层叠水平(stacking level)
Posted Van小时
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了层叠水平(stacking level)相关的知识,希望对你有一定的参考价值。

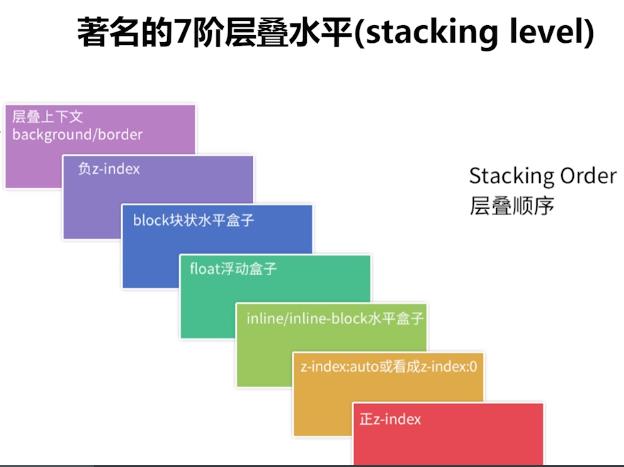
运用上图的逻辑,上面的题目就迎刃而解,inline-blcok 的 stacking level 比之 float 要高,所以无论 DOM 的先后顺序都堆叠在上面。
不过上面图示的说法有一些不准确,按照 W3官方 的说法,准确的 7 层为:
-
the background and borders of the element forming the stacking context.
-
the child stacking contexts with negative stack levels (most negative first).
-
the in-flow, non-inline-level, non-positioned descendants.
-
the non-positioned floats.
-
the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
-
the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
-
the child stacking contexts with positive stack levels (least positive first).
稍微翻译一下:
-
形成堆叠上下文环境的元素的背景与边框
-
拥有负
z-index的子堆叠上下文元素 (负的越高越堆叠层级越低) -
正常流式布局,非
inline-block,无position定位(static除外)的子元素 -
无
position定位(static除外)的 float 浮动元素 -
正常流式布局,
inline-block元素,无position定位(static除外)的子元素(包括 display:table 和 display:inline ) -
拥有
z-index:0的子堆叠上下文元素 -
拥有正
z-index:的子堆叠上下文元素(正的越低越堆叠层级越低)
以上是关于层叠水平(stacking level)的主要内容,如果未能解决你的问题,请参考以下文章