多功能前台交互效果插件superSlide
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了多功能前台交互效果插件superSlide相关的知识,希望对你有一定的参考价值。
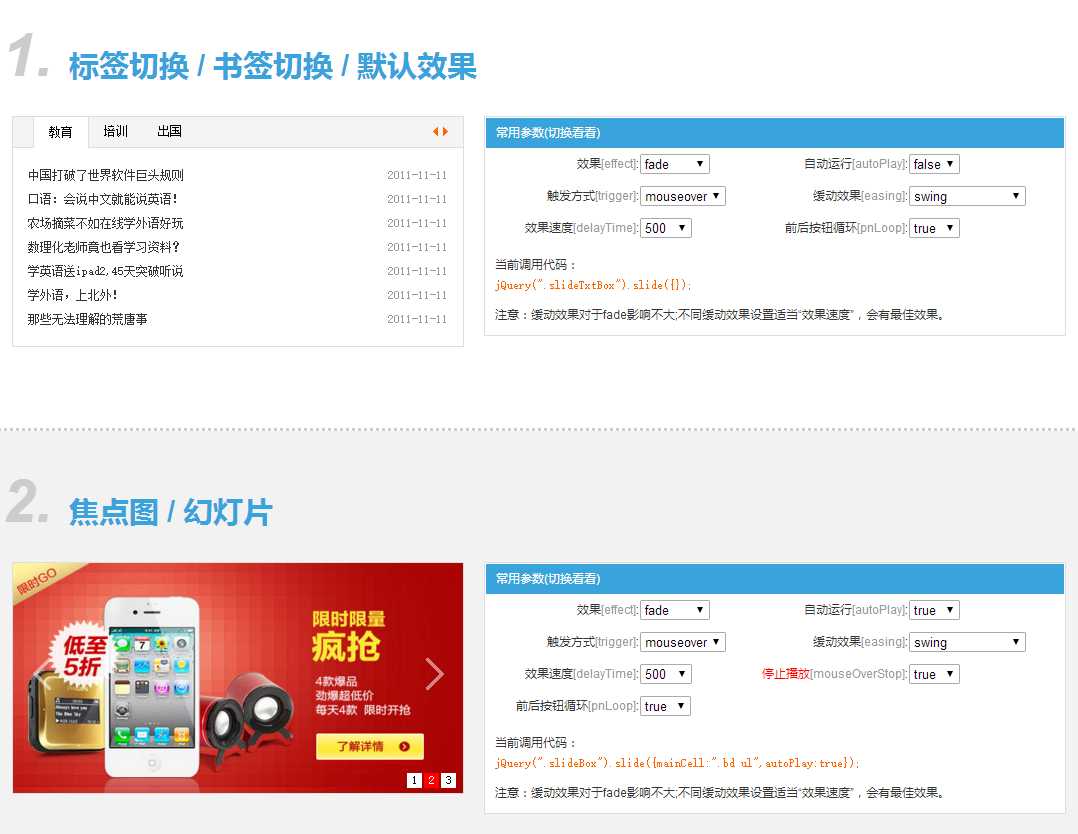
平时我们常用的“焦点图/幻灯片”“Tab标签切换”“图片滚动”“无缝滚动”等效果要加载n个插件,又害怕代码冲突又怕不兼容
现在我们只需求要一个多功能前台交互效果插件superSlide就可以搞定了
现在介绍这个插件SuperSlide.2.1.1
下载地址:http://www.superslide2.com/

js.min文件

/*! * SuperSlide v2.1.1 * 轻松解决网站大部分特效展示问题 * 详尽信息请看官网:http://www.SuperSlide2.com/ * * Copyright 2011-2013, 大话主席 * * 请尊重原创,保留头部版权 * 在保留版权的前提下可应用于个人或商业用途 * v2.1.1:修复当调用多个SuperSlide,并设置returnDefault:true 时返回defaultIndex索引错误 */ !function(a){a.fn.slide=function(b){return a.fn.slide.defaults={type:"slide",effect:"fade",autoPlay:!1,delayTime:500,interTime:2500,triggerTime:150,defaultIndex:0,titCell:".hd li",mainCell:".bd",targetCell:null,trigger:"mouseover",scroll:1,vis:1,titOnClassName:"on",autoPage:!1,prevCell:".prev",nextCell:".next",pageStateCell:".pageState",opp:!1,pnLoop:!0,easing:"swing",startFun:null,endFun:null,switchLoad:null,playStateCell:".playState",mouseOverStop:!0,defaultPlay:!0,returnDefault:!1},this.each(function(){var c=a.extend({},a.fn.slide.defaults,b),d=a(this),e=c.effect,f=a(c.prevCell,d),g=a(c.nextCell,d),h=a(c.pageStateCell,d),i=a(c.playStateCell,d),j=a(c.titCell,d),k=j.size(),l=a(c.mainCell,d),m=l.children().size(),n=c.switchLoad,o=a(c.targetCell,d),p=parseInt(c.defaultIndex),q=parseInt(c.delayTime),r=parseInt(c.interTime);parseInt(c.triggerTime);var Q,t=parseInt(c.scroll),u=parseInt(c.vis),v="false"==c.autoPlay||0==c.autoPlay?!1:!0,w="false"==c.opp||0==c.opp?!1:!0,x="false"==c.autoPage||0==c.autoPage?!1:!0,y="false"==c.pnLoop||0==c.pnLoop?!1:!0,z="false"==c.mouseOverStop||0==c.mouseOverStop?!1:!0,A="false"==c.defaultPlay||0==c.defaultPlay?!1:!0,B="false"==c.returnDefault||0==c.returnDefault?!1:!0,C=0,D=0,E=0,F=0,G=c.easing,H=null,I=null,J=null,K=c.titOnClassName,L=j.index(d.find("."+K)),M=p=-1==L?p:L,N=p,O=p,P=m>=u?0!=m%t?m%t:t:0,R="leftMarquee"==e||"topMarquee"==e?!0:!1,S=function(){a.isFunction(c.startFun)&&c.startFun(p,k,d,a(c.titCell,d),l,o,f,g)},T=function(){a.isFunction(c.endFun)&&c.endFun(p,k,d,a(c.titCell,d),l,o,f,g)},U=function(){j.removeClass(K),A&&j.eq(N).addClass(K)};if("menu"==c.type)return A&&j.removeClass(K).eq(p).addClass(K),j.hover(function(){Q=a(this).find(c.targetCell);var b=j.index(a(this));I=setTimeout(function(){switch(p=b,j.removeClass(K).eq(p).addClass(K),S(),e){case"fade":Q.stop(!0,!0).animate({opacity:"show"},q,G,T);break;case"slideDown":Q.stop(!0,!0).animate({height:"show"},q,G,T)}},c.triggerTime)},function(){switch(clearTimeout(I),e){case"fade":Q.animate({opacity:"hide"},q,G);break;case"slideDown":Q.animate({height:"hide"},q,G)}}),B&&d.hover(function(){clearTimeout(J)},function(){J=setTimeout(U,q)}),void 0;if(0==k&&(k=m),R&&(k=2),x){if(m>=u)if("leftLoop"==e||"topLoop"==e)k=0!=m%t?(0^m/t)+1:m/t;else{var V=m-u;k=1+parseInt(0!=V%t?V/t+1:V/t),0>=k&&(k=1)}else k=1;j.html("");var W="";if(1==c.autoPage||"true"==c.autoPage)for(var X=0;k>X;X++)W+="<li>"+(X+1)+"</li>";else for(var X=0;k>X;X++)W+=c.autoPage.replace("$",X+1);j.html(W);var j=j.children()}if(m>=u){l.children().each(function(){a(this).width()>E&&(E=a(this).width(),D=a(this).outerWidth(!0)),a(this).height()>F&&(F=a(this).height(),C=a(this).outerHeight(!0))});var Y=l.children(),Z=function(){for(var a=0;u>a;a++)Y.eq(a).clone().addClass("clone").appendTo(l);for(var a=0;P>a;a++)Y.eq(m-a-1).clone().addClass("clone").prependTo(l)};switch(e){case"fold":l.css({position:"relative",width:D,height:C}).children().css({position:"absolute",width:E,left:0,top:0,display:"none"});break;case"top":l.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; height:‘+u*C+‘px"></div>‘).css({top:-(p*t)*C,position:"relative",padding:"0",margin:"0"}).children().css({height:F});break;case"left":l.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; width:‘+u*D+‘px"></div>‘).css({width:m*D,left:-(p*t)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0"}).children().css({"float":"left",width:E});break;case"leftLoop":case"leftMarquee":Z(),l.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; width:‘+u*D+‘px"></div>‘).css({width:(m+u+P)*D,position:"relative",overflow:"hidden",padding:"0",margin:"0",left:-(P+p*t)*D}).children().css({"float":"left",width:E});break;case"topLoop":case"topMarquee":Z(),l.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; height:‘+u*C+‘px"></div>‘).css({height:(m+u+P)*C,position:"relative",padding:"0",margin:"0",top:-(P+p*t)*C}).children().css({height:F})}}var $=function(a){var b=a*t;return a==k?b=m:-1==a&&0!=m%t&&(b=-m%t),b},_=function(b){var c=function(c){for(var d=c;u+c>d;d++)b.eq(d).find("img["+n+"]").each(function(){var b=a(this);if(b.attr("src",b.attr(n)).removeAttr(n),l.find(".clone")[0])for(var c=l.children(),d=0;d<c.size();d++)c.eq(d).find("img["+n+"]").each(function(){a(this).attr(n)==b.attr("src")&&a(this).attr("src",a(this).attr(n)).removeAttr(n)})})};switch(e){case"fade":case"fold":case"top":case"left":case"slideDown":c(p*t);break;case"leftLoop":case"topLoop":c(P+$(O));break;case"leftMarquee":case"topMarquee":var d="leftMarquee"==e?l.css("left").replace("px",""):l.css("top").replace("px",""),f="leftMarquee"==e?D:C,g=P;if(0!=d%f){var h=Math.abs(0^d/f);g=1==p?P+h:P+h-1}c(g)}},ab=function(a){if(!A||M!=p||a||R){if(R?p>=1?p=1:0>=p&&(p=0):(O=p,p>=k?p=0:0>p&&(p=k-1)),S(),null!=n&&_(l.children()),o[0]&&(Q=o.eq(p),null!=n&&_(o),"slideDown"==e?(o.not(Q).stop(!0,!0).slideUp(q),Q.slideDown(q,G,function(){l[0]||T()})):(o.not(Q).stop(!0,!0).hide(),Q.animate({opacity:"show"},q,function(){l[0]||T()}))),m>=u)switch(e){case"fade":l.children().stop(!0,!0).eq(p).animate({opacity:"show"},q,G,function(){T()}).siblings().hide();break;case"fold":l.children().stop(!0,!0).eq(p).animate({opacity:"show"},q,G,function(){T()}).siblings().animate({opacity:"hide"},q,G);break;case"top":l.stop(!0,!1).animate({top:-p*t*C},q,G,function(){T()});break;case"left":l.stop(!0,!1).animate({left:-p*t*D},q,G,function(){T()});break;case"leftLoop":var b=O;l.stop(!0,!0).animate({left:-($(O)+P)*D},q,G,function(){-1>=b?l.css("left",-(P+(k-1)*t)*D):b>=k&&l.css("left",-P*D),T()});break;case"topLoop":var b=O;l.stop(!0,!0).animate({top:-($(O)+P)*C},q,G,function(){-1>=b?l.css("top",-(P+(k-1)*t)*C):b>=k&&l.css("top",-P*C),T()});break;case"leftMarquee":var c=l.css("left").replace("px","");0==p?l.animate({left:++c},0,function(){l.css("left").replace("px","")>=0&&l.css("left",-m*D)}):l.animate({left:--c},0,function(){l.css("left").replace("px","")<=-(m+P)*D&&l.css("left",-P*D)});break;case"topMarquee":var d=l.css("top").replace("px","");0==p?l.animate({top:++d},0,function(){l.css("top").replace("px","")>=0&&l.css("top",-m*C)}):l.animate({top:--d},0,function(){l.css("top").replace("px","")<=-(m+P)*C&&l.css("top",-P*C)})}j.removeClass(K).eq(p).addClass(K),M=p,y||(g.removeClass("nextStop"),f.removeClass("prevStop"),0==p&&f.addClass("prevStop"),p==k-1&&g.addClass("nextStop")),h.html("<span>"+(p+1)+"</span>/"+k)}};A&&ab(!0),B&&d.hover(function(){clearTimeout(J)},function(){J=setTimeout(function(){p=N,A?ab():"slideDown"==e?Q.slideUp(q,U):Q.animate({opacity:"hide"},q,U),M=p},300)});var bb=function(a){H=setInterval(function(){w?p--:p++,ab()},a?a:r)},cb=function(a){H=setInterval(ab,a?a:r)},db=function(){z||(clearInterval(H),bb())},eb=function(){(y||p!=k-1)&&(p++,ab(),R||db())},fb=function(){(y||0!=p)&&(p--,ab(),R||db())},gb=function(){clearInterval(H),R?cb():bb(),i.removeClass("pauseState")},hb=function(){clearInterval(H),i.addClass("pauseState")};if(v?R?(w?p--:p++,cb(),z&&l.hover(hb,gb)):(bb(),z&&d.hover(hb,gb)):(R&&(w?p--:p++),i.addClass("pauseState")),i.click(function(){i.hasClass("pauseState")?gb():hb()}),"mouseover"==c.trigger?j.hover(function(){var a=j.index(this);I=setTimeout(function(){p=a,ab(),db()},c.triggerTime)},function(){clearTimeout(I)}):j.click(function(){p=j.index(this),ab(),db()}),R){if(g.mousedown(eb),f.mousedown(fb),y){var ib,jb=function(){ib=setTimeout(function(){clearInterval(H),cb(0^r/10)},150)},kb=function(){clearTimeout(ib),clearInterval(H),cb()};g.mousedown(jb),g.mouseup(kb),f.mousedown(jb),f.mouseup(kb)}"mouseover"==c.trigger&&(g.hover(eb,function(){}),f.hover(fb,function(){}))}else g.click(eb),f.click(fb)})}}(jQuery),jQuery.easing.jswing=jQuery.easing.swing,jQuery.extend(jQuery.easing,{def:"easeOutQuad",swing:function(a,b,c,d,e){return jQuery.easing[jQuery.easing.def](a,b,c,d,e)},easeInQuad:function(a,b,c,d,e){return d*(b/=e)*b+c},easeOutQuad:function(a,b,c,d,e){return-d*(b/=e)*(b-2)+c},easeInOutQuad:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b+c:-d/2*(--b*(b-2)-1)+c},easeInCubic:function(a,b,c,d,e){return d*(b/=e)*b*b+c},easeOutCubic:function(a,b,c,d,e){return d*((b=b/e-1)*b*b+1)+c},easeInOutCubic:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b+c:d/2*((b-=2)*b*b+2)+c},easeInQuart:function(a,b,c,d,e){return d*(b/=e)*b*b*b+c},easeOutQuart:function(a,b,c,d,e){return-d*((b=b/e-1)*b*b*b-1)+c},easeInOutQuart:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b+c:-d/2*((b-=2)*b*b*b-2)+c},easeInQuint:function(a,b,c,d,e){return d*(b/=e)*b*b*b*b+c},easeOutQuint:function(a,b,c,d,e){return d*((b=b/e-1)*b*b*b*b+1)+c},easeInOutQuint:function(a,b,c,d,e){return(b/=e/2)<1?d/2*b*b*b*b*b+c:d/2*((b-=2)*b*b*b*b+2)+c},easeInSine:function(a,b,c,d,e){return-d*Math.cos(b/e*(Math.PI/2))+d+c},easeOutSine:function(a,b,c,d,e){return d*Math.sin(b/e*(Math.PI/2))+c},easeInOutSine:function(a,b,c,d,e){return-d/2*(Math.cos(Math.PI*b/e)-1)+c},easeInExpo:function(a,b,c,d,e){return 0==b?c:d*Math.pow(2,10*(b/e-1))+c},easeOutExpo:function(a,b,c,d,e){return b==e?c+d:d*(-Math.pow(2,-10*b/e)+1)+c},easeInOutExpo:function(a,b,c,d,e){return 0==b?c:b==e?c+d:(b/=e/2)<1?d/2*Math.pow(2,10*(b-1))+c:d/2*(-Math.pow(2,-10*--b)+2)+c},easeInCirc:function(a,b,c,d,e){return-d*(Math.sqrt(1-(b/=e)*b)-1)+c},easeOutCirc:function(a,b,c,d,e){return d*Math.sqrt(1-(b=b/e-1)*b)+c},easeInOutCirc:function(a,b,c,d,e){return(b/=e/2)<1?-d/2*(Math.sqrt(1-b*b)-1)+c:d/2*(Math.sqrt(1-(b-=2)*b)+1)+c},easeInElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return-(h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g))+c},easeOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(1==(b/=e))return c+d;if(g||(g=.3*e),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return h*Math.pow(2,-10*b)*Math.sin((b*e-f)*2*Math.PI/g)+d+c},easeInOutElastic:function(a,b,c,d,e){var f=1.70158,g=0,h=d;if(0==b)return c;if(2==(b/=e/2))return c+d;if(g||(g=e*.3*1.5),h<Math.abs(d)){h=d;var f=g/4}else var f=g/(2*Math.PI)*Math.asin(d/h);return 1>b?-.5*h*Math.pow(2,10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+c:.5*h*Math.pow(2,-10*(b-=1))*Math.sin((b*e-f)*2*Math.PI/g)+d+c},easeInBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*(b/=e)*b*((f+1)*b-f)+c},easeOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),d*((b=b/e-1)*b*((f+1)*b+f)+1)+c},easeInOutBack:function(a,b,c,d,e,f){return void 0==f&&(f=1.70158),(b/=e/2)<1?d/2*b*b*(((f*=1.525)+1)*b-f)+c:d/2*((b-=2)*b*(((f*=1.525)+1)*b+f)+2)+c},easeInBounce:function(a,b,c,d,e){return d-jQuery.easing.easeOutBounce(a,e-b,0,d,e)+c},easeOutBounce:function(a,b,c,d,e){return(b/=e)<1/2.75?d*7.5625*b*b+c:2/2.75>b?d*(7.5625*(b-=1.5/2.75)*b+.75)+c:2.5/2.75>b?d*(7.5625*(b-=2.25/2.75)*b+.9375)+c:d*(7.5625*(b-=2.625/2.75)*b+.984375)+c},easeInOutBounce:function(a,b,c,d,e){return e/2>b?.5*jQuery.easing.easeInBounce(a,2*b,0,d,e)+c:.5*jQuery.easing.easeOutBounce(a,2*b-e,0,d,e)+.5*d+c}});
未压缩js文件

1 /*! 2 * SuperSlide v2.1.1 3 * 轻松解决网站大部分特效展示问题 4 * 详尽信息请看官网:http://www.SuperSlide2.com/ 5 * 6 * Copyright 2011-2013, 大话主席 7 * 8 * 请尊重原创,保留头部版权 9 * 在保留版权的前提下可应用于个人或商业用途 10 11 * v2.1.1:修复当调用多个SuperSlide,并设置returnDefault:true 时返回defaultIndex索引错误 12 13 */ 14 15 (function($){ 16 $.fn.slide=function(options){ 17 $.fn.slide.defaults={ 18 type:"slide", 19 effect:"fade", 20 autoPlay:false, 21 delayTime:500, 22 interTime:2500, 23 triggerTime:150, 24 defaultIndex:0, 25 titCell:".hd li", 26 mainCell:".bd", 27 targetCell:null, 28 trigger:"mouseover", 29 scroll:1, 30 vis:1, 31 titOnClassName:"on", 32 autoPage:false, 33 prevCell:".prev", 34 nextCell:".next", 35 pageStateCell:".pageState", 36 opp: false, 37 pnLoop:true, 38 easing:"swing", 39 startFun:null, 40 endFun:null, 41 switchLoad:null, 42 43 playStateCell:".playState", 44 mouseOverStop:true, 45 defaultPlay:true, 46 returnDefault:false 47 }; 48 49 return this.each(function() { 50 51 var opts = $.extend({},$.fn.slide.defaults,options); 52 var slider = $(this); 53 var effect = opts.effect; 54 var prevBtn = $(opts.prevCell, slider); 55 var nextBtn = $(opts.nextCell, slider); 56 var pageState = $(opts.pageStateCell, slider); 57 var playState = $(opts.playStateCell, slider); 58 59 var navObj = $(opts.titCell, slider);//导航子元素结合 60 var navObjSize = navObj.size(); 61 var conBox = $(opts.mainCell , slider);//内容元素父层对象 62 var conBoxSize=conBox.children().size(); 63 var sLoad=opts.switchLoad; 64 var tarObj = $(opts.targetCell, slider); 65 66 /*字符串转换*/ 67 var index=parseInt(opts.defaultIndex); 68 var delayTime=parseInt(opts.delayTime); 69 var interTime=parseInt(opts.interTime); 70 var triggerTime=parseInt(opts.triggerTime); 71 var scroll=parseInt(opts.scroll); 72 var vis=parseInt(opts.vis); 73 var autoPlay = (opts.autoPlay=="false"||opts.autoPlay==false)?false:true; 74 var opp = (opts.opp=="false"||opts.opp==false)?false:true; 75 var autoPage = (opts.autoPage=="false"||opts.autoPage==false)?false:true; 76 var pnLoop = (opts.pnLoop=="false"||opts.pnLoop==false)?false:true; 77 var mouseOverStop = (opts.mouseOverStop=="false"||opts.mouseOverStop==false)?false:true; 78 var defaultPlay = (opts.defaultPlay=="false"||opts.defaultPlay==false)?false:true; 79 var returnDefault = (opts.returnDefault=="false"||opts.returnDefault==false)?false:true; 80 81 var slideH=0; 82 var slideW=0; 83 var selfW=0; 84 var selfH=0; 85 var easing=opts.easing; 86 var inter=null;//autoPlay-setInterval 87 var mst =null;//trigger-setTimeout 88 var rtnST=null;//returnDefault-setTimeout 89 var titOn = opts.titOnClassName; 90 91 var onIndex = navObj.index( slider.find( "."+titOn) ); 92 var oldIndex = index = onIndex==-1?index:onIndex; 93 var defaultIndex = index; 94 95 96 var _ind = index; 97 var cloneNum = conBoxSize>=vis?( conBoxSize%scroll!=0?conBoxSize%scroll:scroll):0; 98 var _tar; 99 var isMarq = effect=="leftMarquee" || effect=="topMarquee"?true:false; 100 101 var doStartFun=function(){ if ( $.isFunction( opts.startFun) ){ opts.startFun( index,navObjSize,slider,$(opts.titCell, slider),conBox,tarObj,prevBtn,nextBtn ) } } 102 var doEndFun=function(){ if ( $.isFunction( opts.endFun ) ){ opts.endFun( index,navObjSize,slider,$(opts.titCell, slider),conBox,tarObj,prevBtn,nextBtn ) } } 103 var resetOn=function(){ navObj.removeClass(titOn); if( defaultPlay ) navObj.eq(defaultIndex).addClass(titOn) } 104 105 106 107 //单独处理菜单效果 108 if( opts.type=="menu" ){ 109 110 if( defaultPlay ){ navObj.removeClass(titOn).eq(index).addClass(titOn); } 111 navObj.hover( 112 function(){ 113 _tar=$(this).find( opts.targetCell ); 114 var hoverInd =navObj.index($(this)); 115 116 mst = setTimeout(function(){ 117 index=hoverInd; 118 navObj.removeClass(titOn).eq (index).addClass(titOn); 119 doStartFun(); 120 switch (effect) 121 { 122 case "fade":_tar.stop(true,true).animate({opacity:"show"}, delayTime,easing,doEndFun ); break; 123 case "slideDown":_tar.stop(true,true).animate({height:"show"}, delayTime,easing,doEndFun ); break; 124 } 125 } ,opts.triggerTime); 126 127 },function(){ 128 clearTimeout(mst); 129 switch (effect){ case "fade":_tar.animate( {opacity:"hide"},delayTime,easing ); break; case "slideDown":_tar.animate( {height:"hide"},delayTime,easing ); break; } 130 } 131 ); 132 133 if (returnDefault){ 134 slider.hover(function(){clearTimeout(rtnST);},function(){ rtnST = setTimeout( resetOn,delayTime ); }); 135 } 136 137 138 return; 139 } 140 141 142 //处理分页 143 if( navObjSize==0 )navObjSize=conBoxSize;//只有左右按钮 144 if( isMarq ) navObjSize=2; 145 if( autoPage ){ 146 if(conBoxSize>=vis){ 147 if( effect=="leftLoop" || effect=="topLoop" ){ navObjSize=conBoxSize%scroll!=0?(conBoxSize/scroll^0)+1:conBoxSize/scroll; } 148 else{ 149 var tempS = conBoxSize-vis; 150 navObjSize=1+parseInt(tempS%scroll!=0?(tempS/scroll+1):(tempS/scroll)); 151 if(navObjSize<=0)navObjSize=1; 152 } 153 } 154 else{ navObjSize=1 } 155 156 navObj.html(""); 157 var str=""; 158 159 if( opts.autoPage==true || opts.autoPage=="true" ){ for( var i=0; i<navObjSize; i++ ){ str+="<li>"+(i+1)+"</li>" } } 160 else{ for( var i=0; i<navObjSize; i++ ){ str+=opts.autoPage.replace("$",(i+1)) } } 161 navObj.html(str); 162 163 var navObj = navObj.children();//重置导航子元素对象 164 } 165 166 167 if(conBoxSize>=vis){ //当内容个数少于可视个数,不执行效果。 168 conBox.children().each(function(){ //取最大值 169 if( $(this).width()>selfW ){ selfW=$(this).width(); slideW=$(this).outerWidth(true); } 170 if( $(this).height()>selfH ){ selfH=$(this).height(); slideH=$(this).outerHeight(true); } 171 }); 172 173 var _chr = conBox.children(); 174 var cloneEle = function(){ 175 for( var i=0; i<vis ; i++ ){ _chr.eq(i).clone().addClass("clone").appendTo(conBox); } 176 for( var i=0; i<cloneNum ; i++ ){ _chr.eq(conBoxSize-i-1).clone().addClass("clone").prependTo(conBox); } 177 } 178 179 switch(effect) 180 { 181 case "fold": conBox.css({"position":"relative","width":slideW,"height":slideH}).children().css( {"position":"absolute","width":selfW,"left":0,"top":0,"display":"none"} ); break; 182 case "top": conBox.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; height:‘+vis*slideH+‘px"></div>‘).css( { "top":-(index*scroll)*slideH, "position":"relative","padding":"0","margin":"0"}).children().css( {"height":selfH} ); break; 183 case "left": conBox.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; width:‘+vis*slideW+‘px"></div>‘).css( { "width":conBoxSize*slideW,"left":-(index*scroll)*slideW,"position":"relative","overflow":"hidden","padding":"0","margin":"0"}).children().css( {"float":"left","width":selfW} ); break; 184 case "leftLoop": 185 case "leftMarquee": 186 cloneEle(); 187 conBox.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; width:‘+vis*slideW+‘px"></div>‘).css( { "width":(conBoxSize+vis+cloneNum)*slideW,"position":"relative","overflow":"hidden","padding":"0","margin":"0","left":-(cloneNum+index*scroll)*slideW}).children().css( {"float":"left","width":selfW} ); break; 188 case "topLoop": 189 case "topMarquee": 190 cloneEle(); 191 conBox.wrap(‘<div class="tempWrap" style="overflow:hidden; position:relative; height:‘+vis*slideH+‘px"></div>‘).css( { "height":(conBoxSize+vis+cloneNum)*slideH,"position":"relative","padding":"0","margin":"0","top":-(cloneNum+index*scroll)*slideH}).children().css( {"height":selfH} ); break; 192 } 193 } 194 195 196 197 //针对leftLoop、topLoop的滚动个数 198 var scrollNum=function(ind){ 199 var _tempCs= ind*scroll; 200 if( ind==navObjSize ){ _tempCs=conBoxSize; }else if( ind==-1 && conBoxSize%scroll!=0){ _tempCs=-conBoxSize%scroll; } 201 return _tempCs; 202 } 203 204 //切换加载 205 var doSwitchLoad=function(objs){ 206 207 var changeImg=function(t){ 208 for ( var i= t; i<( vis+ t); i++ ){ 209 objs.eq(i).find("img["+sLoad+"]").each(function(){ 210 var _this = $(this); 211 _this.attr("src",_this.attr(sLoad)).removeAttr(sLoad); 212 if( conBox.find(".clone")[0] ){ //如果存在.clone 213 var chir = conBox.children(); 214 for ( var j=0 ; j< chir.size() ; j++ ) 215 { 216 chir.eq(j).find("img["+sLoad+"]").each(function(){ 217 if( $(this).attr(sLoad)==_this.attr("src") ) $(this).attr("src",$(this).attr(sLoad)).removeAttr(sLoad) 218 }) 219 } 220 } 221 }) 222 } 223 } 224 225 switch(effect) 226 { 227 case "fade": case "fold": case "top": case "left": case "slideDown": 228 changeImg( index*scroll ); 229 break; 230 case "leftLoop": case "topLoop": 231 changeImg( cloneNum+scrollNum(_ind) ); 232 break; 233 case "leftMarquee":case "topMarquee": 234 var curS = effect=="leftMarquee"? conBox.css("left").replace("px",""):conBox.css("top").replace("px",""); 235 var slideT = effect=="leftMarquee"? slideW:slideH; 236 var mNum=cloneNum; 237 if( curS%slideT!=0 ){ 238 var curP = Math.abs(curS/slideT^0); 239 if( index==1 ){ mNum=cloneNum+curP }else{ mNum=cloneNum+curP-1 } 240 } 241 changeImg( mNum ); 242 break; 243 } 244 }//doSwitchLoad end 245 246 247 //效果函数 248 var doPlay=function(init){ 249 // 当前页状态不触发效果 250 if( defaultPlay && oldIndex==index && !init && !isMarq ) return; 251 252 //处理页码 253 if( isMarq ){ if ( index>= 1) { index=1; } else if( index<=0) { index = 0; } } 254 else{ 255 _ind=index; if ( index >= navObjSize) { index = 0; } else if( index < 0) { index = navObjSize-1; } 256 } 257 258 doStartFun(); 259 260 //处理切换加载 261 if( sLoad!=null ){ doSwitchLoad( conBox.children() ) } 262 263 //处理targetCell 264 if(tarObj[0]){ 265 _tar = tarObj.eq(index); 266 if( sLoad!=null ){ doSwitchLoad( tarObj ) } 267 if( effect=="slideDown" ){ 268 tarObj.not(_tar).stop(true,true).slideUp(delayTime); 269 _tar.slideDown( delayTime,easing,function(){ if(!conBox[0]) doEndFun() }); 270 } 271 else{ 272 tarObj.not(_tar).stop(true,true).hide(); 273 _tar.animate({opacity:"show"},delayTime,function(){ if(!conBox[0]) doEndFun() }); 274 } 275 } 276 277 if(conBoxSize>=vis){ //当内容个数少于可视个数,不执行效果。 278 switch (effect) 279 { 280 case "fade":conBox.children().stop(true,true).eq(index).animate({opacity:"show"},delayTime,easing,function(){doEndFun()}).siblings().hide(); break; 281 case "fold":conBox.children().stop(true,true).eq(index).animate({opacity:"show"},delayTime,easing,function(){doEndFun()}).siblings().animate({opacity:"hide"},delayTime,easing);break; 282 case "top":conBox.stop(true,false).animate({"top":-index*scroll*slideH},delayTime,easing,function(){doEndFun()});break; 283 case "left":conBox.stop(true,false).animate({"left":-index*scroll*slideW},delayTime,easing,function(){doEndFun()});break; 284 case "leftLoop": 285 var __ind = _ind; 286 conBox.stop(true,true).animate({"left":-(scrollNum(_ind)+cloneNum)*slideW},delayTime,easing,function(){ 287 if( __ind<=-1 ){ conBox.css("left",-(cloneNum+(navObjSize-1)*scroll)*slideW); }else if( __ind>=navObjSize ){ conBox.css("left",-cloneNum*slideW); } 288 doEndFun(); 289 }); 290 break;//leftLoop end 291 292 case "topLoop": 293 var __ind = _ind; 294 conBox.stop(true,true).animate({"top":-(scrollNum(_ind)+cloneNum)*slideH},delayTime,easing,function(){ 295 if( __ind<=-1 ){ conBox.css("top",-(cloneNum+(navObjSize-1)*scroll)*slideH); }else if( __ind>=navObjSize ){ conBox.css("top",-cloneNum*slideH); } 296 doEndFun(); 297 }); 298 break;//topLoop end 299 300 case "leftMarquee": 301 var tempLeft = conBox.css("left").replace("px",""); 302 if(index==0 ){ 303 conBox.animate({"left":++tempLeft},0,function(){ 304 if( conBox.css("left").replace("px","")>= 0){ conBox.css("left",-conBoxSize*slideW) } 305 }); 306 } 307 else{ 308 conBox.animate({"left":--tempLeft},0,function(){ 309 if( conBox.css("left").replace("px","")<= -(conBoxSize+cloneNum)*slideW){ conBox.css("left",-cloneNum*slideW) } 310 }); 311 }break;// leftMarquee end 312 313 case "topMarquee": 314 var tempTop = conBox.css("top").replace("px",""); 315 if(index==0 ){ 316 conBox.animate({"top":++tempTop},0,function(){ 317 if( conBox.css("top").replace("px","")>= 0){ conBox.css("top",-conBoxSize*slideH) } 318 }); 319 } 320 else{ 321 conBox.animate({"top":--tempTop},0,function(){ 322 if( conBox.css("top").replace("px","")<= -(conBoxSize+cloneNum)*slideH){ conBox.css("top",-cloneNum*slideH) } 323 }); 324 }break;// topMarquee end 325 326 }//switch end 327 } 328 329 navObj.removeClass(titOn).eq(index).addClass(titOn); 330 oldIndex=index; 331 if( !pnLoop ){ //pnLoop控制前后按钮是否继续循环 332 nextBtn.removeClass("nextStop"); prevBtn.removeClass("prevStop"); 333 if (index==0 ){ prevBtn.addClass("prevStop"); } 334 if (index==navObjSize-1 ){ nextBtn.addClass("nextStop"); } 335 } 336 337 pageState.html( "<span>"+(index+1)+"</span>/"+navObjSize); 338 339 };// doPlay end 340 341 //初始化执行 342 if( defaultPlay ){ doPlay(true); } 343 344 if (returnDefault)//返回默认状态 345 { 346 slider.hover(function(){ clearTimeout(rtnST) },function(){ 347 rtnST = setTimeout( function(){ 348 index=defaultIndex; 349 if(defaultPlay){ doPlay(); } 350 else{ 351 if( effect=="slideDown" ){ _tar.slideUp( delayTime, resetOn ); } 352 else{ _tar.animate({opacity:"hide"},delayTime,resetOn ); } 353 } 354 oldIndex=index; 355 },300 ); 356 }); 357 } 358 359 ///自动播放函数 360 var setInter = function(time){ inter=setInterval(function(){ opp?index--:index++; doPlay() }, !!time?time:interTime); } 361 var setMarInter = function(time){ inter = setInterval(doPlay, !!time?time:interTime); } 362 // 处理mouseOverStop 363 var resetInter = function(){ if( !mouseOverStop ){clearInterval(inter); setInter() } } 364 // 前后按钮触发 365 var nextTrigger = function(){ if ( pnLoop || index!=navObjSize-1 ){ index++; doPlay(); if(!isMarq)resetInter(); } } 366 var prevTrigger = function(){ if ( pnLoop || index!=0 ){ index--; doPlay(); if(!isMarq)resetInter(); } } 367 //处理playState 368 var playStateFun = function(){ clearInterval(inter); isMarq?setMarInter():setInter(); playState.removeClass("pauseState") } 369 var pauseStateFun = function(){ clearInterval(inter);playState.addClass("pauseState"); } 370 371 //自动播放 372 if (autoPlay) { 373 if( isMarq ){ 374 opp?index--:index++; setMarInter(); 375 if(mouseOverStop) conBox.hover(pauseStateFun,playStateFun); 376 }else{ 377 setInter(); 378 if(mouseOverStop) slider.hover( pauseStateFun,playStateFun ); 379 } 380 } 381 else{ if( isMarq ){ opp?index--:index++; } playState.addClass("pauseState"); } 382 383 playState.click(function(){ playState.hasClass("pauseState")?playStateFun():pauseStateFun() }); 384 385 //titCell事件 386 if(opts.trigger=="mouseover"){ 387 navObj.hover(function(){ var hoverInd = navObj.index(this); mst = setTimeout(function(){ index=hoverInd; doPlay(); resetInter(); },opts.triggerTime); }, function(){ clearTimeout(mst) }); 388 }else{ navObj.click(function(){ index=navObj.index(this); doPlay(); resetInter(); }) } 389 390 //前后按钮事件 391 if (isMarq){ 392 393 nextBtn.mousedown(nextTrigger); 394 prevBtn.mousedown(prevTrigger); 395 //前后按钮长按10倍加速 396 if (pnLoop) 397 { 398 var st; 399 var marDown = function(){ st=setTimeout(function(){ clearInterval(inter); setMarInter( interTime/10^0 ) },150) } 400 var marUp = function(){ clearTimeout(st); clearInterval(inter); setMarInter() } 401 nextBtn.mousedown(marDown); nextBtn.mouseup(marUp); 402 prevBtn.mousedown(marDown); prevBtn.mouseup(marUp); 403 } 404 //前后按钮mouseover事件 405 if( opts.trigger=="mouseover" ){ nextBtn.hover(nextTrigger,function(){}); prevBtn.hover(prevTrigger,function(){}); } 406 }else{ 407 nextBtn.click(nextTrigger); 408 prevBtn.click(prevTrigger); 409 } 410 411 });//each End 412 413 };//slide End 414 415 })(jQuery); 416 417 jQuery.easing[‘jswing‘] = jQuery.easing[‘swing‘]; 418 jQuery.extend( jQuery.easing, 419 { 420 def: ‘easeOutQuad‘, 421 swing: function (x, t, b, c, d) { return jQuery.easing[jQuery.easing.def](x, t, b, c, d); }, 422 easeInQuad: function (x, t, b, c, d) {return c*(t/=d)*t + b;}, 423 easeOutQuad: function (x, t, b, c, d) {return -c *(t/=d)*(t-2) + b}, 424 easeInOutQuad: function (x, t, b, c, d) {if ((t/=d/2) < 1) return c/2*t*t + b;return -c/2 * ((--t)*(t-2) - 1) + b}, 425 easeInCubic: function (x, t, b, c, d) {return c*(t/=d)*t*t + b}, 426 easeOutCubic: function (x, t, b, c, d) {return c*((t=t/d-1)*t*t + 1) + b}, 427 easeInOutCubic: function (x, t, b, c, d) {if ((t/=d/2) < 1) return c/2*t*t*t + b;return c/2*((t-=2)*t*t + 2) + b}, 428 easeInQuart: function (x, t, b, c, d) {return c*(t/=d)*t*t*t + b}, 429 easeOutQuart: function (x, t, b, c, d) {return -c * ((t=t/d-1)*t*t*t - 1) + b}, 430 easeInOutQuart: function (x, t, b, c, d) {if ((t/=d/2) < 1) return c/2*t*t*t*t + b;return -c/2 * ((t-=2)*t*t*t - 2) + b}, 431 easeInQuint: function (x, t, b, c, d) {return c*(t/=d)*t*t*t*t + b}, 432 easeOutQuint: function (x, t, b, c, d) {return c*((t=t/d-1)*t*t*t*t + 1) + b}, 433 easeInOutQuint: function (x, t, b, c, d) {if ((t/=d/2) < 1) return c/2*t*t*t*t*t + b;return c/2*((t-=2)*t*t*t*t + 2) + b}, 434 easeInSine: function (x, t, b, c, d) {return -c * Math.cos(t/d * (Math.PI/2)) + c + b}, 435 easeOutSine: function (x, t, b, c, d) {return c * Math.sin(t/d * (Math.PI/2)) + b}, 436 easeInOutSine: function (x, t, b, c, d) {return -c/2 * (Math.cos(Math.PI*t/d) - 1) + b}, 437 easeInExpo: function (x, t, b, c, d) {return (t==0) ? b : c * Math.pow(2, 10 * (t/d - 1)) + b}, 438 easeOutExpo: function (x, t, b, c, d) {return (t==d) ? b+c : c * (-Math.pow(2, -10 * t/d) + 1) + b}, 439 easeInOutExpo: function (x, t, b, c, d) {if (t==0) return b;if (t==d) return b+c;if ((t/=d/2) < 1) return c/2 * Math.pow(2, 10 * (t - 1)) + b;return c/2 * (-Math.pow(2, -10 * --t) + 2) + b}, 440 easeInCirc: function (x, t, b, c, d) {return -c * (Math.sqrt(1 - (t/=d)*t) - 1) + b}, 441 easeOutCirc: function (x, t, b, c, d) {return c * Math.sqrt(1 - (t=t/d-1)*t) + b}, 442 easeInOutCirc: function (x, t, b, c, d) {if ((t/=d/2) < 1) return -c/2 * (Math.sqrt(1 - t*t) - 1) + b;return c/2 * (Math.sqrt(1 - (t-=2)*t) + 1) + b}, 443 easeInElastic: function (x, t, b, c, d) {var s=1.70158;var p=0;var a=c;if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;if (a < Math.abs(c)) { a=c; var s=p/4; } 444 else var s = p/(2*Math.PI) * Math.asin (c/a);return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b}, 445 easeOutElastic: function (x, t, b, c, d) {var s=1.70158;var p=0;var a=c;if (t==0) return b; if ((t/=d)==1) return b+c; if (!p) p=d*.3;if (a < Math.abs(c)) { a=c; var s=p/4; } 446 else var s = p/(2*Math.PI) * Math.asin (c/a);return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b}, 447 easeInOutElastic: function (x, t, b, c, d) {var s=1.70158;var p=0;var a=c;if (t==0) return b; if ((t/=d/2)==2) return b+c; if (!p) p=d*(.3*1.5);if (a < Math.abs(c)) { a=c; var s=p/4; } 448 else var s = p/(2*Math.PI) * Math.asin (c/a);if (t < 1) return -.5*(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b;return a*Math.pow(2,-10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )*.5 + c + b}, 449 easeInBack: function (x, t, b, c, d, s) {if (s == undefined) s = 1.70158;return c*(t/=d)*t*((s+1)*t - s) + b}, 450 easeOutBack: function (x, t, b, c, d, s) {if (s == undefined) s = 1.70158;return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b}, 451 easeInOutBack: function (x, t, b, c, d, s) {if (s == undefined) s = 1.70158; 452 if ((t/=d/2) < 1) return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b;return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b}, 453 easeInBounce: function (x, t, b, c, d) {return c - jQuery.easing.easeOutBounce (x, d-t, 0, c, d) + b}, 454 easeOutBounce: function (x, t, b, c, d) {if ((t/=d) < (1/2.75)) { return c*(7.5625*t*t) + b;} else if (t < (2/2.75)) { return c*(7.5625*(t-=(1.5/2.75))*t + .75) + b;} else if (t < (2.5/2.75)) { return c*(7.5625*(t-=(2.25/2.75))*t + .9375) + b;} else { return c*(7.5625*(t-=(2.625/2.75))*t + .984375) + b;}}, 455 easeInOutBounce: function (x, t, b, c, d) {if (t < d/2) return jQuery.easing.easeInBounce (x, t*2, 0, c, d) * .5 + b;return jQuery.easing.easeOutBounce (x, t*2-d, 0, c, d) * .5 + c*.5 + b;} 456 });
css文件

1 @charset "utf-8"; 2 3 /* CSS Document */ 4 body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre, 5 form,fieldset,input,textarea,p,blockquote,th,td,img { padding: 0; margin: 0; } 6 fieldset,img { border: 0; } 7 address,caption,cite,code,dfn,em,strong,th,var,i { font-weight: normal; font-style: normal; } 8 ol,ul,li { list-style: none; } 9 caption,th { text-align: left; } 10 h1,h2,h3,h4,h5,h6 { font-weight: normal; font-size: 100%; } 11 q:before,q:after { content:‘‘; } 12 abbr,acronym { border: 0; } 13 14 /*-- All --*/ 15 html{ min-width:1000px; } 16 body{ color:#333;font:12px/20px Arial,"Microsoft YaHei","宋体",sans-serif; text-align:center; background:#fff; } 17 a{ color:#333; text-decoration:none; outline:none;} 18 a:hover {color:#f00; text-decoration:underline; } 19 table { border-collapse: collapse; border-spacing: 0; empty-cells:show; } 20 table td,table th{ border:#ddd solid 1px; padding: 5px 0; } 21 table th{ background:#39A4DC; color:#fff; } 22 table .new td{ color:#f60; font-weight:bold; } 23 24 25 /* css三角形 */ 26 .arrow,.arrow s { position:relative; display:block; font-size: 0; line-height: 0; width: 0; height: 0; border-color:transparent; border-style:dashed; border-width:5px; } 27 .arrowR,.arrowR s{ border-left-color:#aaa; border-left-style:solid; } 28 .arrowR s{ border-left-color:#fff; position:absolute; left:-7px; top:-5px; } 29 .arrowR:hover{ border-left-color:#f60; } 30 31 .arrowL,.arrowL s{ border-right-color:#aaa; border-right-style:solid; } 32 .arrowL s{ border-right-color:#fff; position:absolute; right:-7px; top:-5px; } 33 .arrowL:hover{ border-right-color:#f60; } 34 35 .arrowT,.arrowT s{ border-bottom-color:#aaa; border-bottom-style:solid; } 36 .arrowT s{ border-bottom-color:#fff; position:absolute; left:-5px; top:-3px; } 37 .arrowT:hover{ border-bottom-color:#f60; } 38 39 .arrowB,.arrowB s{ border-top-color:#aaa; border-top-style:solid; } 40 .arrowB s{ border-top-color:#fff; position:absolute; left:-5px; bottom:-3px; } 41 .arrowB:hover{ border-top-color:#f60; } 42 43 /* css圆形 */ 44 .circle{ line-height:100%; overflow:hidden; font-family:Tahoma,Helvetica; font-size:18px; color:#aaa; } 45 .circle:hover{ color:#f60; } 46 47 /* 顶部导航条 */ 48 #header{ width:100%; left:0; top:0; position:fixed; z-index:10; height:32px; line-height:32px; color:#fff; text-align:left; overflow:hidden; } 49 #header .headerBg{ width:100%; height:32px; left:0; top:0; position:absolute; z-index:0; background:#000; filter:alpha(opacity=70);opacity:0.7; } 50 #header a{ color:#fff; } 51 #header #logo{ position:relative; z-index:1; display:inline-block; *display:inline; zoom:1; font-size:14px; margin-right:5px; padding-left:10px; } 52 #header .nav{ position:relative; z-index:2; float:right; padding-right:10px; } 53 #header .nav a{ padding:0 10px; } 54 #header .nav a.imp{ color:#ff0; } 55 #header .title{ position:relative; z-index:1; height:32px; overflow:hidden; } 56 57 #content{ margin:0 auto; padding:62px 30px 30px 30px; position:relative; text-align:left; z-index:0; } 58 #footer{ height:34px; line-height:34px; text-align:center; } 59 60 /* 首页 - index.html ---------------------------------------------- */ 61 62 63 64 .indBtn{ text-align:center; display:none; } 65 .indBtn a{ vertical-align:middle; margin:15px 15px 0 0; display:inline-block; *display:inline; zoom:1; padding:14px 22px 3px 22px; line-height:26px; 66 color:#bede9a; font-size:14px; 67 -webkit-border-radius:5px; -moz-border-radius:5px; border-radius:5px; 68 background:#89c941; 69 background: -webkit-gradient(linear, 0 0, 0 bottom, from(#89c941), to(#72b238)); 70 background: -webkit-linear-gradient(#89c941, #72b238); 71 background: -moz-linear-gradient(#89c941, #72b238); 72 background: -ms-linear-gradient(#89c941, #72b238); 73 background: -o-linear-gradient(#89c941, #72b238); 74 background: linear-gradient(#89c941, #72b238); 75 -pie-background: linear-gradient(#89c941, #72b238); 76 -webkit-box-shadow: #39591c 2px 2px 3px; 77 -moz-box-shadow: #39591c 2px 2px 3px; 78 box-shadow: #39591c 2px 2px 3px; 79 } 80 .indBtn a em{ font-size:30px; display:block; color:#fff; } 81 .indIntro a:hover{ text-decoration:none; margin:11px 15px 0 0; } 82 83 .indTips{ position:fixed; _position:absolute; width:14px; right:0; top:90px; background:#333; padding:5px; line-height:18px; color:#fff; cursor:pointer; 84 -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; 85 } 86 .indTips a{ color:#fff; text-decoration:none; } 87 #indTips1{ display:none; } 88 #ind2{ display:none; } 89 #ind2 .topic{ font-size:60px; height:120px; line-height:120px; } 90 91 /* 参数 - param.html ---------------------------------------------- */ 92 .paramPage .param{ width:100%; margin-bottom:20px; background:#fff; } 93 .paramPage .param th{ text-align:center; } 94 .paramPage .param td{ text-align:left; padding:5px 2px; } 95 .paramPage .param .intro{ text-align:left; } 96 .paramPage .param .link{ color:#39A4DC; text-decoration:underline; } 97 .paramPage .param .t b{ color:#f60; } 98 .paramPage .param i{ color:#f60; } 99 .paramPage .param .on td{ background:#ffffaa; } 100 /*.paramPage .param tr.n td{ color:#999; }*/ 101 .paramPage .intro a{ text-decoration:underline; } 102 .paramPage .notice{ overflow:hidden; text-align:left; padding-bottom:10px; } 103 .paramPage .notice li{ width:120px; height:30px; line-height:30px; text-align:center; float:left; margin-right:10px; color:#fff; background:#666; cursor:pointer; } 104 .paramPage .notice .on{ background:#f60; } 105 106 107 /* 联系作者 ---------------------------------------------- */ 108 #content .contact{ display:none; color:#f60; margin-bottom:20px; } 109 110 111 /* 案例 - demo.html ---------------------------------------------- */ 112 113 .demoBox{ padding:0 20px 60px 20px; background:#f2f2f2; border-bottom:3px dotted #ccc; } 114 .demoBox .hd{ padding:40px 10px 0 10px; } 115 .demoBox .hd h3{ font-size:30px; font-weight:bold; color:#39A4DC; line-height:60px; } 116 .demoBox .hd h3 span{ color:#ccc; font-style:italic; font-size:60px; } 117 .demoBox .bd{ padding:20px; overflow:hidden; zoom:1; } 118 .demoBox .bd .iframeWrap{ overflow:hidden; float:left; } 119 .demoBox iframe{ width:100%; height:100%; vertical-align:middle; } 120 .demoBox .botTit{ height:22px; line-height:22px; overflow:hidden; background:#eee; text-align:right; padding:5px 0; overflow:hidden; display:none; 121 } 122 .demoBox .botTit em{ float:left; font-weight:bold; padding-left:10px; } 123 .demoBox .botTit span a{ display:block; float:right; height:20px; line-height:20px; padding:0 5px; background:#f60; margin-right:10px; color:#fff; -webkit-border-radius:3px; -moz-border-radius:3px; border-radius:3px; cursor:pointer; display:none; } 124 .demoBox .botTit span a:hover{ text-decoration:none; background:#f60; } 125 126 .params{ width:580px; height:100%; margin-left:20px; float:left; _display:inline; background:#fff; padding-bottom:10px; border:1px solid #ddd; } 127 .params table{ background:#fff; } 128 .params table .tit td{ padding: 5px 10px; background:#39A4DC; color:#fff; } 129 .params table td{ border:1px solid #fff; } 130 .params table .n{ width: 153px; text-align:right; } 131 .params table .new{ color:#f00; } 132 .params table i{ color:#999; } 133 .params p{ padding:10px 0 0 10px; } 134 .params .curJsCode{ color:#f60; display:block; font-family:SimSun; } 135 136 .rightNav{ position:fixed; width:140px; right:0; top:100px; _position:absolute; text-align:left; cursor:pointer; background-image:url(about:blank); } 137 .rightNav a{ display:block; position:relative; height:30px; line-height:30px; margin-bottom:2px; background:#fff; padding-right:10px; width:130px; overflow:hidden; cursor:pointer; right:-110px; } 138 .rightNav a:hover{ text-decoration:none; color:#39A4DC; } 139 .rightNav a:hover em{ background:#00b700} 140 .rightNav a em{ display:block; float:left; width:30px; background:#39A4DC; color:#fff; font-size:16px; text-align:center; margin-right:10px;} 141 .rightNav a.new em{ background:#f60; } 142 .demoBox .iframeWrap{ width:452px; } 143 .demoBox .iframeWrap iframe{ width:452px; height:232px; background:url(images/loading.gif) center center no-repeat; } 144 145 #picScroll-left iframe{ height:174px; } 146 #picScroll-top iframe{ height:415px; } 147 #picMarquee-left iframe{ height:172px; } 148 #picMarquee-top iframe{ height:415px; } 149 #txtScroll-left iframe{ height:80px; } 150 #txtScroll-top iframe{ height:182px; } 151 #txtMarquee-left iframe{ height:107px; } 152 #txtMarquee-top iframe{ height:184px; } 153 #sideMenu iframe{ height:227px; } 154 155 156 /* 隐藏代码盒子 */ 157 #displayBox{ z-index:10; display:none; position:fixed; _position:absolute; width:1000px; height:500px; left:50%; top:60px; margin-left:-500px; background:#fff; 158 border:5px solid #eee; 159 -webkit-box-shadow: #333 0 0 8px; 160 -moz-box-shadow: #333 0 0 8px; 161 box-shadow: #333 0 0 8px; } 162 #displayBox .hd{ height:30px; line-height:30px; background:#eee; padding:0 10px; position:relative; 163 background: -webkit-gradient(linear, 0 0, 0 bottom, from(#F7F7F7), to(#eee)); 164 background: -webkit-linear-gradient(#F7F7F7, #eee); 165 background: -moz-linear-gradient(#F7F7F7, #eee); 166 background: -ms-linear-gradient(#F7F7F7, #eee); 167 background: -o-linear-gradient(#F7F7F7, #eee); 168 background: linear-gradient(#F7F7F7, #eee); 169 } 170 #displayBox .hd h3{ font-weight:bold; color:#39A4DC; } 171 #displayBox .hd a{ display:block; position:absolute; right:10px; top:7px; width:20px; height:16px; line-height:16px; text-align:center; background:#f60; color:#fff; cursor:pointer; } 172 #displayBox .hd a:hover{ text-decoration:none; } 173 #displayBox .bd{ padding:10px 0; background:#fff; } 174 #displayBox textarea{ width:458px; height:230px; padding:10px; border:1px solid #ccc; display:block; } 175 #displayBox .bd p{ padding-top:10px; } 176 #displayBox iframe{ width:1000px; height:440px; margin:0 auto; } 177 178 179 /* 扩展效果 ---------------------------------------------- */ 180 .authorWord{ margin-bottom:25px; text-align:left; background:#fff; } 181 .authorWord h3{ padding:0 20px; height:30px; font:normal 14px/30px "Microsoft YaHei"; overflow:hidden; cursor:pointer; border-bottom:1px dotted #ccc; } 182 .authorWord h3 .arrow{ float:right; border-top-color:#fff; margin-top:11px; } 183 .authorWord .con{ padding:10px 20px; line-height:22px; } 184 .authorWord .con p{ margin-bottom:5px } 185 .authorWord a{ color:#f60; text-decoration:underline; } 186 187 .demoList{ overflow:hidden; padding-top:10px; } 188 .demoList li{ 189 position:relative; cursor:pointer; float:left; width:160px; text-align:center; margin:0 30px 30px 0; 190 padding:4px 4px 0 4px; background:#e3e3e3; color:#000; 191 } 192 .demoList li img{ display:block; width:160px; height:120px; background:url(images/loading.gif) center center no-repeat; } 193 .demoList li h3{ height:28px; line-height:28px; } 194 .demoList li.new i{ display:block; position:absolute; top:4px; right:4px; z-index:1; width:31px; height:31px; background:url(images/new.png) 0 0 no-repeat; } 195 196 .demoList li.on{ 197 background:#666; color:#fff; 198 -webkit-transform: translateY(-10px); 199 -moz-transform: translateY(-10px); 200 -o-transform: translateY(-10px); 201 -webkit-transition-duration:0.3s; 202 -o-transition-duration:0.3s; 203 -moz-transition-duration:0.3s; 204 } 205 206 207 .demoBoxEven{ background:#fff; } 208 .demoBoxEven .demoList li{ } 209 .demoBoxEven .demoList li.on{ background:#666; color:#fff; } 210 211 /* 如何使用 ---------------------------------------------- */ 212 .usePageDl{ width:1000px; } 213 .usePageDl dt h2{ font:normal 22px/150% "Microsoft YaHei"; _font-weight:bold; color:#39A4DC; } 214 .usePageDl dt h2 a{ color:#f60; text-decoration:underline; } 215 .usePageDl dt p{ padding:5px 0 10px 33px; } 216 .usePageDl dt p b{ color:#f60; } 217 .usePageDl dd{ margin-bottom:50px; } 218 .usePage .demoBox{ padding:0; } 219 .usePage .demoBox .bd .iframeWrap{ background:none; } 220 221 222 /* 下载页面 ----------------------------------------------- */ 223 .downLoadDl{ width:1000px; } 224 .downLoadDl dt h2{ font:normal 22px/150% "Microsoft YaHei"; _font-weight:bold; color:#39A4DC; } 225 .downLoadDl dt h2 a{ font-size:12px; color:#333; margin-left:20px; text-decoration:underline; } 226 .downLoadDl dd{ margin-bottom:50px; padding:10px 0; } 227 228 .dBtn{ cursor:pointer; display:block; height:30px; line-height:30px; width:100px; text-align:center; font-size:16px; background:#6ddb00; color:#fff; _font-weight:bold; 229 -webkit-border-radius:4px; -moz-border-radius:4px; border-radius:4px; 230 -webkit-box-shadow: #666 1px 1px 2px; 231 -moz-box-shadow: #666 1px 1px 2px; 232 box-shadow: #666 1px 1px 2px; 233 } 234 .dBtn:hover{ text-decoration:none; background:#65ca00; color:#fff; margin-left:2px; } 235 .pBtn{ background:#FFA241; font-size:12px; } 236 .pBtn:hover{ background:#ff8635; } 237 .pBtn i{ font-family:Arial; _font-weight:bold; font-size:20px; } 238 239 .downPage .inculde{ margin-top:20px; padding:10px; border:1px dotted #eee; background:#f3f3f3;} 240 .downPage .inculde li{ color:#666; } 241 .downPage .inculde em{ font-weight:bold; color:#333; } 242 .downPage .inculde h3{ font-size:14px; font-weight:bold; color:#c00; padding-bottom:10px } 243 .downPage .inculde a{ color:#39A4DC; text-decoration:underline; margin:0 2px; } 244 #whyPay p,#howPay p{ text-indent:20px; margin-bottom:10px } 245 246 .pay{ overflow:hidden; padding-bottom:5px; vertical-align:top; } 247 .pay .pBtn{ float:left; } 248 .pay p{ margin-left:120px; } 249 .pay p span{ color:#c00; } 250 .downPage .imp{ color:#c00; font-size:14px; } 251 252 /* 颜色代码 253 #39A4DC 浅蓝色 254 255 */
页面调用
<div id="slideBox" class="slideBox"> <div class="hd"> <ul><li class="">1</li><li class="on">2</li><li class="">3</li></ul> </div> <div class="bd"> <ul> <li style="display: none;"><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic1.jpg"></a></li> <li style="display: list-item;"><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic2.jpg"></a></li> <li style="display: none;"><a href="http://www.SuperSlide2.com" target="_blank"><img src="../images/pic3.jpg"></a></li> </ul> </div> <!-- 下面是前/后按钮代码,如果不需要删除即可 --> <a class="prev" href="javascript:void(0)"></a> <a class="next" href="javascript:void(0)"></a> </div>
1 /* css 重置 */ 2 *{margin:0; padding:0; list-style:none; } 3 body{ background:#fff; font:normal 12px/22px 宋体; } 4 img{ border:0; } 5 a{ text-decoration:none; color:#333; } 6 7 /* 本例子css */ 8 .slideBox{ width:450px; height:230px; overflow:hidden; position:relative; border:1px solid #ddd; } 9 .slideBox .hd{ height:15px; overflow:hidden; position:absolute; right:5px; bottom:5px; z-index:1; } 10 .slideBox .hd ul{ overflow:hidden; zoom:1; float:left; } 11 .slideBox .hd ul li{ float:left; margin-right:2px; width:15px; height:15px; line-height:14px; text-align:center; background:#fff; cursor:pointer; } 12 .slideBox .hd ul li.on{ background:#f00; color:#fff; } 13 .slideBox .bd{ position:relative; height:100%; z-index:0; } 14 .slideBox .bd li{ zoom:1; vertical-align:middle; } 15 .slideBox .bd img{ width:450px; height:230px; display:block; } 16 17 /* 下面是前/后按钮代码,如果不需要删除即可 */ 18 .slideBox .prev, 19 .slideBox .next{ position:absolute; left:3%; top:50%; margin-top:-25px; display:block; width:32px; height:40px; background:url(../images/slider-arrow.png) -110px 5px no-repeat; filter:alpha(opacity=50);opacity:0.5; } 20 .slideBox .next{ left:auto; right:3%; background-position:8px 5px; } 21 .slideBox .prev:hover, 22 .slideBox .next:hover{ filter:alpha(opacity=100);opacity:1; } 23 .slideBox .prevStop{ display:none; } 24 .slideBox .nextStop{ display:none; } 25 26
jQuery(".slideBox").slide({mainCell:".bd ul",autoPlay:true});
DEMO

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"><head> 3 <meta property="wb:webmaster" content="125d4c886033b1d0" /> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <meta http-equiv="Content-Language" content="zh-CN"> 6 <meta name="Keywords" content="SuperSlide,jQuery万能特效,jQuery幻灯片,jQuery焦点图,jQuery Tab切换,jQuery图片滚动,jQuery无缝滚动"> 7 <meta name="Description" content="SuperSlide 致力于解决网站大部分特效展示问题,使网站代码规范整洁,方便维护更新。网站上常用的“焦点图/幻灯片”、“Tab标签切换”、“图片滚动”、“无缝滚动”等等只需要一个SuperSlide即可解决!还可以多个SuperSlide组合创造更多效果"> 8 <title>SuperSlide - 基础效果</title> 9 <script type="text/javascript" src="jquery1.42.min.js"></script> 10 <link href="default.css" rel="stylesheet" type="text/css"> 11 </head> 12 <body> 13 <style type="text/css"> 14 #content{ padding:32px 0 30px 0; } 15 </style> 16 <!-- header S --> 17 <div id="header" name="header"> 18 <div class="headerBg"></div> 19 <span class="nav"> 20 <a href="index.html">首页</a>|<a href="howToUse.html">如何使用</a>|<a href="param.html">查看参数</a>|<a href="demo.html">基础效果</a>|<a href="otherDemo.html">扩展效果</a>|<a href="downLoad.html">下载页面</a>|<a target="_blank" href="http://www.superslide2.com/blog/?cat=1">常见问题</a>|<a target="_blank" href="http://www.superslide2.com/blog/?cat=4">其它发明</a>|<a target="_blank" href="http://www.superslide2.com/blog/?page_id=12">交流反馈</a> 21 </span> 22 <div class="title"> 23 <h1 tite="SuperSlide" id="logo">SuperSlide</h1><em>v2.1</em><span class="author"> -- 大话主席</span> 24 </div> 25 </div> 26 <!-- header E --> 27 28 29 <!-- content S --> 30 <div id="content" name="content"> 31 32 <!-- 1 switchTab S --> 33 <div id="switchTab" class="demoBox"> 34 <div name="effect1" id="effect1" class="hd"><h3><span>1. </span>标签切换 / 书签切换 / 默认效果</h3></div> 35 <div class="bd"> 36 <div class="iframeWrap"> 37 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/1.0-switchTab-iframe.html?" frameborder="0"></iframe> 38 <p class="botTit"><em>1.0-标签切换</em></p> 39 </div> 40 41 <div class="params"> 42 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 43 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 44 <tr> 45 <td class="n">效果<i>[effect]</i>:</td> 46 <td> 47 <select rel="string" name="effect"> 48 <option value="fade">fade</option> 49 <option value="fold">fold</option> 50 <option value="left">left</option> 51 <option value="top">top</option> 52 <option value="leftLoop">leftLoop</option> 53 <option value="topLoop">topLoop</option> 54 </select> 55 </td> 56 <td class="n">自动运行<i>[autoPlay]</i>:</td> 57 <td> 58 <select name="autoPlay"> 59 <option value="false">false</option> 60 <option value="true">true</option> 61 </select> 62 </td> 63 </tr> 64 <tr> 65 <td class="n">触发方式<i>[trigger]</i>:</td> 66 <td> 67 <select rel="string" name="trigger"> 68 <option value="mouseover">mouseover</option> 69 <option value="click">click</option> 70 </select> 71 </td> 72 <td class="n">缓动效果<i>[easing]</i>:</td> 73 <td> 74 <select rel="string" name="easing"> 75 76 <option value="swing">swing</option> 77 <option value="easeOutCirc">easeOutCirc</option> 78 <option value="easeInQuint">easeInQuint</option> 79 <option value="easeInBack">easeInBack</option> 80 <option value="easeOutBounce">easeOutBounce</option> 81 <option value="easeOutElastic">easeOutElastic</option> 82 <option value="easing-more">更多</option> 83 </select> 84 </td> 85 </tr> 86 <tr> 87 <td class="n">效果速度<i>[delayTime]</i>:</td> 88 <td> 89 <select name="delayTime"> 90 <option value="500">500</option> 91 <option value="700">700</option> 92 <option value="1000">1000</option> 93 <option value="0">0</option> 94 </select> 95 </td> 96 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 97 <td> 98 <select name="pnLoop"> 99 <option value="true">true</option> 100 <option value="false">false</option> 101 </select> 102 </td> 103 </tr> 104 </table> 105 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".slideTxtBox").slide({<i></i>});</span></p> 106 <p class="notice">注意:缓动效果对于fade影响不大;不同缓动效果设置适当“效果速度”,会有最佳效果。<br/></p> 107 </div> 108 109 </div><!-- bd E --> 110 </div> 111 <!-- 1 switchTab E --> 112 113 <!-- 2 focusNews S --> 114 <div id="focusNews" class="demoBox "> 115 <div name="effect2" id="effect2" class="hd"><h3><span>2. </span>焦点图 / 幻灯片</h3></div> 116 <div class="bd"> 117 <div class="iframeWrap"> 118 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/2.0-focus-iframe.html?&fade&true" frameborder="0"></iframe> 119 <p class="botTit"><em>2.0-焦点图/幻灯片</em></p> 120 </div> 121 122 <div class="params"> 123 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 124 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 125 <tr> 126 <td class="n">效果<i>[effect]</i>:</td> 127 <td> 128 <select rel="string" name="effect"> 129 <option value="fade">fade</option> 130 <option value="fold">fold</option> 131 <option value="left">left</option> 132 <option value="top">top</option> 133 <option value="leftLoop">leftLoop</option> 134 <option value="topLoop">topLoop</option> 135 </select> 136 </td> 137 <td class="n">自动运行<i>[autoPlay]</i>:</td> 138 <td> 139 <select name="autoPlay"> 140 <option value="false">false</option> 141 <option selected="selected" value="true">true</option> 142 </select> 143 </td> 144 </tr> 145 <tr> 146 <td class="n">触发方式<i>[trigger]</i>:</td> 147 <td> 148 <select rel="string" name="trigger"> 149 <option value="mouseover">mouseover</option> 150 <option value="click">click</option> 151 </select> 152 </td> 153 <td class="n">缓动效果<i>[easing]</i>:</td> 154 <td> 155 <select rel="string" name="easing"> 156 157 <option value="swing">swing</option> 158 <option value="easeOutCirc">easeOutCirc</option> 159 <option value="easeInQuint">easeInQuint</option> 160 <option value="easeInBack">easeInBack</option> 161 <option value="easeOutBounce">easeOutBounce</option> 162 <option value="easeOutElastic">easeOutElastic</option> 163 <option value="easing-more">更多</option> 164 </select> 165 </td> 166 </tr> 167 <tr> 168 <td class="n">效果速度<i>[delayTime]</i>:</td> 169 <td> 170 <select name="delayTime"> 171 <option value="500">500</option> 172 <option value="700">700</option> 173 <option value="1000">1000</option> 174 <option value="0">0</option> 175 </select> 176 </td> 177 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 178 <td> 179 <select name="mouseOverStop"> 180 <option value="true">true</option> 181 <option value="false">false</option> 182 </select> 183 </td> 184 </tr> 185 <tr> 186 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 187 <td> 188 <select name="pnLoop"> 189 <option value="true">true</option> 190 <option value="false">false</option> 191 </select> 192 </td> 193 </tr> 194 </table> 195 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".slideBox").slide({mainCell:".bd ul"<i></i>});</span></p> 196 <p class="notice">注意:缓动效果对于fade影响不大;不同缓动效果设置适当“效果速度”,会有最佳效果。<br/></p> 197 </div> 198 199 </div><!-- bd E --> 200 </div> 201 <!-- 2 focusNews E --> 202 203 <!-- 3 picScroll-left S --> 204 <div id="picScroll-left" class="demoBox "> 205 <div name="effect3" id="effect3" class="hd"><h3><span>3. </span>图片滚动-左</h3></div> 206 <div class="bd"> 207 <div class="iframeWrap"> 208 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/3.0-picScroll-left-iframe.html?&left&true&1&3" frameborder="0"></iframe> 209 <p class="botTit"><em>3.0-图片滚动-左</em></p> 210 </div> 211 212 <div class="params"> 213 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 214 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 215 <tr> 216 <td class="n">效果<i>[effect]</i>:</td> 217 <td> 218 <select rel="string" name="effect"> 219 <option value="left" class="show">left</option> 220 <option value="leftLoop">leftLoop</option> 221 </select> 222 </td> 223 <td class="n">自动运行<i>[autoPlay]</i>:</td> 224 <td> 225 <select name="autoPlay"> 226 <option value="false">false</option> 227 <option selected="selected" value="true">true</option> 228 </select> 229 </td> 230 </tr> 231 <tr> 232 <td class="n">滚动个数<i>[scroll]</i>:</td> 233 <td> 234 <select name="scroll"> 235 <option value="1">1</option> 236 <option value="2">2</option> 237 <option value="3">3</option> 238 </select> 239 </td> 240 <td class="n">可视个数<i>[vis]</i>:</td> 241 <td> 242 <select name="vis"> 243 <option value="1">1</option> 244 <option value="2">2</option> 245 <option value="3" selected="selected">3</option> 246 </select> 247 </td> 248 </tr> 249 <tr> 250 <td class="n">缓动效果<i>[easing]</i>:</td> 251 <td> 252 <select rel="string" name="easing"> 253 254 <option value="swing">swing</option> 255 <option value="easeOutCirc">easeOutCirc</option> 256 <option value="easeInQuint">easeInQuint</option> 257 <option value="easeInBack">easeInBack</option> 258 <option value="easeOutBounce">easeOutBounce</option> 259 <option value="easeOutElastic">easeOutElastic</option> 260 <option value="easing-more">更多</option> 261 </select> 262 </td> 263 <td class="n">效果速度<i>[delayTime]</i>:</td> 264 <td> 265 <select name="delayTime"> 266 <option value="500">500</option> 267 <option value="700">700</option> 268 <option value="1000">1000</option> 269 <option value="0">0</option> 270 </select> 271 </td> 272 </tr> 273 <tr> 274 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 275 <td> 276 <select name="pnLoop"> 277 <option value="true">true</option> 278 <option value="false">false</option> 279 </select> 280 </td> 281 <td class="n">触发方式<i>[trigger]</i>:</td> 282 <td> 283 <select rel="string" name="trigger"> 284 <option value="mouseover">mouseover</option> 285 <option value="click">click</option> 286 </select> 287 </td> 288 </tr> 289 <tr> 290 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 291 <td> 292 <select name="mouseOverStop"> 293 <option value="true">true</option> 294 <option value="false">false</option> 295 </select> 296 </td> 297 </tr> 298 </table> 299 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".picScroll-left").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true<i></i>});</span></p> 300 <p class="notice">注意1:不同缓动效果设置适当“效果速度”,会有最佳效果。<br/> 301 注意2:现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。 302 </p> 303 </div> 304 305 </div><!-- bd E --> 306 </div> 307 <!-- 3 picScroll-left E --> 308 309 <!-- 4 picScroll-top S --> 310 <div id="picScroll-top" class="demoBox "> 311 <div name="effect4" id="effect4" class="hd"><h3><span>4. </span>图片滚动-上</h3></div> 312 <div class="bd"> 313 <div class="iframeWrap"> 314 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/4.0-picScroll-top-iframe.html?&top&true&1&3" frameborder="0"></iframe> 315 <p class="botTit"><em>4.0-图片滚动-上</em></p> 316 </div> 317 318 <div class="params"> 319 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 320 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 321 <tr> 322 <td class="n">效果<i>[effect]</i>:</td> 323 <td> 324 <select rel="string" name="effect"> 325 <option value="top" class="show">top</option> 326 <option value="topLoop">topLoop</option> 327 </select> 328 </td> 329 <td class="n">自动运行<i>[autoPlay]</i>:</td> 330 <td> 331 <select name="autoPlay"> 332 <option value="false">false</option> 333 <option selected="selected" value="true">true</option> 334 </select> 335 </td> 336 </tr> 337 <tr> 338 <td class="n">滚动个数<i>[scroll]</i>:</td> 339 <td> 340 <select name="scroll"> 341 <option value="1">1</option> 342 <option value="2">2</option> 343 <option value="3">3</option> 344 </select> 345 </td> 346 <td class="n">可视个数<i>[vis]</i>:</td> 347 <td> 348 <select name="vis"> 349 <option value="1">1</option> 350 <option value="2">2</option> 351 <option value="3" selected="selected">3</option> 352 </select> 353 </td> 354 </tr> 355 <tr> 356 <td class="n">缓动效果<i>[easing]</i>:</td> 357 <td> 358 <select rel="string" name="easing"> 359 360 <option value="swing">swing</option> 361 <option value="easeOutCirc">easeOutCirc</option> 362 <option value="easeInQuint">easeInQuint</option> 363 <option value="easeInBack">easeInBack</option> 364 <option value="easeOutBounce">easeOutBounce</option> 365 <option value="easeOutElastic">easeOutElastic</option> 366 <option value="easing-more">更多</option> 367 </select> 368 </td> 369 <td class="n">效果速度<i>[delayTime]</i>:</td> 370 <td> 371 <select name="delayTime"> 372 <option value="500">500</option> 373 <option value="700">700</option> 374 <option value="1000">1000</option> 375 <option value="0">0</option> 376 </select> 377 </td> 378 </tr> 379 <tr> 380 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 381 <td> 382 <select name="pnLoop"> 383 <option value="true">true</option> 384 <option value="false">false</option> 385 </select> 386 </td> 387 <td class="n">触发方式<i>[trigger]</i>:</td> 388 <td> 389 <select rel="string" name="trigger"> 390 <option value="mouseover">mouseover</option> 391 <option value="click">click</option> 392 </select> 393 </td> 394 </tr> 395 <tr> 396 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 397 <td> 398 <select name="mouseOverStop"> 399 <option value="true">true</option> 400 <option value="false">false</option> 401 </select> 402 </td> 403 </tr> 404 </table> 405 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".picScroll-top").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true<i></i>});</span></p> 406 <p class="notice">注意1:不同缓动效果设置适当“效果速度”,会有最佳效果。<br/> 407 注意2:现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。 408 </p> 409 </div> 410 411 </div><!-- bd E --> 412 </div> 413 <!-- 4 picScroll-top E --> 414 415 <!-- 5 picMarquee-left S --> 416 <div id="picMarquee-left" class="demoBox "> 417 <div name="effect5" id="effect5" class="hd"><h3><span>5. </span>图片无缝滚动-左</h3></div> 418 <div class="bd"> 419 <div class="iframeWrap"> 420 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/5.0-picMarquee-left-iframe.html?&leftMarquee&3&50&false&true&click" frameborder="0"></iframe> 421 <p class="botTit"><em>5.0-图片无缝滚动-左</em></p> 422 </div> 423 424 <div class="params"> 425 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 426 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 427 <tr> 428 <td class="n">效果<i>[effect]</i>:</td> 429 <td> 430 <select rel="string" name="effect"> 431 <option value="leftMarquee" class="show">leftMarquee</option> 432 </select> 433 </td> 434 <td class="n">可视个数<i>[vis]</i>:</td> 435 <td> 436 <select name="vis"> 437 <option value="1">1</option> 438 <option value="2">2</option> 439 <option value="3" selected="selected">3</option> 440 </select> 441 </td> 442 </tr> 443 <tr> 444 <td class="n">运行速度<i>[interTime]</i>:</td> 445 <td> 446 <select name="interTime"> 447 <option value="50" class="show">50</option> 448 <option value="25">25</option> 449 <option value="10">10</option> 450 </select> 451 </td> 452 <td class="n">默认反方向运动<i>[opp]</i>:</td> 453 <td> 454 <select name="opp"> 455 <option value="false">false</option> 456 <option value="true">true</option> 457 </select> 458 </td> 459 </tr> 460 <tr> 461 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 462 <td> 463 <select name="pnLoop"> 464 <option value="true">true</option> 465 <option value="false">false</option> 466 </select> 467 </td> 468 <td class="n new" title="v2.1 新增:长按按钮10倍加速运行。">触发方式<i>[trigger]</i>:</td> 469 <td> 470 <select rel="string" name="trigger"> 471 <option value="mouseover">mouseover</option> 472 <option value="click" selected="selected">click</option> 473 </select> 474 </td> 475 </tr> 476 <tr> 477 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 478 <td> 479 <select name="mouseOverStop"> 480 <option value="true">true</option> 481 <option value="false">false</option> 482 </select> 483 </td> 484 </tr> 485 </table> 486 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".picMarquee-left").slide({mainCell:".bd ul",autoPlay:true<i></i>});</span></p> 487 </div> 488 489 </div><!-- bd E --> 490 </div> 491 <!-- 5 picMarquee-left E --> 492 493 <!-- 6 picMarquee-top S --> 494 <div id="picMarquee-top" class="demoBox "> 495 <div name="effect6" id="effect6" class="hd"><h3><span>6. </span>图片无缝滚动-上</h3></div> 496 <div class="bd"> 497 <div class="iframeWrap"> 498 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/6.0-picMarquee-top-iframe.html?&topMarquee&3&50&false&true&click" frameborder="0"></iframe> 499 <p class="botTit"><em>6.0-图片无缝滚动-上</em></p> 500 </div> 501 502 <div class="params"> 503 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 504 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 505 <tr> 506 <td class="n">效果<i>[effect]</i>:</td> 507 <td> 508 <select rel="string" name="effect"> 509 <option value="topMarquee" class="show">topMarquee</option> 510 </select> 511 </td> 512 <td class="n">可视个数<i>[vis]</i>:</td> 513 <td> 514 <select name="vis"> 515 <option value="1">1</option> 516 <option value="2">2</option> 517 <option value="3" selected="selected">3</option> 518 </select> 519 </td> 520 </tr> 521 <tr> 522 <td class="n">运行速度<i>[interTime]</i>:</td> 523 <td> 524 <select name="interTime"> 525 <option value="50" class="show">50</option> 526 <option value="25">25</option> 527 <option value="10">10</option> 528 </select> 529 </td> 530 <td class="n">默认反方向运动<i>[opp]</i>:</td> 531 <td> 532 <select name="opp"> 533 <option value="false">false</option> 534 <option value="true">true</option> 535 </select> 536 </td> 537 </tr> 538 <tr> 539 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 540 <td> 541 <select name="pnLoop"> 542 <option value="true">true</option> 543 <option value="false">false</option> 544 </select> 545 </td> 546 <td class="n new" title="v2.1 新增:长按按钮10倍加速运行。">触发方式<i>[trigger]</i>:</td> 547 <td> 548 <select rel="string" name="trigger"> 549 <option value="mouseover">mouseover</option> 550 <option value="click" selected="selected">click</option> 551 </select> 552 </td> 553 </tr> 554 <tr> 555 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 556 <td> 557 <select name="mouseOverStop"> 558 <option value="true">true</option> 559 <option value="false">false</option> 560 </select> 561 </td> 562 </tr> 563 564 </table> 565 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".picMarquee-top").slide({mainCell:".bd ul",autoPlay:true<i></i>});</span></p> 566 </div> 567 568 </div><!-- bd E --> 569 </div> 570 <!-- 6 picMarquee-top E --> 571 572 <!-- 7 txtScroll-left S --> 573 <div id="txtScroll-left" class="demoBox "> 574 <div name="effect7" id="effect7" class="hd"><h3><span>7. </span>文字滚动-左</h3></div> 575 <div class="bd"> 576 <div class="iframeWrap"> 577 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/7.0-txtScroll-left-iframe.html?&left&true&2&2" frameborder="0"></iframe> 578 <p class="botTit"><em>7.0-文字滚动-左</em></p> 579 </div> 580 581 <div class="params"> 582 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 583 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 584 <tr> 585 <td class="n">效果<i>[effect]</i>:</td> 586 <td> 587 <select rel="string" name="effect"> 588 <option value="left" class="show">left</option> 589 <option value="leftLoop">leftLoop</option> 590 </select> 591 </td> 592 <td class="n">自动运行<i>[autoPlay]</i>:</td> 593 <td> 594 <select name="autoPlay"> 595 <option value="false">false</option> 596 <option selected="selected" value="true">true</option> 597 </select> 598 </td> 599 </tr> 600 <tr> 601 <td class="n">滚动个数<i>[scroll]</i>:</td> 602 <td> 603 <select name="scroll"> 604 <option value="1">1</option> 605 <option value="2" selected="selected">2</option> 606 </select> 607 </td> 608 <td class="n">可视个数<i>[vis]</i>:</td> 609 <td> 610 <select name="vis"> 611 <option value="1">1</option> 612 <option value="2" selected="selected">2</option> 613 </select> 614 </td> 615 </tr> 616 <tr> 617 <td class="n">缓动效果<i>[easing]</i>:</td> 618 <td> 619 <select rel="string" name="easing"> 620 621 <option value="swing">swing</option> 622 <option value="easeOutCirc">easeOutCirc</option> 623 <option value="easeInQuint">easeInQuint</option> 624 <option value="easeInBack">easeInBack</option> 625 <option value="easeOutBounce">easeOutBounce</option> 626 <option value="easeOutElastic">easeOutElastic</option> 627 <option value="easing-more">更多</option> 628 </select> 629 </td> 630 <td class="n">效果速度<i>[delayTime]</i>:</td> 631 <td> 632 <select name="delayTime"> 633 <option value="500">500</option> 634 <option value="700">700</option> 635 <option value="1000">1000</option> 636 <option value="0">0</option> 637 </select> 638 </td> 639 </tr> 640 <tr> 641 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 642 <td> 643 <select name="pnLoop"> 644 <option value="true">true</option> 645 <option value="false">false</option> 646 </select> 647 </td> 648 <td class="n">触发方式<i>[trigger]</i>:</td> 649 <td> 650 <select rel="string" name="trigger"> 651 <option value="mouseover">mouseover</option> 652 <option value="click">click</option> 653 </select> 654 </td> 655 </tr> 656 <tr> 657 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 658 <td> 659 <select name="mouseOverStop"> 660 <option value="true">true</option> 661 <option value="false">false</option> 662 </select> 663 </td> 664 </tr> 665 </table> 666 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".txtScroll-left").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true<i></i>});</span></p> 667 <p class="notice">注意1:不同缓动效果设置适当“效果速度”,会有最佳效果。<br/> 668 注意2:现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。 669 </p> 670 </div> 671 672 </div><!-- bd E --> 673 </div> 674 <!-- 7 txtScroll-left E --> 675 676 <!-- 8 txtScroll-top S --> 677 <div id="txtScroll-top" class="demoBox "> 678 <div name="effect8" id="effect8" class="hd"><h3><span>8. </span>文字滚动-上</h3></div> 679 <div class="bd"> 680 <div class="iframeWrap"> 681 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/8.0-txtScroll-top-iframe.html?&top&true&1&5" frameborder="0"></iframe> 682 <p class="botTit"><em>8.0-文字滚动-上</em></p> 683 </div> 684 685 <div class="params"> 686 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 687 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 688 <tr> 689 <td class="n">效果<i>[effect]</i>:</td> 690 <td> 691 <select rel="string" name="effect"> 692 <option value="top" class="show">top</option> 693 <option value="topLoop">topLoop</option> 694 </select> 695 </td> 696 <td class="n">自动运行<i>[autoPlay]</i>:</td> 697 <td> 698 <select name="autoPlay"> 699 <option value="false">false</option> 700 <option selected="selected" value="true">true</option> 701 </select> 702 </td> 703 </tr> 704 <tr> 705 <td class="n">滚动个数<i>[scroll]</i>:</td> 706 <td> 707 <select name="scroll"> 708 <option value="1">1</option> 709 <option value="2">2</option> 710 <option value="3">3</option> 711 <option value="4">4</option> 712 <option value="5">5</option> 713 </select> 714 </td> 715 <td class="n">可视个数<i>[vis]</i>:</td> 716 <td> 717 <select name="vis"> 718 <option value="1">1</option> 719 <option value="2">2</option> 720 <option value="3">3</option> 721 <option value="4">4</option> 722 <option value="5" selected="selected">5</option> 723 </select> 724 </td> 725 </tr> 726 <tr> 727 <td class="n">缓动效果<i>[easing]</i>:</td> 728 <td> 729 <select rel="string" name="easing"> 730 731 <option value="swing">swing</option> 732 <option value="easeOutCirc">easeOutCirc</option> 733 <option value="easeInQuint">easeInQuint</option> 734 <option value="easeInBack">easeInBack</option> 735 <option value="easeOutBounce">easeOutBounce</option> 736 <option value="easeOutElastic">easeOutElastic</option> 737 <option value="easing-more">更多</option> 738 </select> 739 </td> 740 <td class="n">效果速度<i>[delayTime]</i>:</td> 741 <td> 742 <select name="delayTime"> 743 <option value="500">500</option> 744 <option value="700">700</option> 745 <option value="1000">1000</option> 746 <option value="0">0</option> 747 </select> 748 </td> 749 </tr> 750 <tr> 751 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 752 <td> 753 <select name="pnLoop"> 754 <option value="true">true</option> 755 <option value="false">false</option> 756 </select> 757 </td> 758 <td class="n">触发方式<i>[trigger]</i>:</td> 759 <td> 760 <select rel="string" name="trigger"> 761 <option value="mouseover">mouseover</option> 762 <option value="click">click</option> 763 </select> 764 </td> 765 </tr> 766 <tr> 767 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 768 <td> 769 <select name="mouseOverStop"> 770 <option value="true">true</option> 771 <option value="false">false</option> 772 </select> 773 </td> 774 </tr> 775 </table> 776 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".txtScroll-top").slide({titCell:".hd ul",mainCell:".bd ul",autoPage:true<i></i>});</span></p> 777 <p class="notice">注意1:不同缓动效果设置适当“效果速度”,会有最佳效果。<br/> 778 注意2:现在是全按钮开启情况,不需要按钮的时候,只要删除按钮html或者隐藏即可。 779 </p> 780 </div> 781 782 </div><!-- bd E --> 783 </div> 784 <!-- 8 txtScroll-top E --> 785 786 <!-- 9 txtMarquee-left S --> 787 <div id="txtMarquee-left" class="demoBox "> 788 <div name="effect9" id="effect9" class="hd"><h3><span>9. </span>文字无缝滚动-左</h3></div> 789 <div class="bd"> 790 <div class="iframeWrap"> 791 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/9.0-txtMarquee-left-iframe.html?&leftMarquee&3&50&false&true&click" frameborder="0"></iframe> 792 <p class="botTit"><em>9.0-文字无缝滚动-左</em></p> 793 </div> 794 795 <div class="params"> 796 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 797 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 798 <tr> 799 <td class="n">效果<i>[effect]</i>:</td> 800 <td> 801 <select rel="string" name="effect"> 802 <option value="leftMarquee" class="show">leftMarquee</option> 803 </select> 804 </td> 805 <td class="n">可视个数<i>[vis]</i>:</td> 806 <td> 807 <select name="vis"> 808 <option value="2" selected="selected">2</option> 809 </select> 810 </td> 811 </tr> 812 <tr> 813 <td class="n">运行速度<i>[interTime]</i>:</td> 814 <td> 815 <select name="interTime"> 816 <option value="50" class="show">50</option> 817 <option value="25">25</option> 818 <option value="10">10</option> 819 </select> 820 </td> 821 <td class="n">默认反方向运动<i>[opp]</i>:</td> 822 <td> 823 <select name="opp"> 824 <option value="false">false</option> 825 <option value="true">true</option> 826 </select> 827 </td> 828 </tr> 829 <tr> 830 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 831 <td> 832 <select name="pnLoop"> 833 <option value="true">true</option> 834 <option value="false">false</option> 835 </select> 836 </td> 837 <td class="n new" title="v2.1 新增:长按按钮10倍加速运行。">触发方式<i>[trigger]</i>:</td> 838 <td> 839 <select rel="string" name="trigger"> 840 <option value="mouseover">mouseover</option> 841 <option value="click" selected="selected">click</option> 842 </select> 843 </td> 844 </tr> 845 <tr> 846 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 847 <td> 848 <select name="mouseOverStop"> 849 <option value="true">true</option> 850 <option value="false">false</option> 851 </select> 852 </td> 853 </tr> 854 </table> 855 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".txtMarquee-left").slide({mainCell:".bd ul",autoPlay:true<i></i>});</span></p> 856 </div> 857 858 </div><!-- bd E --> 859 </div> 860 <!-- 9 txtMarquee-left E --> 861 862 <!-- 10 txtMarquee-top S --> 863 <div id="txtMarquee-top" class="demoBox "> 864 <div name="effect10" id="effect10" class="hd"><h3><span>10. </span>文字无缝滚动-上</h3></div> 865 <div class="bd"> 866 <div class="iframeWrap"> 867 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/10.0-txtMarquee-top-iframe.html?&topMarquee&5&50&false&true&click" frameborder="0"></iframe> 868 <p class="botTit"><em>10.0-文字无缝滚动-上</em></p> 869 </div> 870 871 <div class="params"> 872 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 873 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 874 <tr> 875 <td class="n">效果<i>[effect]</i>:</td> 876 <td> 877 <select rel="string" name="effect"> 878 <option value="topMarquee" class="show">topMarquee</option> 879 </select> 880 </td> 881 <td class="n">可视个数<i>[vis]</i>:</td> 882 <td> 883 <select name="vis"> 884 <option value="1">1</option> 885 <option value="2">2</option> 886 <option value="3">3</option> 887 <option value="4">4</option> 888 <option value="5" selected="selected">5</option> 889 </select> 890 </td> 891 </tr> 892 <tr> 893 <td class="n">运行速度<i>[interTime]</i>:</td> 894 <td> 895 <select name="interTime"> 896 <option value="50" class="show">50</option> 897 <option value="25">25</option> 898 <option value="10">10</option> 899 </select> 900 </td> 901 <td class="n">默认反方向运动<i>[opp]</i>:</td> 902 <td> 903 <select name="opp"> 904 <option value="false">false</option> 905 <option value="true">true</option> 906 </select> 907 </td> 908 </tr> 909 <tr> 910 <td class="n" title="前/后按钮是否继续循环,若为false则当翻动到最前/后页时,前/后按钮点击无效">前后按钮循环<i>[pnLoop]</i>:</td> 911 <td> 912 <select name="pnLoop"> 913 <option value="true">true</option> 914 <option value="false">false</option> 915 </select> 916 </td> 917 <td class="n new" title="v2.1 新增:长按按钮10倍加速运行。">触发方式<i>[trigger]</i>:</td> 918 <td> 919 <select rel="string" name="trigger"> 920 <option value="mouseover">mouseover</option> 921 <option value="click" selected="selected">click</option> 922 </select> 923 </td> 924 </tr> 925 <tr> 926 <td class="n new" title="v2.1 新增:鼠标移到容器层是否停止播放">停止播放<i>[mouseOverStop]</i>:</td> 927 <td> 928 <select name="mouseOverStop"> 929 <option value="true">true</option> 930 <option value="false">false</option> 931 </select> 932 </td> 933 </tr> 934 </table> 935 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".txtMarquee-top").slide({mainCell:".bd ul",autoPlay:true<i></i>});</span></p> 936 </div> 937 938 </div><!-- bd E --> 939 </div> 940 <!-- 10 txtMarquee-top E --> 941 942 943 <!-- 11 nav S --> 944 <div id="topNav" class="demoBox "> 945 <div name="effect11" id="effect11" class="hd"><h3><span>11. </span>导航</h3></div> 946 <div class="bd"> 947 <div class="iframeWrap"> 948 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/11.0-nav-iframe.html?&slideDown&300&0&true&true&" frameborder="0"></iframe> 949 <p class="botTit"><em>12.0-导航</em></p> 950 </div> 951 952 <div class="params"> 953 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 954 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 955 <tr> 956 <td class="n">效果<i>[effect]</i>:</td> 957 <td> 958 <select rel="string" name="effect"> 959 <option value="fade">fade</option> 960 <option value="slideDown" selected="selected">slideDown</option> 961 </select> 962 </td> 963 <td class="n">效果速度<i>[delayTime]</i>:</td> 964 <td> 965 <select name="delayTime"> 966 <option value="500">500</option> 967 <option value="300" selected="selected">300</option> 968 <option value="100">100</option> 969 <option value="0">0</option> 970 </select> 971 </td> 972 </tr> 973 <tr> 974 <td class="n" title="鼠标停留多少毫秒后才触发效果">延迟触发<i>[triggerTime]</i>:</td> 975 <td> 976 <select name="triggerTime"> 977 <option value="150">150</option> 978 <option value="300">300</option> 979 <option value="0" selected="selected">0</option> 980 </select> 981 </td> 982 <td class="n new" title="v2.1 新增:默认是否执行效果">默认执行<i>[defaultPlay]</i>:</td> 983 <td> 984 <select name="defaultPlay"> 985 <option value="true">true</option> 986 <option value="false">false</option> 987 </select> 988 </td> 989 </tr> 990 <tr> 991 <td class="n new" title="v2.1 新增:鼠标移走,0.3秒后返回默认状态">返回默认<i>[returnDefault]</i>:</td> 992 <td> 993 <select name="returnDefault"> 994 <option value="false">false</option> 995 <option value="true" selected="selected">true</option> 996 </select> 997 </td> 998 <td class="n">缓动效果<i>[easing]</i>:</td> 999 <td> 1000 <select rel="string" name="easing"> 1001 <option value="swing">swing</option> 1002 <option value="easeOutCirc">easeOutCirc</option> 1003 <option value="easeInQuint">easeInQuint</option> 1004 <option value="easeInBack">easeInBack</option> 1005 <option value="easeOutBounce">easeOutBounce</option> 1006 <option value="easeOutElastic">easeOutElastic</option> 1007 <option value="easing-more">更多</option> 1008 </select> 1009 </td> 1010 </tr> 1011 1012 1013 </table> 1014 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery("#nav").slide({ type:"menu", titCell:".nLi", targetCell:".sub"<i></i>});</span></p> 1015 </div> 1016 1017 </div><!-- bd E --> 1018 </div> 1019 <!-- 11 nav E --> 1020 1021 1022 <!-- 12 sideMenu S --> 1023 <div id="sideMenu" class="demoBox "> 1024 <div name="effect12" id="effect12" class="hd"><h3><span>12. </span>手风琴</h3></div> 1025 <div class="bd"> 1026 <div class="iframeWrap"> 1027 <iframe allowTransparency="true" scrolling="no" _src="demo/iframe/12.0-sideMenu-iframe.html?&slideDown&300&mouseover&150&true&true&" frameborder="0"></iframe> 1028 <p class="botTit"><em>13.0-手风琴</em></p> 1029 </div> 1030 1031 <div class="params"> 1032 <table width="100%" border="0" cellspacing="0" cellpadding="0"> 1033 <tr class="tit"> <td colspan="4">常用参数(切换看看)</td> </tr> 1034 <tr> 1035 <td class="n">效果<i>[effect]</i>:</td> 1036 <td> 1037 <select rel="string" name="effect"> 1038 <option value="fade">fade</option> 1039 <option value="slideDown" selected="selected">slideDown</option> 1040 </select> 1041 </td> 1042 <td class="n">效果速度<i>[delayTime]</i>:</td> 1043 <td> 1044 <select name="delayTime"> 1045 <option value="500">500</option> 1046 <option value="300" selected="selected">300</option> 1047 <option value="100">100</option> 1048 <option value="0">0</option> 1049 </select> 1050 </td> 1051 </tr> 1052 <tr> 1053 <td class="n">触发方式<i>[trigger]</i>:</td> 1054 <td> 1055 <select rel="string" name="trigger"> 1056 <option value="mouseover">mouseover</option> 1057 <option value="click">click</option> 1058 </select> 1059 </td> 1060 <td class="n" title="鼠标停留多少毫秒后才触发效果">延迟触发<i>[triggerTime]</i>:</td> 1061 <td> 1062 <select name="triggerTime"> 1063 <option value="150">150</option> 1064 <option value="300">300</option> 1065 <option value="0">0</option> 1066 </select> 1067 </td> 1068 </tr> 1069 <tr> 1070 <td class="n new" title="v2.1 新增:默认是否执行效果">默认执行<i>[defaultPlay]</i>:</td> 1071 <td> 1072 <select name="defaultPlay"> 1073 <option value="true">true</option> 1074 <option value="false">false</option> 1075 </select> 1076 </td> 1077 <td class="n new" title="v2.1 新增:鼠标移走,0.3秒后返回默认状态">返回默认<i>[returnDefault]</i>:</td> 1078 <td> 1079 <select name="returnDefault"> 1080 <option value="false">false</option> 1081 <option value="true" selected="selected">true</option> 1082 </select> 1083 </td> 1084 </tr> 1085 <tr> 1086 <td class="n">缓动效果<i>[easing]</i>:</td> 1087 <td> 1088 <select rel="string" name="easing"> 1089 <option value="swing">swing</option> 1090 <option value="easeOutCirc">easeOutCirc</option> 1091 <option value="easeInQuint">easeInQuint</option> 1092 <option value="easeInBack">easeInBack</option> 1093 <option value="easeOutBounce">easeOutBounce</option> 1094 <option value="easeOutElastic">easeOutElastic</option> 1095 <option value="easing-more">更多</option> 1096 </select> 1097 </td> 1098 </tr> 1099 1100 1101 </table> 1102 <p class="jsCode">当前调用代码:<span class="curJsCode">jQuery(".sideMen").slide({titCell:"h3", targetCell:"ul",defaultIndex:1<i></i>});</span></p> 1103 </div> 1104 1105 </div><!-- bd E --> 1106 </div> 1107 <!-- 12 sideMenu E --> 1108 1109 <!-- T1 others S --> 1110 <div id="others" class="demoBox"> 1111 <div name="effectT1" id="effectT1" class="hd"><h3><span>T1. </span>其它基础效果</h3></div> 1112 <div class="bd"> 1113 1114 <ul class="demoList"> 1115 <li> 1116 <div class="pic"> 1117 <img src="demo/T1.1-multipleLine.jpg" /> 1118 </div> 1119 <h3>多行滚动基础示例</h3> 1120 </li> 1121 <li> 1122 <div class="pic"> 1123 <img src="demo/T1.2-multipleColumn.jpg" /> 1124 </div> 1125 <h3>多列滚动基础示例</h3> 1126 </li> 1127 <li> 1128 <div class="pic"> 1129 <img src="demo/T1.3-targetCell.jpg" /> 1130 </div> 1131 <h3>targetCell基础示例</h3> 1132 </li> 1133 <li> 1134 <div class="pic"> 1135 <img src="demo/T1.4-SuperSlideGroup.jpg" /> 1136 </div> 1137 <h3>SuperSlide组合应用基础示例</h3> 1138 </li> 1139 <li class="o"> 1140 <div class="pic"> 1141 <a href="demo/T1.5-onePage.html" target="_blank"><img src="demo/T1.5-onePage.jpg" /></a> 1142 </div> 1143 <h3>同一页面使用多个效果示例</h3> 1144 </li> 1145 <li class="new"> 1146 <div class="pic"> 1147 <img src="demo/T1.6-doubleTab.jpg" /> 1148 </div> 1149 <h3>双重Tab(slide组合)</h3> 1150 <i></i> 1151 </li> 1152 <li class="new"> 1153 <div class="pic"> 1154 <img src="demo/T1.7-tabMarquee.jpg" /> 1155 </div> 1156 <h3>Tab+无缝滚动(slide组合)</h3> 1157 <i></i> 1158 </li> 1159 <li class="new"> 1160 <div class="pic"> 1161 <img src="demo/T1.8-picFocus.jpg" /> 1162 </div> 1163 <h3>图片导航焦点图</h3> 1164 <i></i> 1165 </li> 1166 </ul> 1167 1168 </div><!-- bd E --> 1169 </div> 1170 <!-- T1 others E --> 1171 1172 <script type="text/javascript"> 1173 //隔行添加demoBoxEven 1174 $(".demoBox").each(function(i){ if (i%2==0)$(this).addClass("demoBoxEven"); }); 1175 //当前调用代码初始化 1176 $(".params").each(function(ind){ 1177 $(this).find(".curJsCode").eq(ind).html(getJsCode(ind)); 1178 }); 1179 1180 //切换参数调用切换不同效果 1181 $(".params select").change(function(){ 1182 1183 if($(this).val()=="easing-more"){ window.open("otherDemo/T2.1/easing.html"); return; } 1184 1185 var srcStr=""; 1186 var ind=$(".params").index( $(this).closest(".params") ); 1187 1188 var iframe = $(this).closest(".demoBox").find("iframe"); 1189 var selects = $(this).closest(".params").find("select"); 1190 1191 selects.each(function(){ 1192 srcStr += "&"+$(this).val(); 1193 }); 1194 iframe.attr("src",iframe.attr("src").split(‘&‘)[0]+srcStr); 1195 1196 $(".curJsCode").eq(ind).html(getJsCode(ind)); 1197 }); 1198 1199 //当前调用代码 1200 function getJsCode( ind ){ 1201 var curJsCode=""; 1202 var $cur = $(".curJsCode").eq(ind); 1203 1204 $(".params").eq(ind).find("select").each(function(){ 1205 if( $("option",this).index( $("option:selected",this) ) !=0 || $("option",this).attr("class")=="show") 1206 { 1207 var tempVal = $(this).attr("rel")=="string"?(‘"‘+$(this).val()+‘"‘):$(this).val(); 1208 curJsCode+= "," + $(this).attr("name")+":"+tempVal; 1209 } 1210 }); 1211 if(ind==0) curJsCode = curJsCode.substring(1); 1212 $cur.find("i").html(curJsCode); 1213 curJsCode = $cur.html(); 1214 return curJsCode; 1215 } 1216 1217 1218 </script> 1219 1220 1221 </div> 1222 <!-- content E --> 1223 1224 <!-- 隐藏代码盒子 S --> 1225 <div id="displayBox"> 1226 <div class="hd"><a>X</a><h3></h3></div> 1227 <div class="bd"> 1228 <iframe allowTransparency="true" scrolling="yse" src="" frameborder="0"></iframe> 1229 </div> 1230 </div> 1231 <script type="text/javascript"> 1232 1233 $(".demoList li").hover(function(){ $(this).addClass("on") },function(){ $(this).removeClass("on") }); 1234 $(".demoList li").each(function(i){ 1235 $(this).attr("title", $("img",this).attr("src").split("/")[1] +"-"+ $("h3",this).text() ) 1236 }); 1237 1238 $(".demoList li:not(‘.o‘)").click(function(){ 1239 $("#displayBox h3").text( $("h3",this).text() ); 1240 $("#displayBox iframe").attr("src",$("img",this).attr("src").replace(".jpg",".html")); 1241 $("#displayBox").show(); 1242 }); 1243 1244 //当前效果代码 1245 $("#displayBox .hd a").click(function(){ $("#displayBox").hide() }); //关闭隐藏盒子 1246 $("#displayBox").blur( function(){ $(this).hide } ); 1247 1248 var isIE6 = !!window.ActiveXObject&&!window.XMLHttpRequest; 1249 if( isIE6 ){ $(window).scroll(function(){ $("#displayBox").css("top", $(document).scrollTop()+10) }); } 1250 </script> 1251 1252 1253 <!-- 右侧导航 --> 1254 1255 <div class="rightNav"> 1256 <a href="#content"><em>^</em>回到顶部</a> 1257 <a href="#effect1"><em>1</em>书签切换</a> 1258 <a href="#effect2"><em>2</em>幻灯片</a> 1259 <a href="#effect3"><em>3</em>图片滚动-左</a> 1260 <a href="#effect4"><em>4</em>图片滚动-上</a> 1261 <a href="#effect5"><em>5</em>图片无缝滚动-左</a> 1262 <a href="#effect6"><em>6</em>图片无缝滚动-上</a> 1263 <a href="#effect7"><em>7</em>文字滚动-左</a> 1264 <a href="#effect8"><em>8</em>文字滚动-上</a> 1265 <a href="#effect9"><em>9</em>文字无缝滚动-左</a> 1266 <a href="#effect10"><em>10</em>文字无缝滚动-上</a> 1267 <a class="new" href="#effect11"><em>11</em>常用导航 [v2.1]</a> 1268 <a class="new" href="#effect12"><em>12</em>手风琴 [v2.1]</a> 1269 <a href="#effectT1"><em>T1</em>其它基础效果</a> 1270 1271 </div> 1272 <script type="text/javascript"> 1273 //右侧导航 1274 var btb=$(".rightNav"); 1275 var tempS; 1276 $(".rightNav").hover(function(){ 1277 var thisObj = $(this); 1278 tempS = setTimeout(function(){ 1279 thisObj.find("a").each(function(i){ 1280 var tA=$(this); 1281 setTimeout(function(){ tA.animate({right:"0"},200);},50*i); 1282 }); 1283 },200); 1284 1285 },function(){ 1286 if(tempS){ clearTimeout(tempS); } 1287 $(this).find("a").each(function(i){ 1288 var tA=$(this); 1289 setTimeout(function(){ tA.animate({right:"-110"},200,function(){ 1290 });},50*i); 1291 }); 1292 1293 }); 1294 var isIE6 = !!window.ActiveXObject&&!window.XMLHttpRequest; 1295 1296 //滚动加载 1297 var scrollLoad =function(){ 1298 $("#content iframe[_src]").each(function(){ 1299 var t = $(this); 1300 if( t.offset().top<= $(document).scrollTop() + $(window).height() ) 1301 { 1302 t.attr( "src",t.attr("_src") ).removeAttr("_src"); 1303 } 1304 });//each E 1305 } 1306 1307 scrollLoad(); 1308 $(window).scroll(function(){ 1309 if(isIE6){ btb.css("top", $(document).scrollTop()+30) } 1310 scrollLoad(); 1311 }); 1312 </script> 1313 1314 1315 <div id="footer">Copyright ©2011-2013 大话主席 </div> 1316 1317 1318 </body> 1319 </html> 1320 <script type="text/javascript"> 1321 //百度统计代码 1322 var _bdhmProtocol = (("https:" == document.location.protocol) ? " https://" : " http://"); 1323 document.write(unescape("%3Cscript src=‘" + _bdhmProtocol + "hm.baidu.com/h.js%3Fa630f96b6a9dd549675d26373853f7f1‘ type=‘text/javascript‘%3E%3C/script%3E")); 1324 </script>
以上是关于多功能前台交互效果插件superSlide的主要内容,如果未能解决你的问题,请参考以下文章
网站开发,推荐使用SuperSlide 插件-Tab标签切换,图片滚动,无缝滚动,焦点图
学习笔记: js插件 —— SuperSlide 2 (轮播图插件,PC用)
