Validform和aui2.0结合使用的表单自定义验证提示和列表页异步获取数据Demo
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Validform和aui2.0结合使用的表单自定义验证提示和列表页异步获取数据Demo相关的知识,希望对你有一定的参考价值。
二.添加自定义验证演示
Validform验证提示大多都是在输入框或下拉框的右边或下面。感觉就是不美观,特别是表单字段少的时候,这种在相应对象旁边的提示就没必要了,
它会给人一种不友好的感觉(只是自己的感觉)。所以下面写了三种添加演示,希望大家能给出建议,以免下次用起来纠结,不知道用哪种好。
表单验证插件是我们经常使用的Validform_v5.3.2_min.js。先上添加1演示的表单验证js代码,这里我设置了点击提交按钮后才验证。其他添加演示的区别不大,详细的代码可以到文章的底部下载源码。
<script>
var dialog = new auiDialog({});
var toast = new auiToast();
$(function () {
$(".form1").Validform({
btnSubmit: "#btn_sub",//点击此id按钮时触发
tipSweep:true,//true是提交表单才验证,离开焦点不验证
tiptype:function(msg,o,cssctl){
//是错误的才提示
if (o.type == 3) {
dialog.alert({
title: "提示",
msg:msg,
buttons: [ ‘确定‘]
}, function (ret) {
o.obj.focus();//设置当前对象焦点
})
}
},
beforeSubmit: function (form) {
//在验证成功后,表单提交前执行的函数,curform参数是当前表单对象。
//这里明确return false的话表单将不会提交;
$.ajax({
type: "Post",
data: form.serialize(),
dataType: "json",
url: form.attr("url"),
success: function (data, textStatus) {
if (data.status == 1) {
toast.success({
title:data.msg,
duration: 2000
});
}
else
{
dialog.alert({
title: "错误提示",
msg: data.msg,
buttons: [‘确定‘],
}, function (ret) {
})
}
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
dialog.alert({
title: "错误提示",
buttons: [ ‘确定‘],
msg: ‘状态:‘ + textStatus + ‘错误:‘ + errorThrown,
}, function (ret) {
})
}
});
return false;
}
})
})
</script>
其中的自定义验证是:
tiptype:function(msg,o,cssctl){ //是错误的才提示 if (o.type == 3) { dialog.alert({ title: "提示", msg:msg, buttons: [ ‘确定‘] }, function (ret) { o.obj.focus();//设置当前对象焦点 }) } }
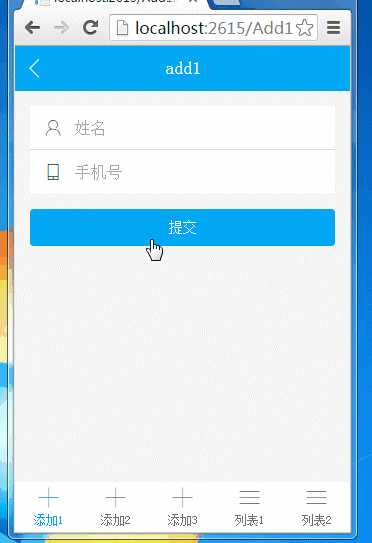
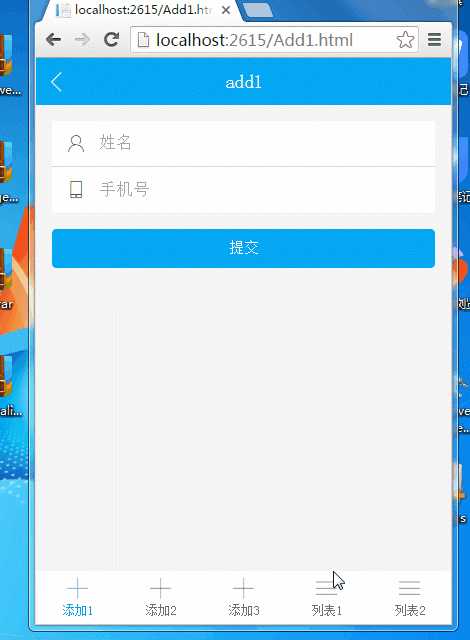
1.添加1自定义验证演示:
alert提示。验证不通过,弹出提示框,点击确认关闭提示框。提示框关闭后才能继续输入。

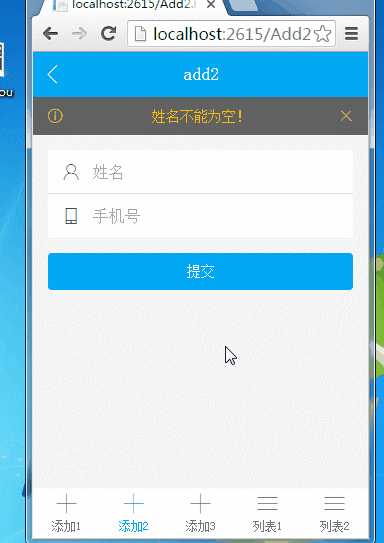
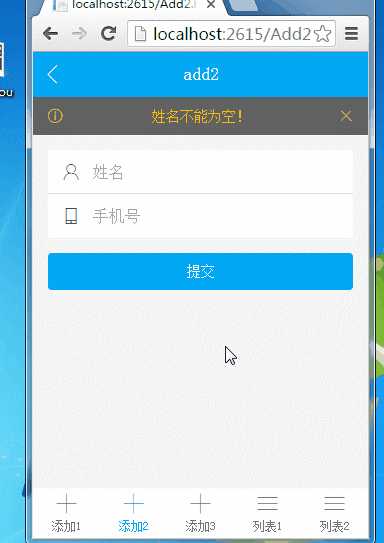
2. 添加2自定义验证演示:
表单上方提示。验证不通过,表单上方出现提示条,提示条可以设置时间自动消失,也可以点击右边按钮关闭。提示的出现不影响输入。

3. 添加3自定义验证演示
吐司提示:验证不通过,会弹出提示框,提示框只能设置时间自动消失。提示框的出现不影响输入,但会遮住部分内容。

三.列表演示
1.列表1,分批异步获取数据演示:
数据根据每页显示的数量分批获取,直到数据全部获取出来为止。过程中不会影响用户浏览,只是要加载全部数据要吃掉用户的很多流量。

2. 列表2,滚动条滚到底部获取下一批数据演示:
滚动条下拉到底部,便加载下一批数据。弊端是如果下一批存在很耗流量的数据,并且用户的带宽很小,你们用户还要一番等待。

四:源码
数据库使用的是sqlite,用vs打开运行可直接看到效果
下载地址:https://github.com/lzjluoze/Validform-aui2.0-Demo
以上是关于Validform和aui2.0结合使用的表单自定义验证提示和列表页异步获取数据Demo的主要内容,如果未能解决你的问题,请参考以下文章