UI基本控件和自定义视图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI基本控件和自定义视图相关的知识,希望对你有一定的参考价值。
UILabel
常用属性:


UITextField
常用属性:

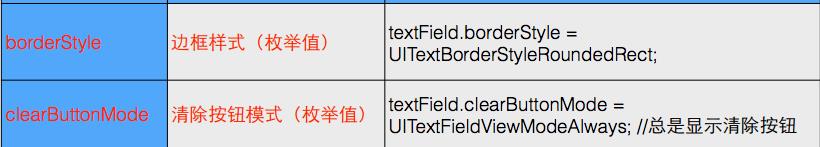
输入控制属性:

外观控制属性:

输入框让键盘回收的方法:
1、通过协议
(1)让AppDelegate成为输入框的代理对象 ,让TA去执行事件(AppDelegate接受输入框的协议)
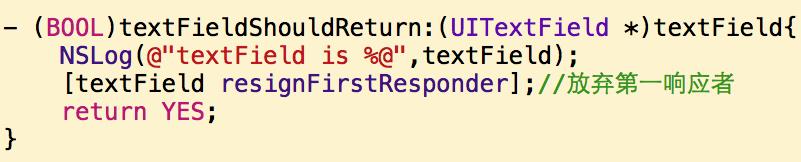
(2)接受了协议就要执行键盘回收的方法

(3)建立关系:
如:textField.delegate = self;(self指AppDelegate)
2、通过Tag值
(1)创建一个按钮添加触发事件,让Tag值的键盘回收
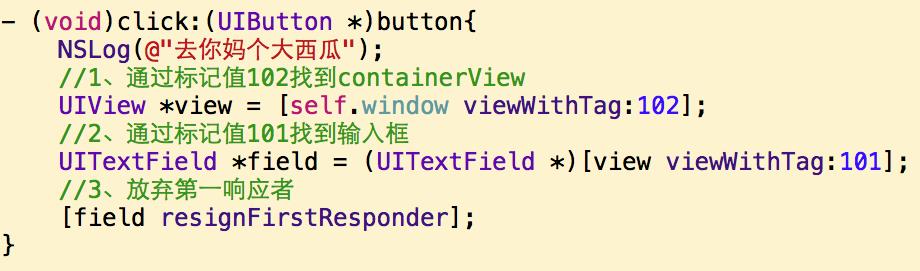
(2)按钮触发的事件方法如:通过Tag值返回的是View,要强制转换为UITextField类型的

3、设置属性
(1)只需要把输入框设置成为属性
(2)创建一个按钮添加触发事件,回收键盘
(3)按钮触发的事件方法如:
[self.textField resignFirstResponder];
UIButton
1、UIButton侧重于交互,响应事件
2、创建UIButton使用类方法

如:(system与custom的区别)
(1)如果button样式是system,那么不给定标题颜色,也能看见标题,默认蓝色
(2)如果button的样式是custom,那么除了给定标题内容之外,还需要给定标题颜色
(3)设置前景图片要用custom类型,使用custom样式,如果图片大小大于button的大小,那么图片会被压缩到与button等大,如果图片大小小于button的大小,那么保留图片大小,如果用systom类型会看不到图片
(4)设置背景图片,不论使用custom还是system,图片大于或者小于button大小,都会显示的与button等大
(5)点击时如果设置了图片,不出现闪烁的效果如:

3、button的勾选状态的显示
(1)创建一个按钮
(2)分别设置在普通状态下和选中状态下显示的背景图片
普通状态:

选中状态:

(3)为按钮添加事件让他可以在每点击一下都改变一个状态如:


4、UIButton的外观控制属性


5、UIButton的添加事件的方法

UIImage
1、这是一个图片控件,不能直接显示,需要借助别的容器,比如button的前景或者背景图还有可以放在UIImageView上
2、获取某张图片对象如:
1、根据图片的名字
UIImage *image = [UIImage imageNamed:@“”];
2、根据路径
NSString *path = [[NSBundle mainBundle] pathForResource:@“图片名字” ofType:@“图片类型如:jpg”];
UIImage *image = [UIImage imageWithContentsOfFile:path];
UIImageView
1、存储指定图片
UIImageView *imageView = [[UIImageView alloc] initWithImage:image];
2、动态图
(1)先把图片放在

(2)创建一个可变数组储存图片
(3)循环得到图片,并且把图片存进数组
(4)制定做动画的所有图片
(5)指定动画时间,动画重复次数
(6)开启动画
(7)添加imageView到视图上
属性:

自定义视图
优点:可以自己封装视图,降低开发成本,提高开发效率
特点:可复用,可移植,精炼(高内聚,低耦合)
如:把Label和textField放在一个视图当中,为了方便操作,可以把用到的控件设置为属性,方便外界调用,如创建一个自定义视图是LTView
步骤:
1、明确该视图内部有什么控件,并且将所有控件声明成属性
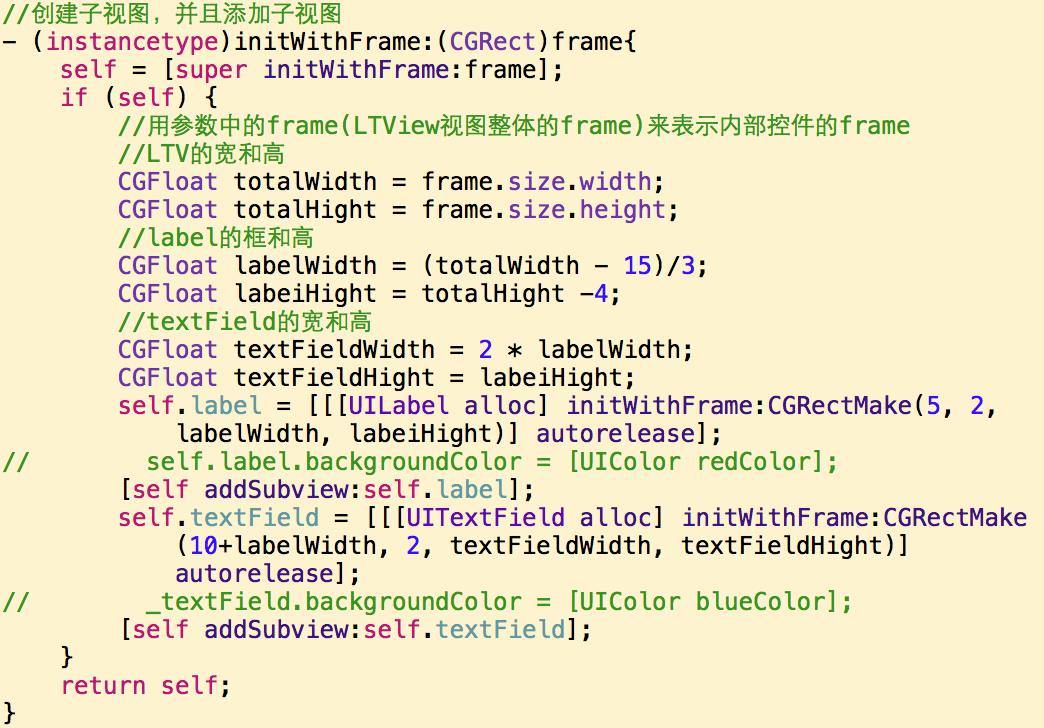
2、重写 initWithFrame方法,在里面创建子视图,并且添加子视图,这个里面传入的参数frame是LTView的位置和大小,在重写的方法里面添加的label和textField是LTView的子视图。代码如下:

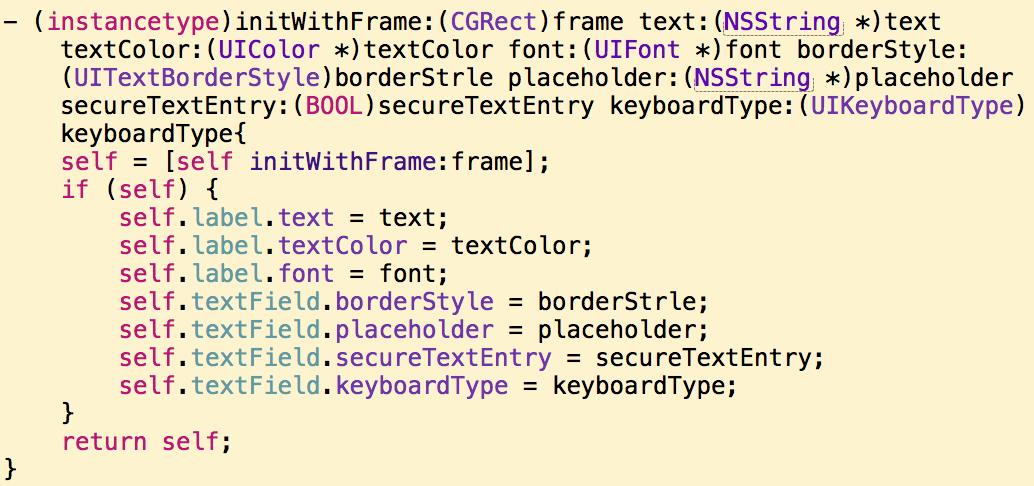
3、为LTView添加方法,为里面的label和textField添加属性,如:

4、哪个类要用就引入LTView的头文件,记住:视图值负责展示,视图控制器负责执行事件。
拓展:如果外界要连续用到多个LTView,可以把里面不同的数据放到一个数组当中,然后用for循环添加LTView对象
以上是关于UI基本控件和自定义视图的主要内容,如果未能解决你的问题,请参考以下文章