模拟float:center的效果
Posted 史密斯奶奶
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模拟float:center的效果相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>使用伪类实现float:center</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
font: 14px/1.8 Georgia, Serif;
}
#page-wrap{
width:60%;
margin: 40px auto;
position: relative;
}
#logo{
position: absolute;
width: 250px;
height: 250px;
top: 0;
left: 50%;
margin-left: -125px;
}
#l,#r{
width: 49%;
text-align: justify;/*实现文字两端对齐*/
}
#l{
float: left;
}
#r{
float: right;
}
#l:before,#r:before{
width: 125px;
height: 250px;
content: "";
}
#l:before{
float: right;
}
#r:before{
float: left;
}
</style>
</head>
<body>
<div id="page-wrap">
<img src="images/生活照.jpg" id="logo">
<div id="l">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames
ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget,
tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean
ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et
sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae,
ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros
ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in turpis
pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor
neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat.
Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
</p>
</div>
<div id="r">
<p>
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac
turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor
sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies
mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien
ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae,
ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum,
eros ipsum rutrum orci, sagittis tempus lacus enim ac dui. Donec non enim in
turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus,
tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat
volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
</p>
</div>
</div>
</body>
</html>
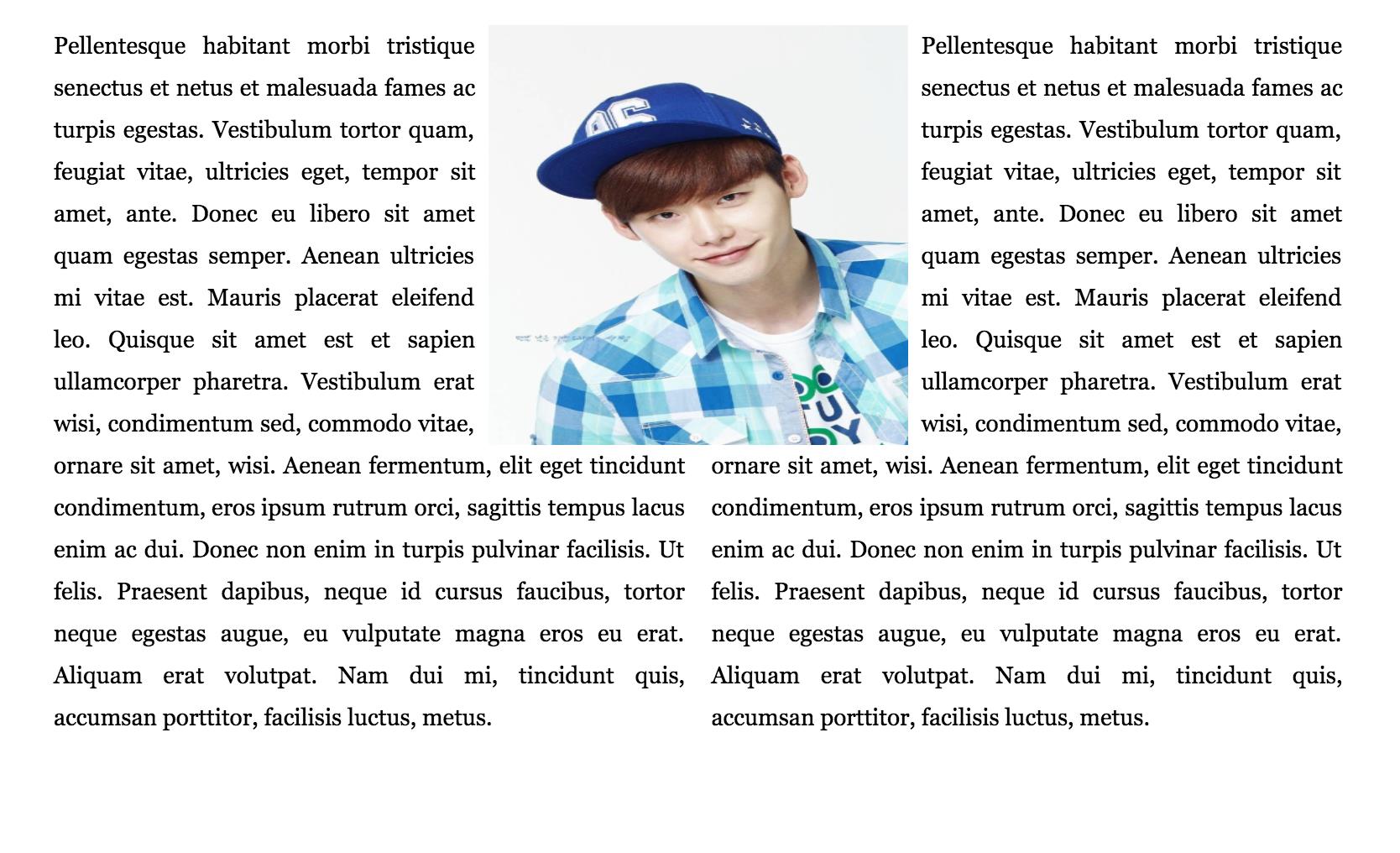
效果如下图所示:

以上是关于模拟float:center的效果的主要内容,如果未能解决你的问题,请参考以下文章