第一个微信小程序(实现点击一个按钮弹出toast)
Posted 浪迹天涯-阿震
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第一个微信小程序(实现点击一个按钮弹出toast)相关的知识,希望对你有一定的参考价值。
今天根据网上的教程搭建了微信小程序的环境,然后看文档做了一个简单的小应用。


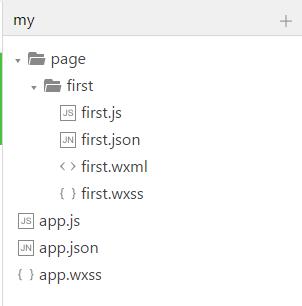
项目的目录是这个样子的:

app.js、app.json、app.wxss是全局文件,必不可少的文件。定义在app.wxss中的样式为全局样式,作用于每一个页面。在page的wxss文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖app.wxss中相同的选择器。
app.js文件代码:
App({ onLaunch: function () { console.log(\'小程序已启动\') }, onShow: function () { console.log(\'小程序显示\') }, onHide: function () { console.log(\'小程序隐藏\') }, globalData: { hasLogin: false } })
app.json文件代码:
{ "pages": [ "page/first/first" ], "window": { "navigationBarTextStyle": "black", "navigationBarTitleText": "我的第一个小程序", "navigationBarBackgroundColor": "#fbf9fe", "backgroundColor": "#fbf9fe" }, "debug": true }
app.json中pages起到设置页面路径的作用。
app.wxss是样式文件,就跟css文件一样,里面暂时就没写代码了,不影响。
然后是first文件夹下的文件
first.js文件是逻辑文件,就好比是框架中的控制器;first.json是配置文件,一些文件的路径需要些在里面;first.wxml就好比是html文件;first.wxss就好比是html的css文件。
first.js文件代码:
var status = true; Page({ toastShow: function(event) { console.log("触发了点击事件,弹出toast") status = false this.setData({status:status}) //setData方法可以建立新的data属性,从而起到跟视图实时同步的效果 }, toastHide:function(event){ console.log("触发bindchange,隐藏toast") status =true this.setData({status:status}) }, data:{ status:status //data里面的属性可以传递到视图 } })
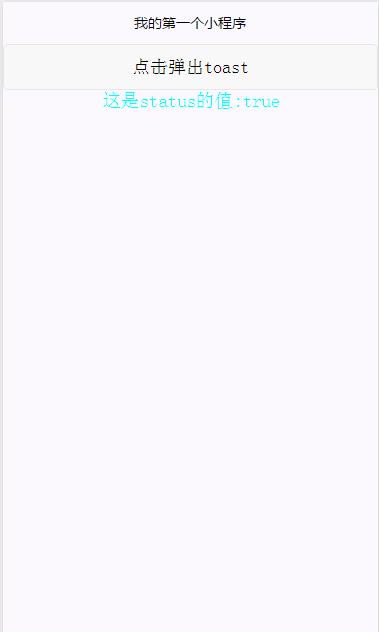
first.wxml文件代码:
<button type="default" bindtap="toastShow">点击弹出toast</button> <toast hidden="{{status}}" duration="3000" bindchange="toastHide"> 这是toast </toast> <view class="myStyle">这是status的值:{{status}}</view>
提示:
toast标签的duration属性说明:hidden设置false后,触发bindchange的延时,单位毫秒。
在本应用中,点击了button后,触发bindtap的绑定事件toastShow:将status设置为false,也就是显示toast。随后过了3秒钟,触发了toast标签中bindchange的绑定事件toastHide,将status设置为true,也就是隐藏toast。
first.wxss文件代码:
.myStyle{ color:cyan; text-align: center }
以上是关于第一个微信小程序(实现点击一个按钮弹出toast)的主要内容,如果未能解决你的问题,请参考以下文章