6--Rails架构中的资源2
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了6--Rails架构中的资源2相关的知识,希望对你有一定的参考价值。
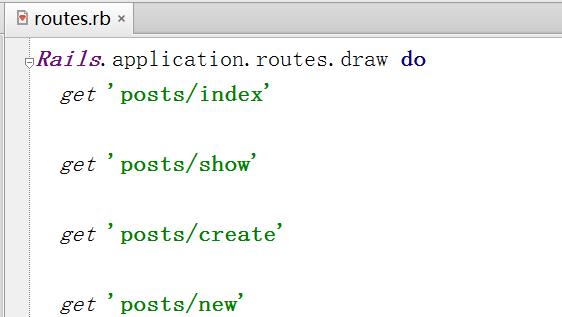
上一节,我们创建了微博资源的控制器,并创建了对应的4个action,这时候rails会自动帮我们生成action对应的路由信息并且默认方式是get,需要我们自己更改

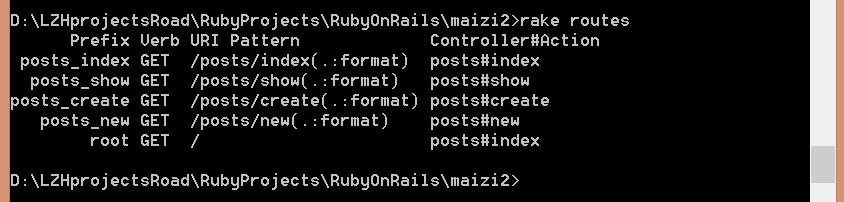
我们通过命令查看路由信息就不需要每次都去打开该文件了。
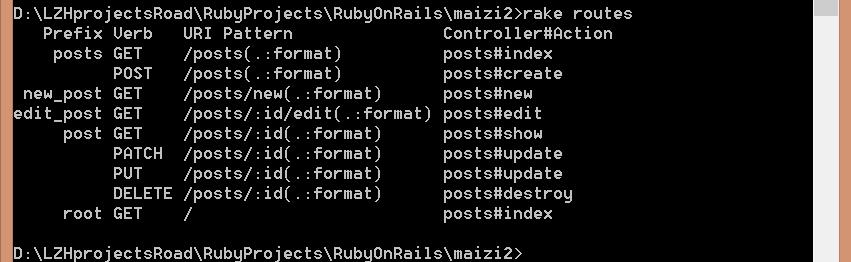
如下就是rails自动帮我们生成的访问路由。

第一列是HTTP的动作比如create就是POST(默认的都是get错误,所以下面命令生成全套路由才是正确的),第二列就是url访问方式,第三列就是控制器及对应的action,任何时候都能通过这个命令查看rails工程的所有路由信息。
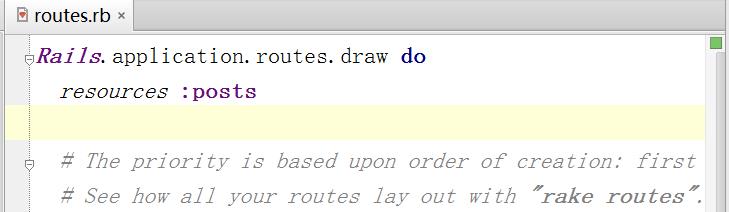
前面我们讲过每种资源有7种访问方式(本质是action),有的还有我们自定义的action的访问方式。那么我们如果给每个资源都挨个写上7种访问方式那么太繁杂且阅读起来太复杂,rails有简便写法。在路由里面写上resources关键词,后面写上资源名称,那么就会自动生成这些资源的7种路由。

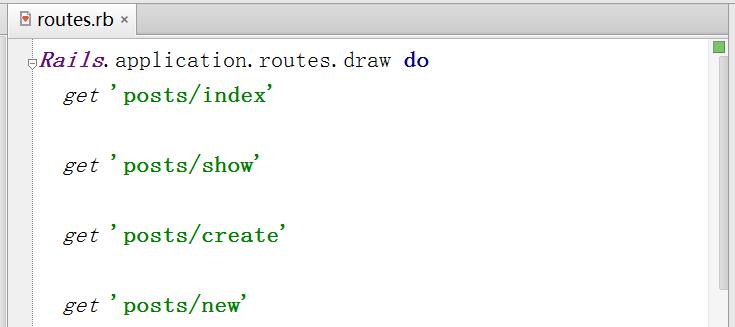
所以我们删除下面4个get语句

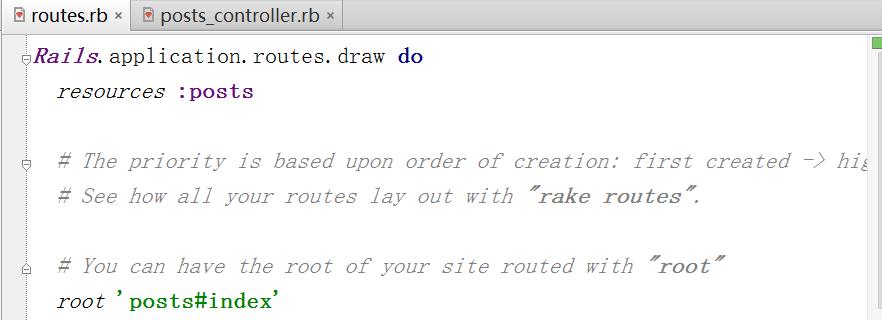
为如下,注意resources和冒号之间有空格隔开,这样一行就有posts资源的全套路由信息。

是否生成好了,我们可以再用路由查看命令查看:

微博现在资源为空,但是到时肯定要添加资源,而资源到就需要用模型也就是数据库。
那么我们创建一个资源,像前面那么麻烦,要创建控制器和action,然后还要修改路由,模型还得自己添加,有没有更简便的办法呢?有,就是脚手架,会自动生成完整的资源套件包括控制器和action、模型以及对应的大量视图代码都帮我们生成好了:
不过在此之前我们需要先确定模型,比如微博就需要id来表示每一条微博和也需要内容,而id的话Rails会自动生成,我们要添加的只有content而已了。

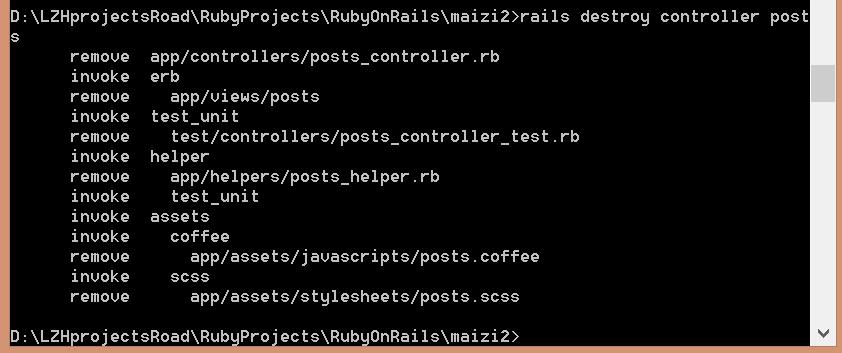
因为我们要通过脚手架来生成完整的一套资源,所以我们先删除之前生成的控制器等等。

通过以上命令,会删除所有与posts控制器有关联的文件。
还有别忘了删除路由里的
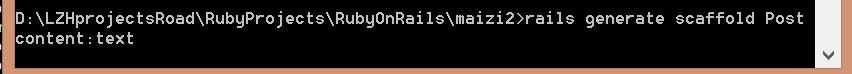
然后再利用脚手架去生成,注意脚手架是和模型一样为单数Post而控制器是复数posts,这个是rails的约定;直接在脚手架Post后面直接写入数据字段的名称和类型即内容是文本类型

命令按下回车之后我们还需要执行数据迁移命令,这样才能将我们创建好的数据表真正在rails的数据库中创建: 
然后返回去看IDE,可以看到删除了的resources :posts又自动生成了。
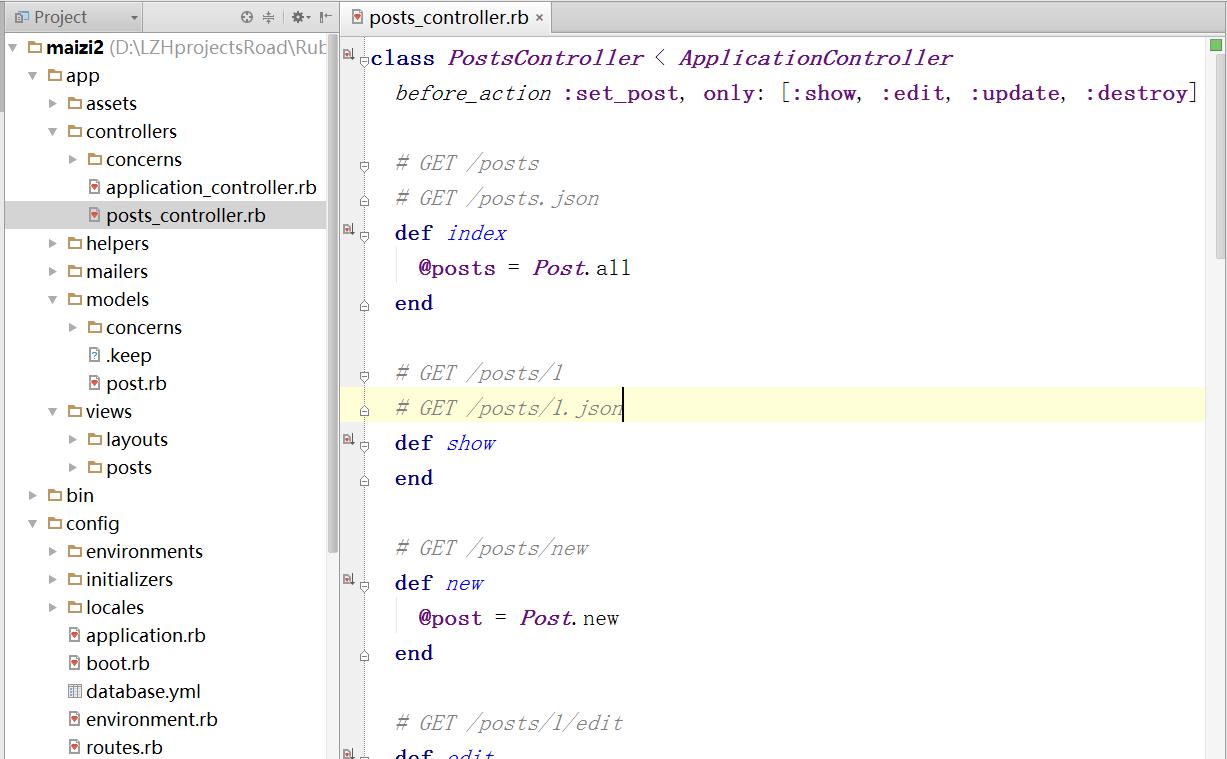
控制器文件该有的7种action和其它代码都已经创建了:

视图也是生成一大堆基本html代码,然后我们启动服务


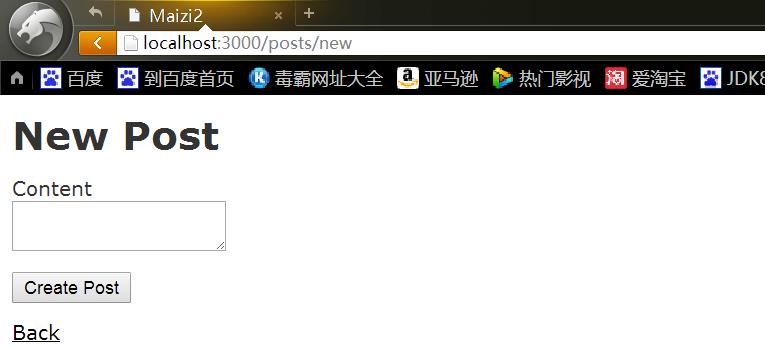
以上结果从路由配置文件可以知道访问的是index,而index就是列出所有资源,比如微博列出所有微博的记录并在下面列出微博内容。因为我们的微博还没有添加内容,所以显示效果就是上面那样。那么怎么创建微博呢?rails直接生成New Post的链接,但是我们就先不用那个链接,我们在浏览器输入显示创建微博的页面的路由 ,点击回车出现页面如下,也就是一个创建微博的表单:
,点击回车出现页面如下,也就是一个创建微博的表单:

我们输如内容,然后点击Create Post就能创建一条新的微博,当然这些代码都是脚手架帮我们生成的。
我们先来看posts_controller.rb这个控制器文件中index这个action:
index就一行代码,这句代码意思是Post模型实例通过all方法获取该模型所有的数据记录,并保存到变量posts,然后index这个action就会默认渲染index这个视图,渲染同时还会将posts这个变量传递到index视图中这样就可以在视图中访问这些变量内容了

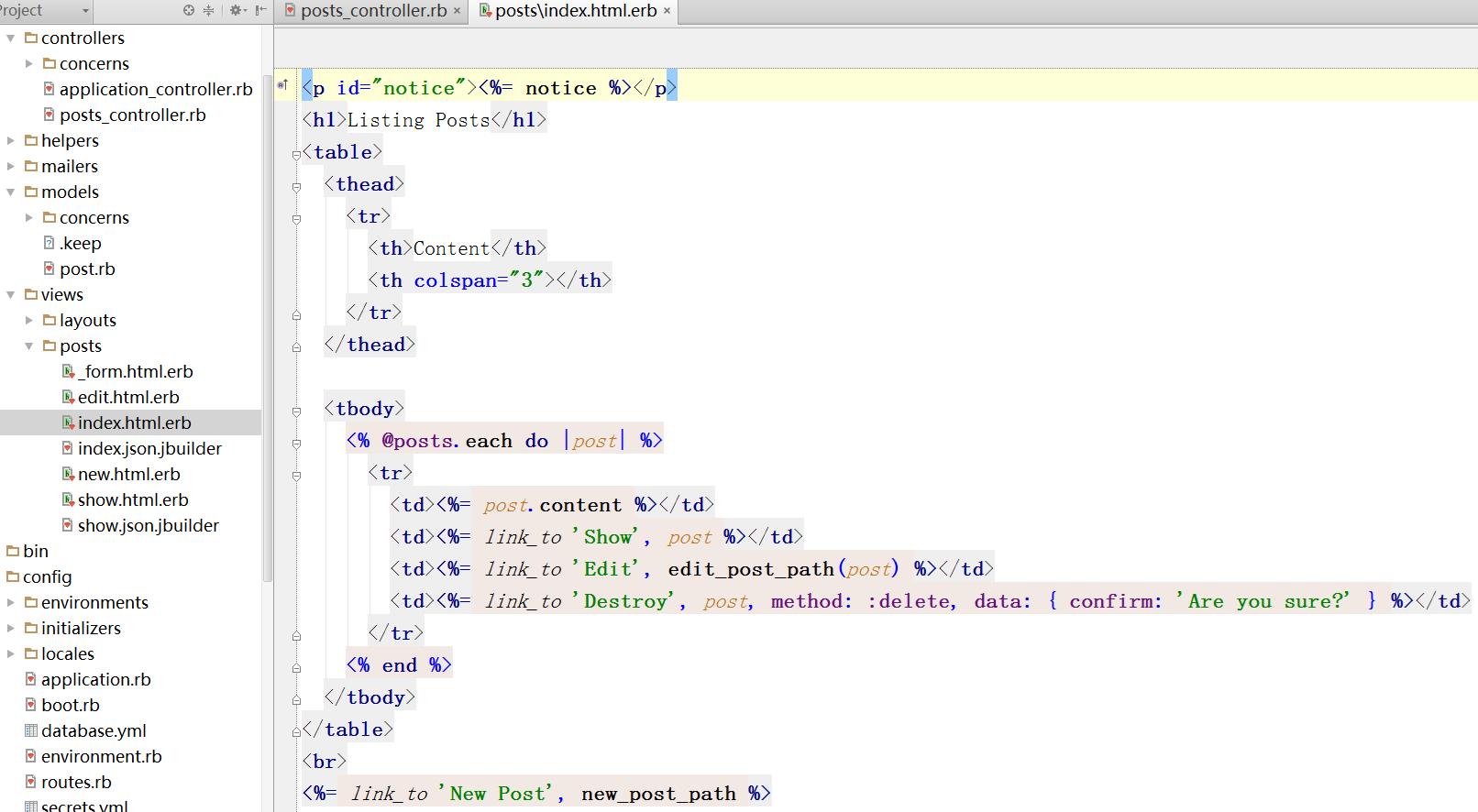
我们再来看看index视图文件,就是列出内容的意思:

<% @posts.each do |post| %>就是将posts变量中所有元素进行遍历(也就是控制器的index这个action将posts变量传递到index视图,然后在该视图中遍历该变量所有元素),并将它所有元素的content内容进行显示(也就是上面标签内的代码)。
因为没有任何微博,所以显示为空,我们尝试添加一条记录,让index有东西去显示,也就是在new页面中输入内容点击Create Post:

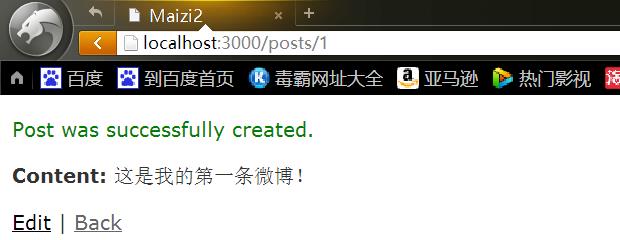
然后程序自动转到这条微博的页面,结果如下:

然后我们访问index首页(http://localhost:3000默认就是index,不需要再后面添加index)

这就是首页列出所有微博的页面,而上面那个具体那条微博的页面是通过Show来完成的。我们可以通过浏览器输入路由来访问具体的那条微博最后面参数1是微博的id号。

那么show这个过程我们来看一下,可以看到这个action没有任何代码,不过这不是不处理,而是rails默认隐藏了show的处理过程代码,也就是你通过上面那样标准的url进行http请求那么show动作不写出任何代码也是可以的:

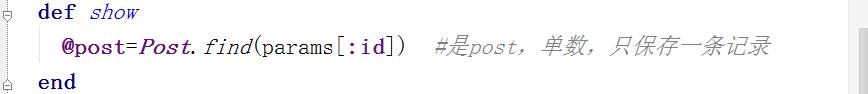
其实隐藏的代码也就一行,我们补充写上去也可以:

这行代码意思是:Post模型通过find函数,根据参数去查找具体的某一条内容并保存到变量。
 url后面的1就是我们要访问的微博记录的id号,它会随http请求传给show这个action,那么在rails中就会帮我们把这个id号保存到params这个数组中并且关键字为id([:id])。
url后面的1就是我们要访问的微博记录的id号,它会随http请求传给show这个action,那么在rails中就会帮我们把这个id号保存到params这个数组中并且关键字为id([:id])。
params[:id]就是去获取http请求中传递过来的id。
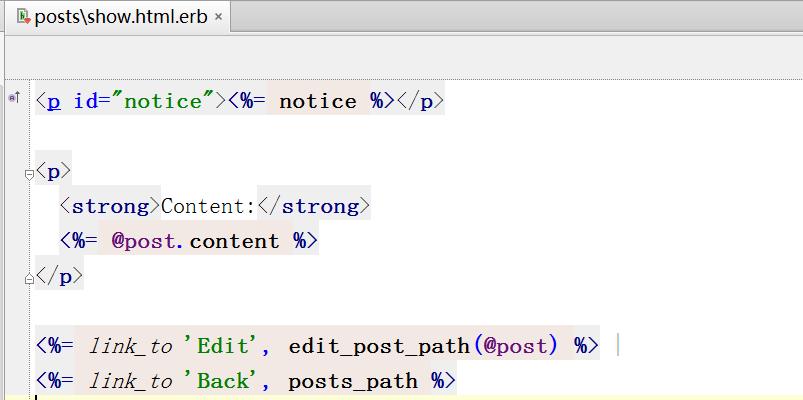
然后post变量又传递给对应视图进行显示,show视图文件如下:

<%=
@post.content %>作用就是将post变量中的content字段显示出来
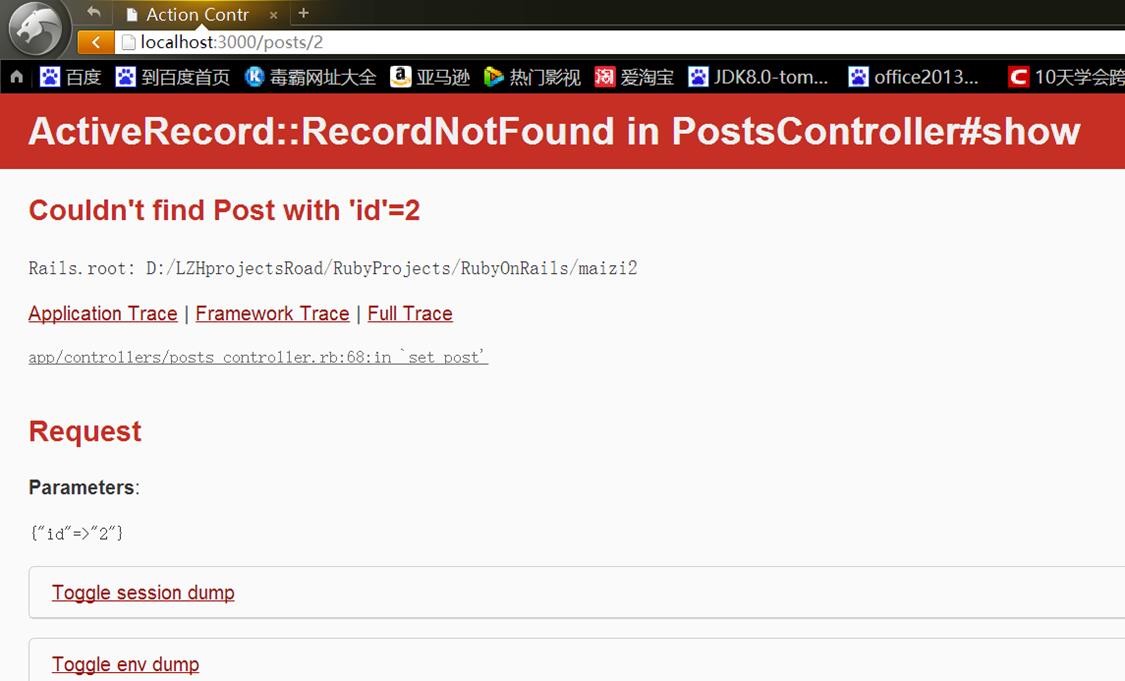
微博中只有一条记录,要是我们访问不存在的记录,就会报错:

Couldn‘t find Post with ‘id‘=2就是提示找不到记录号为2的记录。
总结一下就是:
用户通过url对rails应用发起请求,rails接收到请求判断应该由哪个控制器进行处理,再由控制器交给相应的action,这里的action通过获取传递过来的参数通过模型获取对应的数据(记录),将数据传递给视图(这个rails自动帮我们完成,不用我们写代码实现),然后视图代码决定显示数据的哪些内容由rails渲染出来。
?
?
以上是关于6--Rails架构中的资源2的主要内容,如果未能解决你的问题,请参考以下文章