关于android实现swing中BorderLayout布局
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于android实现swing中BorderLayout布局相关的知识,希望对你有一定的参考价值。
这个布局在android中怎么实现啊!很实用的布局竟然没有,现在一点思路都没,忘各位给个示例代码谢谢!

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:id="@+id/layout_top"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/button01"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Sourth" >
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_mid"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="10"
android:orientation="horizontal" >
<Button
android:id="@+id/button02"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="North" >
</Button>
<Button
android:id="@+id/button03"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="7"
android:text="Center" >
</Button>
<Button
android:id="@+id/button04"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:layout_weight="1"
android:text="East" >
</Button>
</LinearLayout>
<LinearLayout
android:id="@+id/layout_buttom"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1" >
<Button
android:id="@+id/button05"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="Sourth" >
</Button>
</LinearLayout>
</LinearLayout>追问
太强大了!!能不能稍微解释一下?
追答一共三行,每一行用一个Linearlayout(线性布局),把3个Linearlayout再放到一个大的Linearlayout中,
这个大的Linearlayout布局方向是竖直方向的(通过这个属性设置 android:orientation="vertical" )。
第一个和第三个Linearlayout里面只有一个按钮,
第二个Linearlayout的布局方向是水平方向的(android:orientation="horizontal"),里面有三个按钮,按钮的大小比例通过android:layout_weight="1"来控制的,
三个按钮比例分别为1:7:1
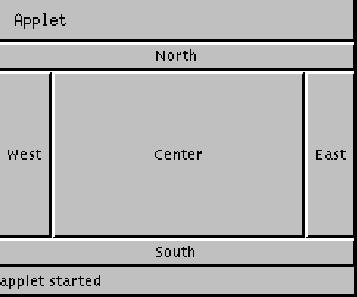
Frame frame = new Frame();
frame.setSize(300, 200);
frame.addWindowListener(new WindowAdapter()
public void windowClosing(WindowEvent e)
System.exit(0);
);
Button btnNorth = new Button("North");
Button btnWest = new Button("West");
Button btnCenter = new Button("Center");
Button btnEast = new Button("East");
Button btnSouth = new Button("South");
frame.add(btnNorth, BorderLayout.NORTH);
frame.add(btnWest, BorderLayout.WEST);
frame.add(btnCenter, BorderLayout.CENTER);
frame.add(btnEast, BorderLayout.EAST);
frame.add(btnSouth, BorderLayout.SOUTH);
frame.setVisible(true);
追问
大哥,我要的android代码,不是AWT,也不是swing的代码
以上是关于关于android实现swing中BorderLayout布局的主要内容,如果未能解决你的问题,请参考以下文章