值得注意的IsHitTestVisible
Posted 普通的地球人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了值得注意的IsHitTestVisible相关的知识,希望对你有一定的参考价值。
这个属性我们平时可能并不怎么用.先来看下MSDN上的解释:

解释的非常专业,然而我并没有看懂.
说说我的理解吧:把这个属性设置为false,看起来没有变化,但操作上已经把他完全忽视了,不触发事件,可以直接点到它下面的东西.
这个属性能方便的解决工作中常见的麻烦,比如下面这个例子:

注意上面那部分.效果很简单,就是个渐变的效果.但是这个渐变贯穿了两列,就使得处理起来有点小麻烦.
当然解决方案有很多:
可以写两个ListBoxItem的样式,第一个放顶部有渐变的背景,和右部保持一致,通过样式选择器来实现.这显然比较麻烦.
还可以在大背景下放个渐变,ListBoxItem的上半部分做成透明,这样相对简单,但不一定能实现理想的效果.
IsHitTestVisible属性就很好的解决了这个问题.直接在上层放个border,背景设置成渐变,IsHitTestVisible设置为false.这样就既能看到渐变效果,又能透过border,直接点到ListBoxItem.设置一个属性就解决了问题,非常方便.相当于在上面放了个蒙板,但是这个蒙板能看到却点不到.
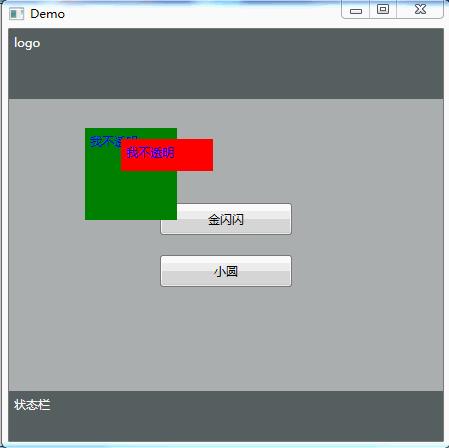
类似的我还想到了一个场景:

这个效果顶层是个图片,IsHitTestVisible为false,透明为0.3.
并不是图片是个背景,然后所有控件都是半透明效果.
见代码:
XMAL:
1 <Grid> 2 <Grid> 3 <Grid.RowDefinitions> 4 <RowDefinition Height="70"></RowDefinition> 5 <RowDefinition></RowDefinition> 6 <RowDefinition Height="50"></RowDefinition> 7 </Grid.RowDefinitions> 8 <Border Background="#555F5F"> 9 <Label Content="logo" Foreground="White"></Label> 10 </Border> 11 <Grid Grid.Row="1" Background="#AAAFAF"> 12 <StackPanel HorizontalAlignment="Center" VerticalAlignment="Center" Button.Click="StackPanel_Click"> 13 <Button Width="132" Height="32" Content="金闪闪" Margin="10"></Button> 14 <Button Width="132" Height="32" Content="小圆" Margin="10"></Button> 15 </StackPanel> 16 <Label Content="我不透明" Background="Green" Foreground="Blue" Width="100" Height="100" Margin="76,29,266,171"></Label> 17 <Label Content="我不透明" Background="Red" Foreground="Blue" Width="100" Height="40" Margin="112,40,230,220"></Label> 18 </Grid> 19 <Border Grid.Row="2" Background="#555F5F"> 20 <Label Content="状态栏" Foreground="White"></Label> 21 </Border> 22 </Grid> 23 <Image Name="img" HorizontalAlignment="Center" VerticalAlignment="Center" Width="0" Height="0" Source="/Image/jinshanshan.jpg" Stretch="Fill" Opacity="0.1" IsHitTestVisible="False"></Image> 24 </Grid>
后台:
1 private void StackPanel_Click(object sender, RoutedEventArgs e) 2 { 3 Button btn = (Button)e.OriginalSource; 4 string content = btn.Content.ToString(); 5 if (content == "金闪闪") 6 { 7 img.Source = new BitmapImage(new Uri(@"/Image/jinshanshan.jpg", UriKind.Relative)); 8 } 9 if (content == "小圆") 10 { 11 img.Source = new BitmapImage(new Uri(@"/Image/xiaoyuan.jpg", UriKind.Relative)); 12 } 13 14 DoubleAnimation daX = new DoubleAnimation(); 15 daX.From = 0; 16 daX.To = 400; 17 daX.FillBehavior = FillBehavior.HoldEnd; 18 Storyboard.SetTarget(daX, img); 19 Storyboard.SetTargetProperty(daX, new PropertyPath(Image.WidthProperty)); 20 DoubleAnimation daY = new DoubleAnimation(); 21 daY.From = 0; 22 daY.To = 400; 23 daY.FillBehavior = FillBehavior.HoldEnd; 24 Storyboard.SetTarget(daY, img); 25 Storyboard.SetTargetProperty(daY, new PropertyPath(Image.HeightProperty)); 26 DoubleAnimation daOp = new DoubleAnimation(); 27 daOp.From = 1; 28 daOp.To = 0.3; 29 daOp.FillBehavior = FillBehavior.HoldEnd; 30 Storyboard.SetTarget(daOp, img); 31 Storyboard.SetTargetProperty(daOp, new PropertyPath(Image.OpacityProperty)); 32 33 Storyboard sb = new Storyboard(); 34 sb.Children.Add(daX); 35 sb.Children.Add(daY); 36 sb.Children.Add(daOp); 37 sb.Begin(); 38 }
以上是关于值得注意的IsHitTestVisible的主要内容,如果未能解决你的问题,请参考以下文章