二维码框架ZBarSDK的使用和自己定义二维码扫描界面方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了二维码框架ZBarSDK的使用和自己定义二维码扫描界面方法相关的知识,希望对你有一定的参考价值。
假设你不知道ZBarSDK怎么用,请下载demo
http://download.csdn.net/detail/u013686641/7858917
假设你已经配置好ZBarSDK 。那么以下这个类能够直接用
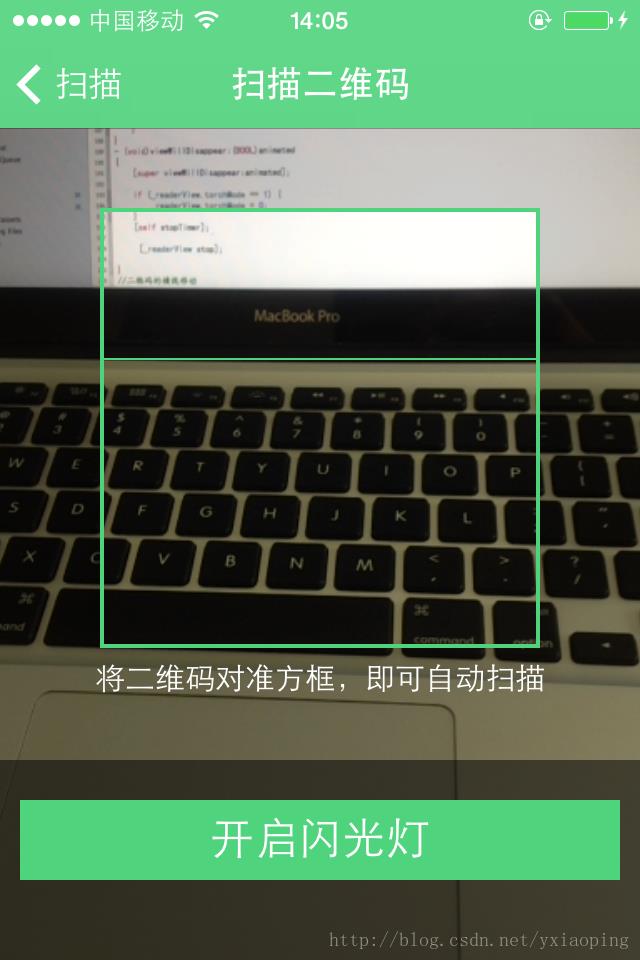
以下是效果图

//
// 头文件
// TestProject
//
#import <UIKit/UIKit.h>
#import "ZBarSDK.h"
@interface yxpQrCode :UIViewController
@end
//
// 实现文件
// TestProject
//
#import "yxpQrCode.h"
#define SCANVIEW_EdgeTop 40.0
#define SCANVIEW_EdgeLeft 50.0
#define TINTCOLOR_ALPHA 0.2 //浅色透明度
#define DARKCOLOR_ALPHA 0.5 //深色透明度
@interfaceyxpQrCode ()<ZBarReaderViewDelegate>
{
UIView *_QrCodeline;
NSTimer *_timer;
//设置扫描画面
UIView *_scanView;
ZBarReaderView *_readerView;
}
@end
@implementation yxpQrCode
- (id)initWithNibName:(NSString *)nibNameOrNil bundle:(NSBundle *)nibBundleOrNil
{
self = [superinitWithNibName:nibNameOrNil bundle:nibBundleOrNil];
if (self) {
// Custom initialization
}
returnself;
}
- (void)viewDidLoad
{
[superviewDidLoad];
self.title=@"扫描二维码";
//初始化扫描界面
[selfsetScanView];
_readerView= [[ZBarReaderViewalloc]init];
_readerView.frame =CGRectMake(0,64, VIEW_WIDTH, VIEW_HEIGHT -64);
_readerView.tracksSymbols=NO;
_readerView.readerDelegate =self;
[_readerViewaddSubview:_scanView];
//关闭闪光灯
_readerView.torchMode =0;
[self.viewaddSubview:_readerView];
//扫描区域
//readerView.scanCrop =
[_readerViewstart];
[selfcreateTimer];
}
#pragma mark -- ZBarReaderViewDelegate
-(void)readerView:(ZBarReaderView *)readerView didReadSymbols:(ZBarSymbolSet *)symbols fromImage:(UIImage *)image
{
constzbar_symbol_t *symbol =zbar_symbol_set_first_symbol(symbols.zbarSymbolSet);
NSString *symbolStr = [NSStringstringWithUTF8String: zbar_symbol_get_data(symbol)];
//推断是否包括 头‘http:‘
NSString *regex =@"http+:[^\\s]*";
NSPredicate *predicate = [NSPredicatepredicateWithFormat:@"SELF MATCHES %@",regex];
UIAlertView *alertView=[[UIAlertViewalloc] initWithTitle:@""message:symbolStr delegate:nilcancelButtonTitle:@"取消"otherButtonTitles:nil];
[alertViewshow];
//推断是否包括 头‘ssid:‘
NSString *ssid =@"ssid+:[^\\s]*";;
NSPredicate *ssidPre = [NSPredicatepredicateWithFormat:@"SELF MATCHES %@",ssid];
if ([predicate evaluateWithObject:symbolStr]) {
}
else if([ssidPreevaluateWithObject:symbolStr]){
NSArray *arr = [symbolStr componentsSeparatedByString:@";"];
NSArray * arrInfoHead = [[arrobjectAtIndex:0]componentsSeparatedByString:@":"];
NSArray * arrInfoFoot = [[arrobjectAtIndex:1]componentsSeparatedByString:@":"];
symbolStr = [NSStringstringWithFormat:@"ssid: %@ \n password:%@",
[arrInfoHeadobjectAtIndex:1],[arrInfoFootobjectAtIndex:1]];
UIPasteboard *pasteboard=[UIPasteboardgeneralPasteboard];
//然后,能够使用例如以下代码来把一个字符串放置到剪贴板上:
pasteboard.string = [arrInfoFootobjectAtIndex:1];
}
}
//二维码的扫描区域
- (void)setScanView
{
_scanView=[[UIViewalloc] initWithFrame:CGRectMake(0,0, VIEW_WIDTH,VIEW_HEIGHT-64)];
_scanView.backgroundColor=[UIColorclearColor];
//最上部view
UIView* upView = [[UIViewalloc] initWithFrame:CGRectMake(0,0, VIEW_WIDTH,SCANVIEW_EdgeTop)];
upView.alpha =TINTCOLOR_ALPHA;
upView.backgroundColor = [UIColorblackColor];
[_scanViewaddSubview:upView];
//左側的view
UIView *leftView = [[UIViewalloc] initWithFrame:CGRectMake(0,SCANVIEW_EdgeTop, SCANVIEW_EdgeLeft,VIEW_WIDTH-2*SCANVIEW_EdgeLeft)];
leftView.alpha =TINTCOLOR_ALPHA;
leftView.backgroundColor = [UIColorblackColor];
[_scanViewaddSubview:leftView];
/******************中间扫描区域****************************/
UIImageView *scanCropView=[[UIImageViewalloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft,SCANVIEW_EdgeTop, VIEW_WIDTH-2*SCANVIEW_EdgeLeft,VIEW_WIDTH-2*SCANVIEW_EdgeLeft)];
//scanCropView.image=[UIImage imageNamed:@""];
scanCropView.layer.borderColor=[UIColorgetThemeColor].CGColor;
scanCropView.layer.borderWidth=2.0;
scanCropView.backgroundColor=[UIColorclearColor];
[_scanViewaddSubview:scanCropView];
//右側的view
UIView *rightView = [[UIViewalloc] initWithFrame:CGRectMake(VIEW_WIDTH-SCANVIEW_EdgeLeft,SCANVIEW_EdgeTop, SCANVIEW_EdgeLeft,VIEW_WIDTH-2*SCANVIEW_EdgeLeft)];
rightView.alpha =TINTCOLOR_ALPHA;
rightView.backgroundColor = [UIColorblackColor];
[_scanViewaddSubview:rightView];
//底部view
UIView *downView = [[UIViewalloc] initWithFrame:CGRectMake(0,VIEW_WIDTH-2*SCANVIEW_EdgeLeft+SCANVIEW_EdgeTop,VIEW_WIDTH, VIEW_HEIGHT-(VIEW_WIDTH-2*SCANVIEW_EdgeLeft+SCANVIEW_EdgeTop)-64)];
//downView.alpha = TINTCOLOR_ALPHA;
downView.backgroundColor = [[UIColorblackColor] colorWithAlphaComponent:TINTCOLOR_ALPHA];
[_scanViewaddSubview:downView];
//用于说明的label
UILabel *labIntroudction= [[UILabelalloc] init];
labIntroudction.backgroundColor = [UIColorclearColor];
labIntroudction.frame=CGRectMake(0,5, VIEW_WIDTH,20);
labIntroudction.numberOfLines=1;
labIntroudction.font=[UIFontsystemFontOfSize:15.0];
labIntroudction.textAlignment=NSTextAlignmentCenter;
labIntroudction.textColor=[UIColorwhiteColor];
labIntroudction.text=@"将二维码对准方框,就可以自己主动扫描";
[downViewaddSubview:labIntroudction];
UIView *darkView = [[UIViewalloc] initWithFrame:CGRectMake(0, downView.frame.size.height-100.0,VIEW_WIDTH, 100.0)];
darkView.backgroundColor = [[UIColorblackColor] colorWithAlphaComponent:DARKCOLOR_ALPHA];
[downViewaddSubview:darkView];
//用于开关灯操作的button
UIButton *openButton=[[UIButtonalloc] initWithFrame:CGRectMake(10,20, 300.0, 40.0)];
[openButtonsetTitle:@"开启闪光灯" forState:UIControlStateNormal];
[openButton setTitleColor:[UIColorwhiteColor] forState:UIControlStateNormal];
openButton.titleLabel.textAlignment=NSTextAlignmentCenter;
openButton.backgroundColor=[UIColorgetThemeColor];
openButton.titleLabel.font=[UIFontsystemFontOfSize:22.0];
[openButton addTarget:selfaction:@selector(openLight)forControlEvents:UIControlEventTouchUpInside];
[darkViewaddSubview:openButton];
//画中间的基准线
_QrCodeline = [[UIViewalloc] initWithFrame:CGRectMake(SCANVIEW_EdgeLeft,SCANVIEW_EdgeTop, VIEW_WIDTH-2*SCANVIEW_EdgeLeft,2)];
_QrCodeline.backgroundColor = [UIColorgetThemeColor];
[_scanViewaddSubview:_QrCodeline];
}
- (void)openLight
{
if (_readerView.torchMode ==0) {
_readerView.torchMode =1;
}else
{
_readerView.torchMode =0;
}
}
- (void)viewWillDisappear:(BOOL)animated
{
[superviewWillDisappear:animated];
if (_readerView.torchMode ==1) {
_readerView.torchMode =0;
}
[selfstopTimer];
[_readerViewstop];
}
//二维码的横线移动
- (void)moveUpAndDownLine
{
CGFloat Y=_QrCodeline.frame.origin.y;
//CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH-2*SCANVIEW_EdgeLeft, 1)]
if (VIEW_WIDTH-2*SCANVIEW_EdgeLeft+SCANVIEW_EdgeTop==Y){
[UIView beginAnimations:@"asa" context:nil];
[UIView setAnimationDuration:1];
_QrCodeline.frame=CGRectMake(SCANVIEW_EdgeLeft, SCANVIEW_EdgeTop, VIEW_WIDTH-2*SCANVIEW_EdgeLeft,1);
[UIView commitAnimations];
}elseif(SCANVIEW_EdgeTop==Y){
[UIView beginAnimations:@"asa" context:nil];
[UIView setAnimationDuration:1];
_QrCodeline.frame=CGRectMake(SCANVIEW_EdgeLeft, VIEW_WIDTH-2*SCANVIEW_EdgeLeft+SCANVIEW_EdgeTop, VIEW_WIDTH-2*SCANVIEW_EdgeLeft,1);
[UIView commitAnimations];
}
}
- (void)createTimer
{
//创建一个时间计数
_timer=[NSTimer scheduledTimerWithTimeInterval:1.0 target:self selector:@selector(moveUpAndDownLine) userInfo:nil repeats:YES];
}
- (void)stopTimer
{
if ([_timer isValid] == YES) {
[_timer invalidate];
_timer =nil;
}
}
- (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
@end
以上是关于二维码框架ZBarSDK的使用和自己定义二维码扫描界面方法的主要内容,如果未能解决你的问题,请参考以下文章