echarts使用中的那些事儿
Posted ann_glx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts使用中的那些事儿相关的知识,希望对你有一定的参考价值。
然而第二天的事情你怎么能猜到客户的心思呢;
客户:右边的是啥?
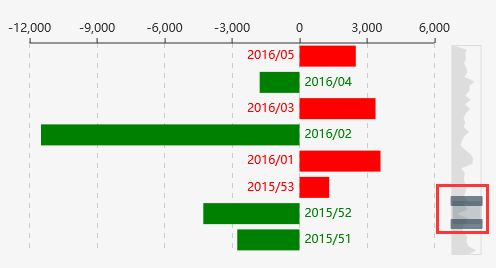
偶:可放大缩小查看各个时期的数据。
客户:把它去掉吧,全部直观显示。
偶:哦,不过数据过多的话会导致页面过长的。
客户:只有你知道这个可以拉伸,我的客户怎么知道这些。
偶:可是...
客户:我怎么说你就怎么做,赶紧做......

算了,不说话,直接按照人家要求弄就是了。
去掉的参数:
dataZoom: [
{
type: \'slider\',
realtime: true,
show: dataZoomShow,
start: dataZoomStart,
end: 100,
bottom: 30,
xAxisIndex: [0]
}
]
偶与同事手机显示皆如下图:

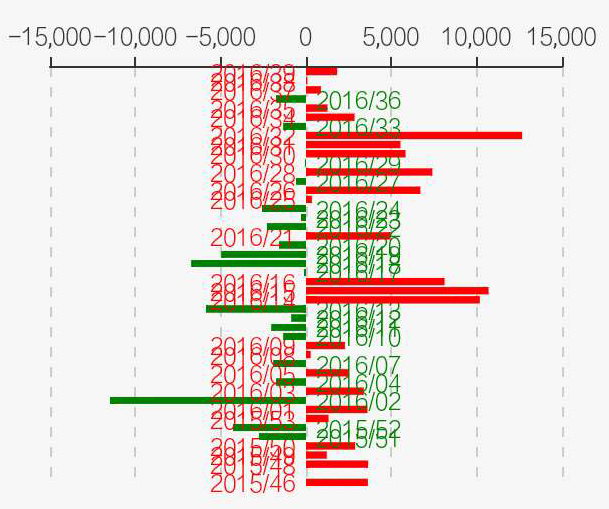
客户手机偏偏是这样显示的:

再次纠结,为毛为毛,一样的手机不一样的显示效果。
拿起同事的手机都测试查看下,原来是页面图太多,数据太多,手机配置过低就会出现这种数据加载
缓慢来不及渲染导致的。
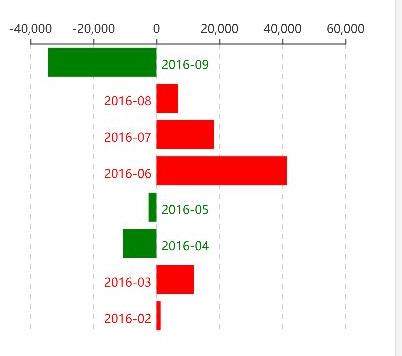
最后小心翼翼地跟客户沟通商量怎样合适,好在顺利,如下图,改成标签点击切换形式:

图片的折腾终于告一段落了,其它折腾的地方开始啦。
不过回头还是要认真阅读ECharts的参考资料,下次谁知道要搞啥,还是提前了解靠谱。
以上是关于echarts使用中的那些事儿的主要内容,如果未能解决你的问题,请参考以下文章
《从零开始学Swift》学习笔记(Day 22)——闭包那些事儿!