如何在Microsoft Edge浏览器中添加一个Hello World插件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何在Microsoft Edge浏览器中添加一个Hello World插件相关的知识,希望对你有一定的参考价值。
注:本文提到的代码示例下载地址> How to add a Hello World extension to Microsoft Edge
Microsoft Edge 随着Win 10一起推出,是微软现在主推的浏览器。Edge 相比较于IE, 有更强的交互性,安全性,提供了更好的用户体验。而且这次Edge浏览器也开始支持浏览器插件喽。
Edge 上的插件跟其他Chrome, FireFox等浏览器上的插件类似。但其API还在开发当中,截止到目前,已经可以支持大部分的API了。如果想要看具体的API支持情况,请戳这边->supported APIs,你也可以看下API的开发进度->extension API roadmap。
接下来我就给大家介绍以下,如何创建一个简单的插件,并添加到Edge浏览器上。当然大前提是,你的PC已经安装了Win 10,而且你可以正常使用Edge浏览器。
OK. 一切就绪。
首先我们来创建一个文件夹,命名为JSHelloWorldEdgeEx。在这个文件夹里,我们再建一个manifest.json 文件。把下面的代码贴进去。
{ "author": "Microsoft OCOS Team", "description": "Get information of the active tab.", "icons": { "48": "icons/microsoft.png", "96": "icons/microsoft-96.png" }, "manifest_version": 2, "name": "HelloWorld", "version": "1.0", "permissions": [ "tabs" ], "browser_action": { "default_icon": { "30": "icons/microsoft-30.png" }, "default_title": "HelloWorld", "default_popup": "GetTabInfo.html" } }
这里除了author, name, version这三个必填项之外,我们来看下其他的几个配置.
1. icons: 我们设置了两个不同大小的图片,例如:48,指的是图片的长宽都是48px.
2. permissions: 设置我们需要取得的权限,如果要了解更多的权限,戳这边-> permissions
3. browser_action: 这部分跟chrome插件有点区别,Edge 插件不支持default_icon直接设值,如browser_action : {"default_icon" : "icon.png" },而是要指定icon大小。最好是20px,25px,30px或者40px,除了这几个,还支持19px,35px,38px的。我们这边是提供了30px的。
对于这些图标,我们来新建一个文件夹,取名为“icons”,里面放以下图片文件:



microsoft-30.png microsoft.png microsoft-96.png
我们可以看到default_popup设的值是“GetTabInfo.html”, 那我们接下来就来建个文件命名为“GetTabInfo.html”,贴入以下代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link rel="stylesheet" href="GetTabInfo.css" /> </head> <body> <div class="tabInfo">Get Tab Info</div> <div id="info" style="display:none"></div> <script src="GetTabInfo.js" ></script> </body> </html>
html内容很简单,只有两个div,js脚本放在“GetTabInfo.js”里面。再建一个脚本文件“GetTabInfo.js”, 贴入如下代码:
document.addEventListener("click", function(e) {
if (!e.target.classList.contains("tabInfo")) {
return;
}
var root = document.getElementById("info");
root.innerHTML = "";
browser.tabs.query({ active: true, currentWindow: true }, function (tabs) {
browser.tabs.get(tabs[0].id, function (tab) {
var node = document.createElement("div");
var textnode = document.createTextNode("Url: " + tab.url);
node.appendChild(textnode);
root.appendChild(node);
var node2 = document.createElement("div");
var textnode2 = document.createTextNode("Title: " + tab.title);
node2.appendChild(textnode2);
root.appendChild(node2);
});
root.style.display = "block";
});
});
这段代码里面,我们给“<div class="tabInfo">Get Tab Info</div>”这个div加入了click事件,这个事件里面我们调用了两个API, tabs.query和tabs.get(这边就用到了之前我们配置的permission:tabs),拿到了当前窗口的Tab信息,取出url,title,添加到页面上。要了解更多Tab的属性,可以看这里->Tab。
css文件“GetTabInfo.css” 代码如下:
html { width: 350px; } .tabInfo { margin: 3% auto; padding: 4px; text-align: left; font-size: 1.5em; background-color: #E5F2F2; cursor: pointer; } .tabInfo:hover { background-color: #CFF2F2; } #info{ border:2px solid black; }
文件全部准备完毕,接下来就讲讲怎么把我们建好的插件添加到Edge上去(楼主的是英文版的)
1. 打开Microsoft Edge,地址栏输入“about:flags”,在Developer settings下面将“Enable extension developer features (this might put your device at risk)”选项勾上

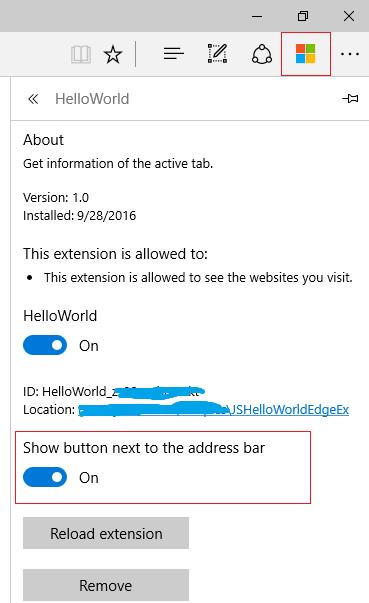
2. 点击工具栏上的“...”按钮,选择Extensions, 点击Load extension,选择刚刚我们创建的文件夹JSHelloWorldEdgeEx,加载好之后,点击HelloWorld, 开启“Show button next to the address bar”选项。然后你可以在右上角看到我们的图标。

3. 我们在地址栏输入microsoft.com, 点击插件图标

4. 点击Get Tab Info,我们就能在它下面看到tab的url和title信息

OK, 演示结束~
一个简单的插件就这样完成啦~
当然,有的同学想要把自己的Chrome插件转成Edge插件,微软也有提供工具去转,具体可以参考这里Porting an extension from Chrome to Microsoft Edge。
还有如何去debug自己的插件,请参考这边Debugging extensions。
最后的最后,示例中代码在这边取哦->How to add a Hello World extension to Microsoft Edge
以上是关于如何在Microsoft Edge浏览器中添加一个Hello World插件的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Windows 10 中将 Jupyter Notebook 的默认浏览器更改为 Microsoft Edge?