第三十四章 metrics- 搭建metrics平台
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三十四章 metrics- 搭建metrics平台相关的知识,希望对你有一定的参考价值。
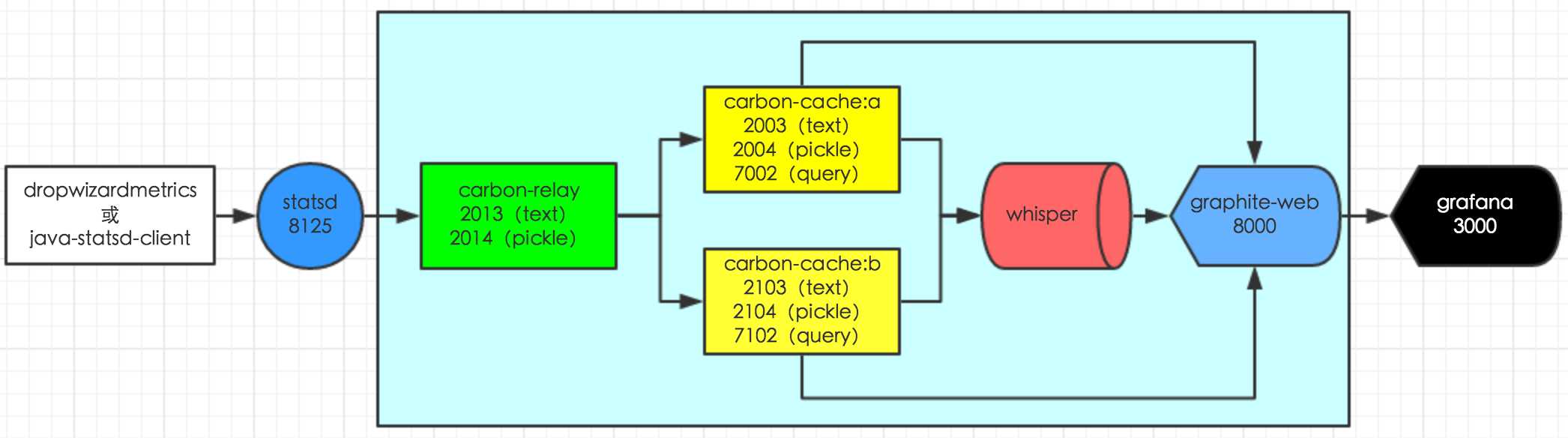
一、基本架构图

1、整个架构组件:
- java客户端
- dropwizard-metrics:springboot、hystrix的metric体层使用了这个,所以我们需要自己封装向statsd发包的方法,来发送这些metrics给statsd
- java-statsd-client:直接进行计数并且非常方便的向statsd发送这些metrics(向statsd发包的方法已经封装好了)
- statsd
- graphite
- carbon
- carbon-relay
- carbon-cache
- whisper
- graphite-web
- carbon
- grafana
2、总体流程:
2.1、metrics存储
- 使用dropwizard-metrics和java-statsd-client进行metric,并每隔10s(consul KV)向statsd的8125端口发送这些metrics
- statsd接收到数据后,每隔10s(config.js)向carbon-relay发送metrics(port:2013--平文本协议text,port:2014--pickle协议,可在statsd的config.js中进行配置)
- carbon-relay将接收到的metrics通过一致性hash算法(根据metric name进行hash)将这些metrics分别发送给carbon-cache的a实例和b实例(2003/2013-text,2004/2014-pickle)
- carbon-cache将这些数据按照指定的时间间隔(storage-schema.conf)存入whisper
2.2、metrics查询
- 使用ip:3000访问grafana页面
- grafana调用graphite-web的查询API进行数据查询
- 所以,即使不用graphite-web进行页面展示,也需要启动graphite-web
- graphite-web API从carbon-cache的query接口(7002/7102)+ whisper + graphite.db进行数据查询
- 注意:graphite.db不存储metrics数据,只存储一些用户信息、图表信息。
二、配置文件
1、statsd
config.js

1 { 2 port: 8125, 3 4 graphitePort: 2013, 5 graphiteHost: "127.0.0.1", 6 flushInterval: 10000, 7 8 backends: [ "./backends/graphite" ], 9 graphite: { 10 legacyNamespace: false 11 } 12 }
说明:
- 使用了text协议,也可以指定为pickle协议。
- backends:使用了graphite,所有支持的backends:https://github.com/etsy/statsd/wiki/Backends
- 每隔10s(10000ms)向carbon-relay发送一次metrics
2、carbon
2.1、carbon.conf

1 [cache] 2 MAX_CACHE_SIZE = inf 3 MAX_UPDATES_PER_SECOND = 500 4 MAX_CREATES_PER_MINUTE = 50 5 LOCAL_DATA_DIR = /opt/graphite/storage/whisper 6 USER= 7 8 LINE_RECEIVER_INTERFACE = 127.0.0.1 9 PICKLE_RECEIVER_INTERFACE = 127.0.0.1 10 CACHE_QUERY_INTERFACE = 127.0.0.1 11 12 [cache:a] 13 LINE_RECEIVER_PORT = 2003 14 PICKLE_RECEIVER_PORT = 2004 15 CACHE_QUERY_PORT = 7002 16 17 [cache:b] 18 LINE_RECEIVER_PORT = 2103 19 PICKLE_RECEIVER_PORT = 2104 20 CACHE_QUERY_PORT = 7102 21 22 [relay] 23 LINE_RECEIVER_INTERFACE = 127.0.0.1 24 LINE_RECEIVER_PORT = 2013 25 PICKLE_RECEIVER_INTERFACE = 127.0.0.1 26 PICKLE_RECEIVER_PORT = 2014 27 28 RELAY_METHOD = consistent-hashing 29 DESTINATIONS = 127.0.0.1:2004:a, 127.0.0.1:2104:b 30 31 MAX_QUEUE_SIZE = 10000
说明:
- [cache]模块定义了一个carbon-cache的基本配置:包括cache的最大数量、限制每秒钟对磁盘进行写入的数量、限制每分钟创建wsp文件的数量等
- [cache:a]和[cache:b]继承了[cache]模块,分别定义了两个carbon-cache实例的接收metrics的协议和端口以及查询端口
- [relay]模块定义了接收metrics的协议、ip+port、路由方法、队列大小以及发送这些metrics的目的地(ip:port:instance)
2.2、storage-schema.conf(存储模式,实际上最前边的配置也是carbon-cache向whisper写入metrics的时间间隔)

1 [statsd] 2 pattern = ^stats\\. 3 retentions = 10s:6h,60s:1d,10m:7d 4 5 [default_1min_for_1day] 6 pattern = .* 7 retentions = 60s:1d
2.3、storage-aggregation.conf(高精度向低精度聚合的聚合规则)

1 [min] 2 pattern = \\.min$ 3 xFilesFactor = 0.1 4 aggregationMethod = min 5 6 [max] 7 pattern = \\.max$ 8 xFilesFactor = 0.1 9 aggregationMethod = max 10 11 [sum] 12 pattern = \\.count$ 13 xFilesFactor = 0 14 aggregationMethod = sum 15 16 [default_average] 17 pattern = .* 18 xFilesFactor = 0.5 19 aggregationMethod = average
3、graphite-web
local_settings.py

1 DATABASES = { 2 ‘default‘: { 3 ‘NAME‘: ‘/opt/graphite/storage/graphite.db‘, 4 ‘ENGINE‘: ‘django.db.backends.sqlite3‘, 5 ‘USER‘: ‘‘, 6 ‘PASSWORD‘: ‘‘, 7 ‘HOST‘: ‘‘, 8 ‘PORT‘: ‘‘ 9 } 10 } 11 12 CARBONLINK_HOSTS = ["127.0.0.1:7002:a", "127.0.0.1:7102:b"]
注意:
- 读取的是settings.py和local_settings.py(后者优先级高,会覆盖前者配置)
- 单独使用graphite-web不适用grafana的话,需要将时区配置进行纠正(eg.Asia/Shanghai),如果与grafana一起使用的话,grafana会根据所在服务器时区进行纠正
4、grafana
/etc/grafana/grafana.ini
说明:该文件暂时不做任何变动。(只是在第一次启动之前指定了admin_user和admin_password)
注意:读取的是default.ini和grafana.ini(后者优先级高,会覆盖前者配置)
三、启动
1、carbon
- cd /opt/graphite/bin
- ./carbon-cache.py --instance=a start(启动a实例)
- ./carbon-cache.py --instance=b start(启动b实例)
- ./carbon-relay.py start
2、graphite-web
- /usr/bin/gunicorn_django -b0.0.0.0:8000 -w2 /opt/graphite/webapp/graphite/settings.py
3、statsd
- node /opt/statsd/stats.js /opt/statsd/config.js
4、grafana
- cd /usr/sbin/
- service ./grafana-server start
四、测试
1、单独测试两个carbon-cache
- echo "1004.count 10112 `date +%s`" | nc localhost 2003
- echo "1005.count 10112 `date +%s`" | nc localhost 2103
- 在graphite-web或grafana查看结果
2、加入carbon-relay
- echo "1006.count 10112 `date +%s`" | nc localhost 2013
- 在graphite-web或grafana查看结果
3、加入statsd
- echo "zjg:1|c" | nc -u -w0 127.0.0.1 8125
- 在graphite-web或grafana查看结果
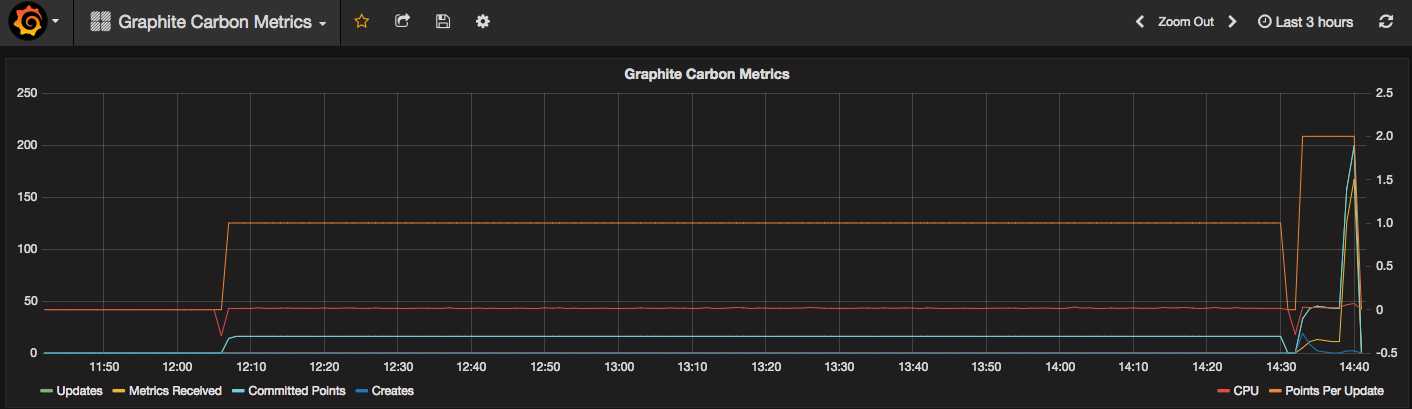
五、最后的一张图

以上是关于第三十四章 metrics- 搭建metrics平台的主要内容,如果未能解决你的问题,请参考以下文章
