移动端网站的内容触摸滑动
Posted 艾前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端网站的内容触摸滑动相关的知识,希望对你有一定的参考价值。
对项目的说明:
前一段时间移动端网站中要求实现一个“内容触摸滑动”的功能,需求如下:
1. 通过点击小图显示大图;
2. 再次点击大图回到原来的小图;
3. 图片能够滑动切换;
4. 显示当前图片的索引(目前我正在浏览哪一张图片)。
自己写了一些功能,完成了第 1、2 的需求,但是由于 js 基础较差,就借用了 swiper 这个插件来完成了剩余的两个需求。
swiper常用于移动端网站的内容触摸滑动。swiper能实现触屏焦点图、触屏Tab切换、触屏多图切换等常用效果。swiper 中文网官方网站 http://www.swiper.com.cn/,里面有详细的 api 文档和内容完善的在线演示。
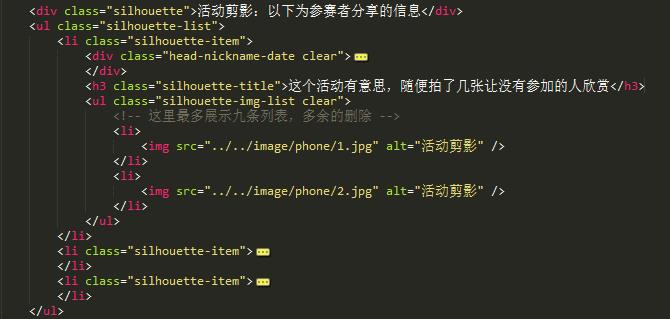
首先展示下我的 demo 结构:

这是一个活动剪影分类,这个活动剪影中一共展示三个“项目(li)”,每一个项目里面有多条列表项目用来包裹 img 显示图片。
解决问题的思路:
1. 由于每一个项目里只需要最多九张图片,所以多余的图片将它删除(这篇文章中顺便也把这个功能实现了);
2. 由于这里有多个 silhouette-item,当我们点击这个项目里的其中一张图片的时候,可以在每一个 silhouette-item 的最后临时创建一个 container 来存放需要展示的大图的一个容器;
解决方法:
1. 对于 html, 代码有些长,从上面的 demo 结构中就可以看出我的 html 代码,
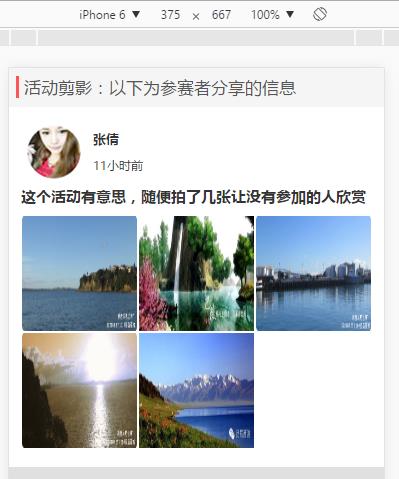
2. 对于 css, 代码也有些长,但是没有什么特别需要指出的要点,看下面的其中一条列表项目 (silhouette-item)的 最终显示效果就够了:

3. js 代码:
/*===限制活动剪影的图片个数,最大为 9 张===*/ for (var i = 0, listLen = $(".silhouette-img-list").length; i < listLen; i++) { var $lis = $(".silhouette-img-list").find("li"); var liLen = $(".silhouette-img-list").eq(i).find("li").length; if (liLen > 9) { for (var j = 9; j < liLen; j++) { $($lis[j]).remove(); // 每一次删除后 listLen 的值都会改变 } } }
对代码细节的说明:
1. 因为每一个列表项目(silhouette-item)中都有 class 为 silhouette-img-list 的 ul 元素,所以外层定义了一个 for 循环用来找到具体是哪一个列表项目中的 ul 元素;
2. 第三行中 .eq(i) 的目的是定位具体的 ul.
3. 每一次删除后 listLen 的值都会改变,所以要先把 listLen 的值确定下来,不能放在内层循环中来作为判断。比如我们有 14 张图片,则需要删除 5 张,如果 listLen 没有作为定值来判断,而是每次内层循环后来比较,则比较的次数将会变少,第一次比较 9 < 14, 第二次比较 10 < 13, 第三次比较 11 < 12.只会执行三次循环,这样会少删除 2 张图片,与我们的预期不符合。
/*===活动剪影,点击图片全屏展示,可滑动切换===*/ $(".silhouette-img-list li img").click(function() { // 获取一条活动剪影列表中图片的个数 var img = $(this).parents(".silhouette-img-list").find("img"); var imgLen = img.length; // 弹出层的宽度为浏览器可用的有效宽度,高度为浏览器的可用的有效高度 var w = window.innerWidth; var h = window.innerHeight; // 获取页面当前位置离窗口顶部的距离 var top = document.body.scrollTop || document.documentElement.scrollTop; // 创建包裹大图的 swiper-container 盒子 var $container = $(\'<div class="swiper-container"></div>\'); // pagination 设置分页器 var $pagination = $(\'<div class="swiper-pagination"></div>\'); var $wrapper = $(\'<ul class="swiper-wrapper"></ul>\'); // item 用来存放图片列表,模拟 html dom, 使用字符串连接的方式 var item = ""; // 用 for 循环,实现 html 中的 silhouette-img-list 部分的结构,并且为每一张大图设置和对应的小图一样的 src 和 alt 属性值 for (var i = 0; i < imgLen; i++) { var src = $(img[i]).attr("src"); var alt = $(img[i]).attr("alt");
// <strong class="tips">再次点击大图返回</strong> 为后面添加,非必须(一般都知道吧!) item += "<li class=\'swiper-slide\'><img class=\'swiper-img\' src=" + src + " alt=" + alt + "><strong class=\'tips\'>再次点击大图返回</strong></li>"; } // 将子元素插入到父元素 $($wrapper).append(item); $($container).prepend($wrapper); $($container).append($pagination); $(this).parents(".silhouette-item").append($container); // 下面对 swiper 插件进行引用 var mySwiper = new Swiper (".swiper-container", { direction: "horizontal", // 水平方向滑动 grabCursor : true, // 鼠标覆盖Swiper时指针会变成手掌形状,拖动时指针会变成抓手形状 // loop: true, // 为 true 时滑动到第一张和最后一张后依然可以滑动 observer: true, //修改 swiper 自己或子元素时,自动初始化swiper observeParents: true, //修改swiper的父元素时,自动初始化swiper initialSlide: $(this).parent().index(), // 设定初始化时slide的索引 pagination: ".swiper-pagination" // 分页器 }); // 为遮罩层和遮罩层内的图片设置样式 $(".swiper-container").css({ position: "absolute", top: top, // 定位 top,以便大图的遮罩背景出现在正确的位置,而不总是在页面顶部 left: 0, width: w, height: h }); $(".swiper-slide").css({ zIndex: 99, backgroundColor: "#000" // 这是包裹大图的 li 的背景 }); $(".swiper-img").css({ // 给图片设置样式,让他居中显示,并且宽度不要超过浏览器能显示的有效宽度,高度自适应 zIndex: 100, display: "block", position: "absolute", top: 0, right: 0, bottom: 0, left: 0, margin: "auto", maxWidth: "100%", height: "auto" }); $(".tips").css({ // 这个是提示文本的样式,非必须,可以省略 zIndex: 200, display: "block", position: "absolute", bottom: "23px", margin: "auto", width: "100%", textAlign: "center", paddingTop: "5px", paddingBottom: "5px", fontSize: "12px", backgroundColor: "rgba(0, 0, 0, .5)", color: "#fff" }); // 点击遮罩层删除先前创建的节点 $(".swiper-container:not(\'.swiper-pagination\')").click(function() { $(this).remove(); }); });
插入节点后的在 firefox 中显示的效果和预期的一样,只是截图下来很丑,不贴上来了。
最后,在 chrome 浏览器中,测试效果如下:

以上是关于移动端网站的内容触摸滑动的主要内容,如果未能解决你的问题,请参考以下文章