单行居中显示文字,多行居左显示,最多两行超过用省略号结尾
Posted Van小时
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了单行居中显示文字,多行居左显示,最多两行超过用省略号结尾相关的知识,希望对你有一定的参考价值。
首先是单行居中,多行居左
居中需要用到 text-align:center,居左是默认值也就是text-align:left。如合让两者结合起来达到单行居中,多行居左呢?这就需要多一个标签,假设一开始我们定义如下:
<h2>单行居中,多行居左</h2>
现在,我们在 h2 中间,嵌套多一层标签 p:
<h2><p>单行居中,多行居左</p></h2>
我们让内层 p 居左 text-align:left,外层 h2 居中 text-align:center,并且将 p 设置为 display:inline-block ,利用 inline-block 元素可以被父级 text-align:center 居中的特性,这样就可以实现单行居中,多行居左,CSS 如下:
p {
display: inline-block;
text-align: left;
}
h2{
text-align: center;
}
超出两行省略
完成了第一步,接下来要实现的是超出两行显示省略符号。
多行省略是有专门的新 CSS 属性可以实现的,但是有些兼容性不大好。主要用到如下几个:
- display: -webkit-box; // 设置display,将对象作为弹性伸缩盒子模型显示
- -webkit-line-clamp: 2; // 限制在一个块元素显示的文本的行数
- -webkit-box-orient: vertical; // 规定框的子元素应该被水平或垂直排列
上述 3 条样式配合 overflow : hidden 和 text-overflow: ellipsis 即可实现 webkit 内核下的多行省略。好,我们将上述说的一共 5 条样式添加给 p 元素
p {
display: inline-block;
text-align: left;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
h2{
text-align: center;
}
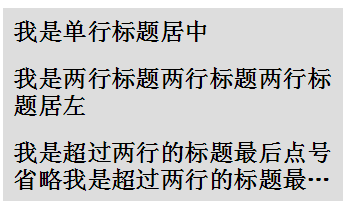
看看效果如下:
(在 -webkit- 内核浏览器下)发现,虽然超出两行的是被省略了,但是第一行也变回了居左,而没有居中。
看回上面的 CSS 中的 p 元素,原因在于我们第一个设置的 display: inline-block ,被接下来设置的 display: -webkit-box 给覆盖掉了,所以不再是 inline-block 特性的内部 p 元素占据了一整行,也就自然而然的不再居中,而变成了正常的居左展示。
记得上面我们解决单行居中,多行居左时的方法吗?上面我们添加多了一层标签解决了问题,这里我们再添加多一层标签,如下:
<h2><p><em>单行居中,多行居左<em></p></h2>
这里,我们再添加一层 em 标签,接下来,
- 设置
em为display: -webkit-box - 设置
p为inline-block - 设置
h2为text-align: center
嘿!通过再设置多一层标签,解决 display 的问题,完美解决问题,再看看效果:
以上是关于单行居中显示文字,多行居左显示,最多两行超过用省略号结尾的主要内容,如果未能解决你的问题,请参考以下文章