echarts使用中的那些事儿
Posted ann_glx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts使用中的那些事儿相关的知识,希望对你有一定的参考价值。
近来由于有几个小项目要用到echarts里的一些图,不得不使用,可是要完全按照自己的意愿来,要对它有些了解,要翻阅资料,遂有以下小结:
1.最开始第一步是把数据调出来就行,能在图上显示就成,以下是最开始的样子:

老板一看说怎么和内页的详情显示的不一样,内页显示的是上升的,你再好好看看到底怎么回事?
看啊看啊,提示框的数据也对着呢,谁知道是咋回事啊。算了换个图显示吧,遂改拆线图为面积图:
 (列表图)
(列表图)
然而还是不对吧,这是典型的换汤不换药啊,老板与客户都不答应啊。欲哭无泪,为毛内页好好的,
列表页是这样子的,为毛为毛,纠结完还是得继续啊:
 (内页是这种类似的图)
(内页是这种类似的图)
上天还是帮助我的,偶然放大来看才发现列表图之所以随着数值越来越大而曲线却向下是因为原点被设置在左上角,怎么调到左下角(原点)呢,百度或者必应后看资料呗:
找到这么个参数:grid(具体详情点击:http://echarts.baidu.com/echarts2/doc/doc.html#Grid)
设置为原点的写法:
grid:{
x:0,
y:0
}
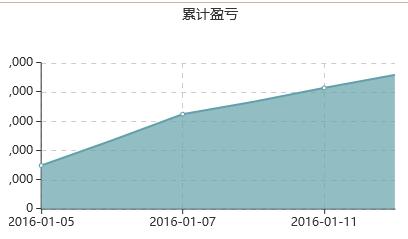
蓝后图就成了这样:

我去,怎么和我想的不一样呢,再查再找,原来要这样啊:
grid:{
x:0,
y:0,
width:\'50px\',
height:\'60px\'
}
再一想手机有大有小,怎么能直接定宽高呢,试下百分比:
grid:{
x:0,
y:0,
width:90%,
height:90%
}
一刷新,居然报错,要不加上引号试试:
grid:{
x:0,
y:0,
width:‘90%’,
height:‘90%’
}
一刷新,好了,歪打正着,算了,还是百分百吧,有空隙不好看:
grid:{
x:0,
y:0,
width:‘100%’,
height:‘100%’
}

给老板客户一看,客户说为什么第二张图的曲线起点那么高,不像第一张图与第三图那样;
哦,好的,我稍后修改:
接着查阅资料,有人说可以设置Y轴的最大值最小值:
资料地址:http://echarts.baidu.com/echarts2/doc/doc.html#Yaxis
yAxis : [
{
name : \'\',
type : \'value\',
show : false,
if(json.y.min){
min:json.y.min,
}
if(json.y.max){
max:json.y.max
}
}
]
对的,你没猜错,一刷新又报错;同事说这是定义好的是吧,怎么能这么写呢。那具体
怎么写还是你自己问度娘与必应吧,前翻后翻终于翻出来了:
if(json.data.y.mintotal) {
option.yAxis[0].min=json.data.y.mintotal;
}
if(json.data.y.maxtotal) {
option.yAxis[0].max=json.data.y.maxtotal;
}

这下终于有点接近原点了,总算过去了,舒口气放松了下。
你以为可以下班走人了,想得美,内页问题还多着呢;
你看这个图的起点最低最小,为什么不是从原点开始:

行,算你狠,我改改改:
这不和上面列表页的一个道理么,找出Y轴数据的最大值与最小值并设置不就完了么,
这有什么难的,看着啊:
if(data.mintotal) {
option.yAxis[0].min=data.mintotal;
}
if(data.maxtotal) {
option.yAxis[0].max=data.maxtotal;
}
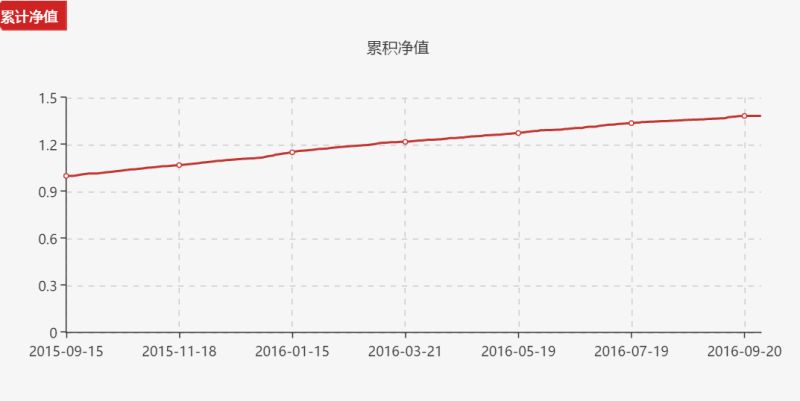
结果就这么乖乖地显示了:

这下好了吧,没什么问题了吧。
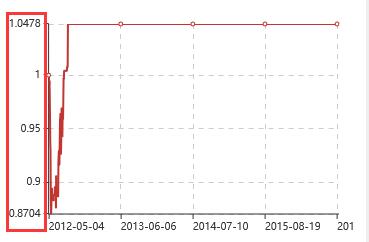
客户:不对,左边的数字是不是叠在一起了,你看下这个怎么弄?
我:哦,好的,我再找找资料看看。
其实偶已经像个泄了气的皮球,没办法还是得鼓着气继续,呜呜呜......
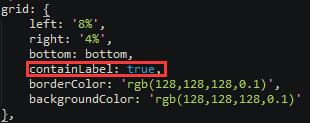
左问右边,试啊试,看啊看,是的,找到参数了:

如下图所示:

最终代码如下所示,这个可以单独命名为一个JS文件,当然一定要引入echarts.min.js啊。

1 var TLR = { 2 showLineBarChart: function (wrap, title, xaxis, data) { 3 var legend = [], bottom = 50, dataZoomStart = 0, dataZoomShow = false; 4 if (typeof(data) === "object" && data.length > 0) { 5 $.each(data, function (i, n) { 6 legend.push(n.name); 7 }); 8 /*if (legend.length > 0) { 9 bottom = 30; 10 }*/ 11 if (data.length > 100) { 12 dataZoomShow = true; 13 dataZoomStart = (data.length - 100) / data.length * 100; 14 bottom += 30; 15 } 16 } 17 18 var myChart = echarts.init(document.getElementById(wrap)); 19 var option = { 20 title: { 21 show: (title ? true : false), 22 text: title || \'\', 23 left: \'center\', 24 textStyle: { 25 fontSize: 14, 26 fontWeight: 500, 27 color:\'#cf2222\' 28 } 29 }, 30 tooltip: { 31 trigger: \'axis\' 32 }, 33 legend: { 34 data: legend, 35 bottom: 0 36 }, 37 /*toolbox: { 38 feature: { 39 saveAsImage: {} 40 } 41 },*/ 42 grid: { 43 left: \'8%\', 44 right: \'4%\', 45 bottom: bottom, 46 containLabel: true, 47 borderColor: \'rgb(128,128,128,0.1)\', 48 backgroundColor: \'rgb(128,128,128,0.1)\' 49 }, 50 xAxis: [ 51 { 52 type: \'category\', 53 boundaryGap: false, 54 splitLine: {lineStyle: {type: \'dashed\'}}, 55 data: xaxis, 56 axisLabel:{ 57 textStyle:{ 58 align:\'left\', 59 fontSize:10 60 } 61 } 62 } 63 ], 64 yAxis: [ 65 { 66 type: \'value\', 67 splitLine: {lineStyle: {type: \'dashed\'}}, 68 axisLabel:{ 69 textStyle:{ 70 baseline:\'middle\', 71 fontSize:10 72 } 73 } 74 } 75 ], 76 /*dataZoom: [ 77 { 78 type: \'slider\', 79 realtime: true, 80 show: dataZoomShow, 81 start: dataZoomStart, 82 end: 100, 83 bottom: 30, 84 xAxisIndex: [0] 85 } 86 ],*/ 87 series: data 88 }; 89 myChart.setOption(option); 90 if(data.mintotal) { 91 option.yAxis[0].min=data.mintotal; 92 } 93 if(data.maxtotal) { 94 option.yAxis[0].max=data.maxtotal; 95 } 96 myChart.setOption(option); 97 }, 98 otherFunction: function () { 99 } 100 }
调用代码如下,当然是用JSON格式的数据啦:
TLR.showLineBarChart(wrap || \'EzChartWrap\', json.data.title, json.data.x, json.data.y);
哦,对了,右边的日期还是被截取掉了啊。
喂喂喂,你说什么?听不清啊,明天再说吧,已经很晚了。我要下班了。拜拜!
以上是关于echarts使用中的那些事儿的主要内容,如果未能解决你的问题,请参考以下文章
