scroll家族
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scroll家族相关的知识,希望对你有一定的参考价值。
scroll家族
Offset 自己的 偏移
scroll 滚动的
scrollTop scrollLeft
scrollTop 被卷去的头部
它就是当你滑动滚轮浏览网页的时候网页隐藏在屏幕上方的距离
怎么得到scrollTop
页面滚动效果
window.onscroll = function() { 页面滚动语句 }
谷歌浏览器 和没有声明 DTD <DOCTYPE > :
document.body.scrollTop;
火狐 和其他浏览器
scrollTo(x,y)
window.scrollTo(15,15);
方法可把内容滚动到指定的坐标。
格式:
scrollTo(xpos,ypos)
xpos 必需。要在窗口文档显示区左上角显示的文档的 x 坐标。
ypos必需。要在窗口文档显示区左上角显示的文档的 y 坐标
因为我们的网页大部分都没有水平滚动条,所以,这个x 不太常用。
document.documentElement.scrollTop;
ie9+ 和 最新浏览器 都认识
window.pageXOffset; pageYOffset (scrollTop)
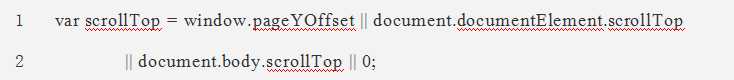
兼容性写法:

以上是关于scroll家族的主要内容,如果未能解决你的问题,请参考以下文章