flex ArrayCollection的新增与删除的同步
Posted 帅如风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex ArrayCollection的新增与删除的同步相关的知识,希望对你有一定的参考价值。
<?xml version="1.0" encoding="utf-8"?> <s:Application xmlns:fx="http://ns.adobe.com/mxml/2009" xmlns:s="library://ns.adobe.com/flex/spark" xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600"> <s:layout> <s:VerticalLayout gap="4" horizontalAlign="center" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2"/> </s:layout> <fx:Declarations> <!-- 将非可视元素(例如服务、值对象)放在此处 --> </fx:Declarations> <fx:Script> <![CDATA[ import mx.collections.ArrayCollection; import mx.controls.Alert; [Bindable] private var totalArray:ArrayCollection = new ArrayCollection([{id:1,city:"长乐支行"},{id:2,city:"狮山支行"},{id:3,city:"鼓楼支行"},{id:4,city:"阳泉支行"},{id:5,city:"江南支行"},{id:6,city:"湖槟支行"}]); [Bindable] private var monthArray:ArrayCollection = new ArrayCollection([{id:1,city:"长乐支行"}]); [Bindable] private var seasonArray:ArrayCollection = new ArrayCollection([{id:1,city:"狮山支行"}]); [Bindable] private var halfYearArray:ArrayCollection = new ArrayCollection([{id:1,city:"鼓楼支行"}]); [Bindable] private var yearArray:ArrayCollection = new ArrayCollection([{id:1,city:"阳泉支行"}]); /** * 月提醒添加 */ protected function monthButton1_addclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = totalArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ monthArray.addItem(totalArray.getItemAt(items[i])); //totalArray.removeItemAt(items[i]); } //后删除 for each (var item:Object in totalArrayId.selectedItems){ var index:int=totalArray.getItemIndex(item); if(index>=0){ totalArray.removeItemAt(index); } } } /** * 月提醒删除 */ protected function monthButton2_removeclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = monthArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ totalArray.addItem(monthArray.getItemAt(items[i])); } //后删除 for each (var item:Object in monthArrayId.selectedItems){ var index:int=monthArray.getItemIndex(item); if(index>=0){ monthArray.removeItemAt(index); } } } /** * 季度提醒添加 */ protected function seasonButton3_addclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = totalArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ seasonArray.addItem(totalArray.getItemAt(items[i])); //totalArray.removeItemAt(items[i]); } //后删除 for each (var item:Object in totalArrayId.selectedItems){ var index:int=totalArray.getItemIndex(item); if(index>=0){ totalArray.removeItemAt(index); } } } /** * 季度提醒删除 */ protected function seasonButton4_removeclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = seasonArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ totalArray.addItem(seasonArray.getItemAt(items[i])); } //后删除 for each (var item:Object in seasonArrayId.selectedItems){ var index:int=seasonArray.getItemIndex(item); if(index>=0){ seasonArray.removeItemAt(index); } } } /** * 半年提醒添加 */ protected function halfYearButton5_addclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = totalArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ halfYearArray.addItem(totalArray.getItemAt(items[i])); //totalArray.removeItemAt(items[i]); } //后删除 for each (var item:Object in totalArrayId.selectedItems){ var index:int=totalArray.getItemIndex(item); if(index>=0){ totalArray.removeItemAt(index); } } } /** * 半年提醒删除 */ protected function halfYearButton6_removeclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = halfYearArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ totalArray.addItem(halfYearArray.getItemAt(items[i])); } //后删除 for each (var item:Object in halfYearArrayId.selectedItems){ var index:int=halfYearArray.getItemIndex(item); if(index>=0){ halfYearArray.removeItemAt(index); } } } /** * 年提醒添加 */ protected function yearButton7_addclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = totalArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ yearArray.addItem(totalArray.getItemAt(items[i])); //totalArray.removeItemAt(items[i]); } //后删除 for each (var item:Object in totalArrayId.selectedItems){ var index:int=totalArray.getItemIndex(item); if(index>=0){ totalArray.removeItemAt(index); } } } /** * 月提醒删除 */ protected function yearButton8_removeclickHandler(event:MouseEvent):void { //先添加 var items : Vector.<int> = yearArrayId.selectedIndices; for(var i: Number =0;i<items.length;i++){ totalArray.addItem(yearArray.getItemAt(items[i])); } //后删除 for each (var item:Object in yearArrayId.selectedItems){ var index:int=yearArray.getItemIndex(item); if(index>=0){ yearArray.removeItemAt(index); } } } ]]> </fx:Script> <s:HGroup width="100%" height="100%"> <s:BorderContainer width="60%" height="100%" borderAlpha="0.4" cornerRadius="4"> <s:layout> <s:VerticalLayout horizontalAlign="center"/> </s:layout> <s:HGroup width="100%" height="22%" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2" verticalAlign="middle"> <s:Label height="30" width="50" text="按月" textAlign="center" verticalAlign="middle"/> <s:List id="monthArrayId" width="50%" height="100%" borderAlpha="0.4" allowMultipleSelection="true" dataProvider="{monthArray}" labelField="city" toolTip="按Shift键支持多选"> </s:List> <s:VGroup width="30%" height="100%" horizontalAlign="center" verticalAlign="middle"> <s:Button label="添加" click="monthButton1_addclickHandler(event)"/> <s:Button label="移除" click="monthButton2_removeclickHandler(event)"/> </s:VGroup> </s:HGroup> <mx:HRule width="99%" alpha="0.4"/> <s:HGroup width="100%" height="22%" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2" verticalAlign="middle"> <s:Label height="30" width="50" text="按季" textAlign="center" verticalAlign="middle"/> <s:List id="seasonArrayId" width="50%" height="100%" borderAlpha="0.4" allowMultipleSelection="true" dataProvider="{seasonArray}" labelField="city" toolTip="按Shift键支持多选"> </s:List> <s:VGroup width="30%" height="100%" horizontalAlign="center" verticalAlign="middle"> <s:Button label="添加" click="seasonButton3_addclickHandler(event)"/> <s:Button label="移除" click="seasonButton4_removeclickHandler(event)"/> </s:VGroup> </s:HGroup> <mx:HRule width="99%" alpha="0.4"/> <s:HGroup width="100%" height="22%" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2" verticalAlign="middle"> <s:Label height="30" width="50" text="按半年" textAlign="center" verticalAlign="middle"/> <s:List id="halfYearArrayId" width="50%" height="100%" borderAlpha="0.4" allowMultipleSelection="true" dataProvider="{halfYearArray}" labelField="city" toolTip="按Shift键支持多选"> </s:List> <s:VGroup width="30%" height="100%" horizontalAlign="center" verticalAlign="middle"> <s:Button label="添加" click="halfYearButton5_addclickHandler(event)"/> <s:Button label="移除" click="halfYearButton6_removeclickHandler(event)"/> </s:VGroup> </s:HGroup> <mx:HRule width="99%" alpha="0.4"/> <s:HGroup width="100%" height="22%" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2" verticalAlign="middle"> <s:Label height="30" width="50" text="按年" textAlign="center" verticalAlign="middle"/> <s:List id="yearArrayId" width="50%" height="100%" borderAlpha="0.4" allowMultipleSelection="true" dataProvider="{yearArray}" labelField="city" toolTip="按Shift键支持多选"> </s:List> <s:VGroup width="30%" height="100%" horizontalAlign="center" verticalAlign="middle"> <s:Button label="添加" click="yearButton7_addclickHandler(event)"/> <s:Button label="移除" click="yearButton8_removeclickHandler(event)"/> </s:VGroup> </s:HGroup> </s:BorderContainer> <s:BorderContainer width="40%" height="100%" borderAlpha="0.4" cornerRadius="4"> <s:layout> <s:VerticalLayout horizontalAlign="center" paddingBottom="2" paddingLeft="2" paddingRight="2" paddingTop="2"/> </s:layout> <s:Label height="30" text="待分配列表" textAlign="center" verticalAlign="middle"/> <s:List id="totalArrayId" width="100%" height="561" borderAlpha="0.4" allowMultipleSelection="true" dataProvider="{totalArray}" labelField="city" toolTip="按Shift键支持多选"> </s:List> </s:BorderContainer> </s:HGroup> </s:Application>
该代码是直接可以放在flashbuilder编译运行的。
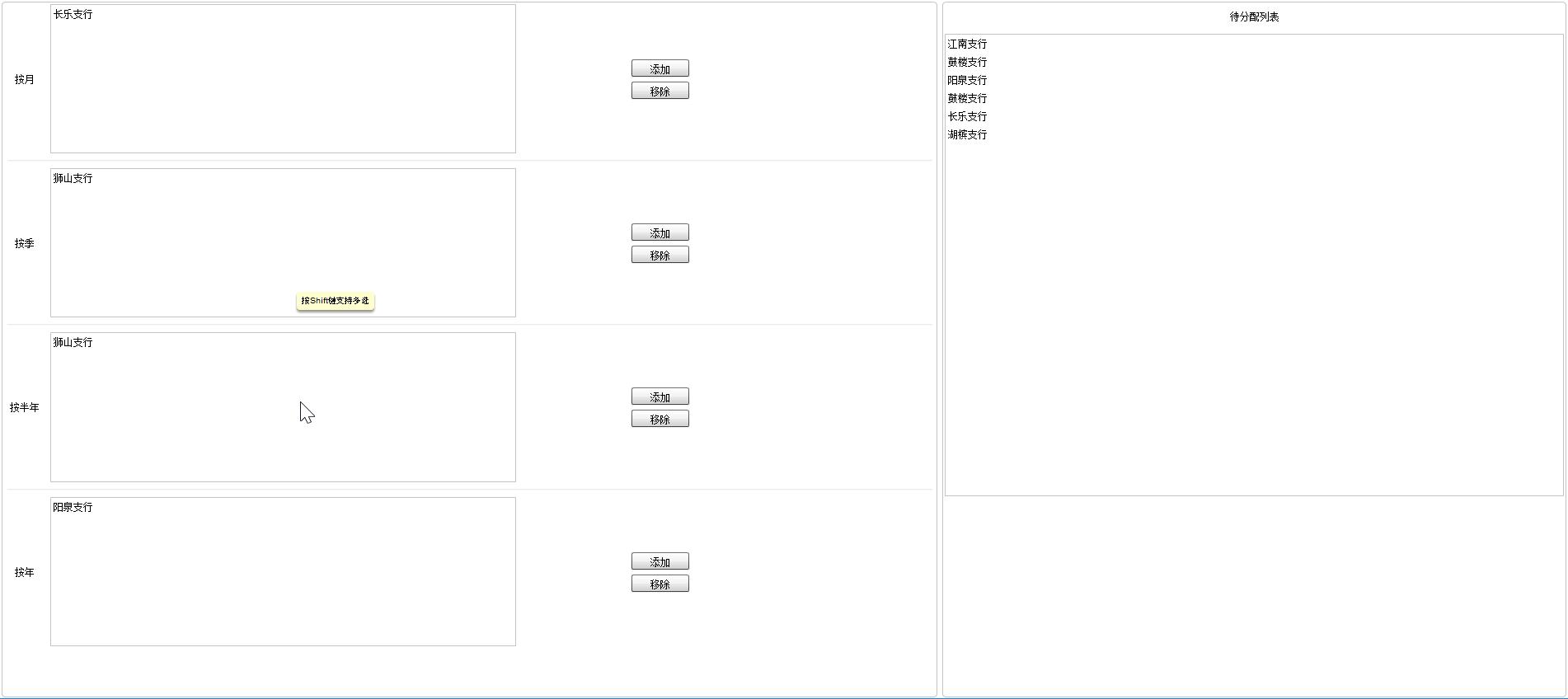
运行的效果图如下:

以上是关于flex ArrayCollection的新增与删除的同步的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Flex 中对 ArrayCollection 进行排序
根据flex中的arraycollection数据过滤datagrid