,
Image,
View
} from \'react-native\';
const { width, height } = Dimensions.get(\'window\')
var IMAGES = [
require(\'./Resource/Test/1.png\'),
require(\'./Resource/Test/2.jpeg\'),
require(\'./Resource/Test/3.png\'),
require(\'./Resource/Test/1.png\'),
require(\'./Resource/Test/2.jpeg\'),
require(\'./Resource/Test/3.png\'),
require(\'./Resource/Test/1.png\'),
require(\'./Resource/Test/2.jpeg\'),
require(\'./Resource/Test/3.png\')
];
// 声明一个 Helloworld 组件
class HelloWorld extends Component {
constructor(props) {
super(props);
const ds = new ListView.DataSource({
rowHasChanged: (r1, r2) => r1 !== r2 //
});
this.state = {
dataSource: ds.cloneWithRows([\'1\', \'2\', \'3\', \'4\', \'5\', \'6\', \'7\', \'8\', ])
};
}
// cell 点击方法
touchRow(e) {
alert(\'第 \' + e + \' 行\')
}
// 自定义row(看作cell)
renderRow(rowData, sectionID, rowID) {
console.log(rowData, sectionID, rowID) // 看知识点讲解
var imgSource = IMAGES[rowID];
return (
<TouchableOpacity onPress={() => this.touchRow(rowData)}>
<View style={styles.rowViewStyle}>
<Image style={styles.imageThumb} source={imgSource} />
<Text style={styles.textStyle}>
{rowData + \'自定义追加内容,默认自动换行。 自定义追加内容,默认自动换行。 自定义追加内容,默认自动换行。 \'}
</Text>
</View>
</TouchableOpacity>
);
}
render() { // 渲染
return (
<View style={styles.container}>
<ListView contentContainerStyle={styles.listViewStyle}
showsVerticalScrollIndicator={true}
dataSource={this.state.dataSource}
renderRow={(rowData, sectionID, rowID) => this.renderRow(rowData, sectionID, rowID)}
/>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1, // 当一个元素定义了flex属性时,表示该元素是可伸缩的(flex的属性值大于0的时候才可伸缩),
backgroundColor: \'white\',
paddingTop: 20, // 父组件View,距离屏幕顶部20(状态栏)
// width: 300, //把 flex: 1 去掉,自行设定width height,可看一下效果
// height:400,
},
listViewStyle: {
backgroundColor: \'red\' // listView北京颜色
},
textStyle: {
flex: 1,
color: \'black\',
fontSize: 16,
},
rowViewStyle: {
flexDirection: \'row\',
justifyContent: \'center\',
padding: 10,
backgroundColor: \'#F6F6F6\',
},
imageThumb: {
width: 50,
height: 50,
},
});
AppRegistry.registerComponent(\'HelloWorld\', () => HelloWorld);
**************************************** 知识点 ****************************************
1. renderRow(rowData, sectionID, rowID) {} 打印结果如下 --- xcode中可以查看打印结果
rowData:依次打印数据源
sectionID:类似OC中tableView的分区,当前数据只有一个分区
rowID: ListView共有多少行,每一行的索引
以上三个参数必不可少,如果把 sectionID 去掉,那么rowID打印的就是 s1、s2、s3......
2016-10-08 13:32:48.191 [info][tid:com.facebook.react.JavaScript] \'1\', \'s1\', \'0\'
2016-10-08 13:32:48.212 [info][tid:com.facebook.react.JavaScript] \'2\', \'s1\', \'1\'
2016-10-08 13:32:48.216 [info][tid:com.facebook.react.JavaScript] \'3\', \'s1\', \'2\'
2016-10-08 13:32:48.222 [info][tid:com.facebook.react.JavaScript] \'4\', \'s1\', \'3\'
2016-10-08 13:32:48.225 [info][tid:com.facebook.react.JavaScript] \'5\', \'s1\', \'4\'
2016-10-08 13:32:48.229 [info][tid:com.facebook.react.JavaScript] \'6\', \'s1\', \'5\'
2016-10-08 13:32:48.232 [info][tid:com.facebook.react.JavaScript] \'7\', \'s1\', \'6\'
2016-10-08 13:32:48.238 [info][tid:com.facebook.react.JavaScript] \'8\', \'s1\', \'7\'
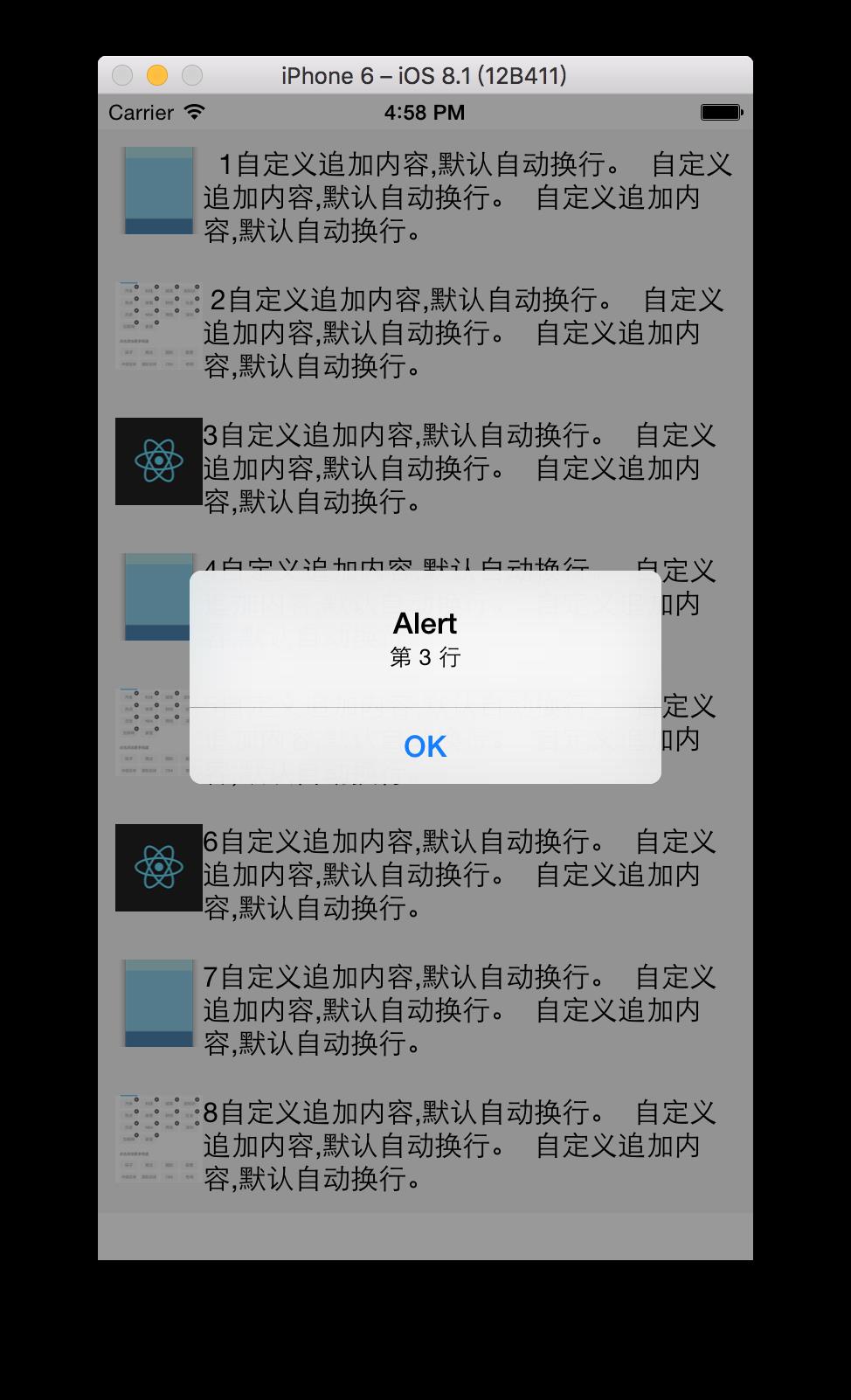
**************************************** 效果图 ****************************************

以上是关于React Native 自定义ListView的主要内容,如果未能解决你的问题,请参考以下文章